html网页制作动态效果怎么做 - html5页面动态效果
-
html,网页制作,动态,效果,怎么,做,html5,页面,

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 03:40
- 小虎建站百科知识网
html网页制作动态效果怎么做 - html5页面动态效果 ,对于想了解建站百科知识的朋友们来说,html网页制作动态效果怎么做 - html5页面动态效果是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着互联网的飞速发展,网页不仅仅是静态信息的展示平台,更是动态交互体验的展示舞台。HTML5技术的出现,更是让网页动态效果达到了前所未有的高度。那么,如何以HTML5技术制作引人入胜的页面动态效果呢?接下来,让我们一起探讨这个话题。
一、开篇概念引入

在这个数字化时代,动态网页已经不再遥不可及。借助HTML5这一强大的技术,我们可以轻松实现丰富多彩的页面动态效果。HTML5不仅提供了丰富的标签和API,还具备跨平台、跨浏览器的优势,使得动态效果的实现更加便捷。
二、HTML5技术解析

HTML5为我们提供了许多强大的功能和技术,如CSS3动画、JavaScript API、SVG等。这些技术使得我们在制作动态效果时,拥有更多的选择和更大的灵活性。我们可以利用CSS3实现各种动画效果,如过渡、变换等;利用JavaScript API实现复杂的交互功能;利用SVG绘制矢量图形,实现更精细的动态效果。
三、动态效果实例展示
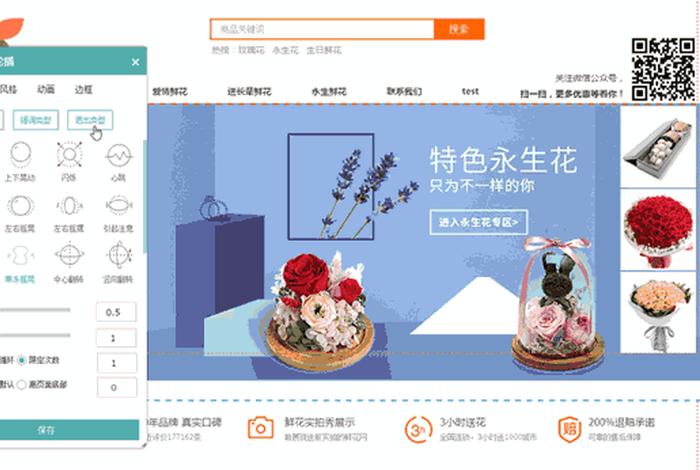
让我们通过几个实例来展示HTML5页面动态效果的魅力。我们可以使用CSS3过渡和变换,实现页面元素的平滑过渡和旋转效果。我们可以利用JavaScript实现点击按钮后弹出对话框的效果,增强用户的交互体验。我们还可以使用SVG绘制动态的图形,如时钟、进度条等。这些实例都能让网页变得更加生动、有趣。
四、如何优化搜索引擎可见度
要想让更多的人了解我们的网页,提高搜索引擎的可见度是至关重要的。我们可以通过以下几个方法来优化搜索引擎可见度:合理使用关键词,将关键词分布在标题、正文等位置;优化网页加载速度,提高用户体验;定期更新网页内容,保持网站的活跃度。我们还可以通过社交媒体、论坛等渠道进行推广,吸引更多的读者。

五、总结与展望
HTML5页面动态效果为网页制作带来了无限的可能性。通过合理利用HTML5技术,我们可以制作出引人入胜的网页交互体验。我们还应该注意提高搜索引擎的可见度,让更多的人了解我们的网页。未来,随着技术的不断发展,我们相信HTML5页面动态效果将会更加丰富多彩,为互联网带来更多的惊喜和乐趣。让我们共同期待这一美好的未来!
本文旨在探讨HTML5页面动态效果的制作方法和优化搜索引擎可见度的技巧。希望读者能够了解HTML5技术的强大之处,掌握制作动态效果的技巧和方法。也希望通过本文的分享,吸引更多的读者关注和参与网页制作这一领域,共同推动互联网的发展。
以上是关于html网页制作动态效果怎么做 - html5页面动态效果的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作动态效果怎么做 - html5页面动态效果;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31403.html。
猜你喜欢
- html网页制作动态效果热气球、热气球动态壁纸下载 2024-10-30
- html网页制作动态效果图片 - 网页制作代码 2024-10-30
- html网页制作动态效果图 html5轮播图代码效果图 2024-10-30
- html网页制作动态效果代码,html用动图做动画 2024-10-30
- html网页制作动态与静态的区别,js是静态还是动态 2024-10-30
- html网页制作免费源代码;记事本HTML网页大全 2024-10-30
- html网页制作免费模板下载、html网页制作网站 2024-10-30
- html网页制作做好怎么预览、浏览器渲染html过程 2024-10-30
- html网页制作作业,制作网页的流程步骤 2024-10-30
- html网页制作代码;前端网页代码 2024-10-30















