html网页制作动态效果图 html5轮播图代码效果图
-
html,网页制作,动态,效果图,html5,轮播,图,代码

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 03:10
- 小虎建站百科知识网
html网页制作动态效果图 html5轮播图代码效果图 ,对于想了解建站百科知识的朋友们来说,html网页制作动态效果图 html5轮播图代码效果图是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着互联网的飞速发展,网页设计已经成为了一个不可忽视的领域。其中,动态轮播图设计更是在其中占有着重要地位。对于设计师来说,他们不仅仅是把多张图片拼凑在一起那么简单,更是一项对视觉效果,用户体验,和创意追求的深度探索。本文将带您领略利用HTML5制作动态轮播图的魅力与技巧。

一、引人注目的动态轮播图设计
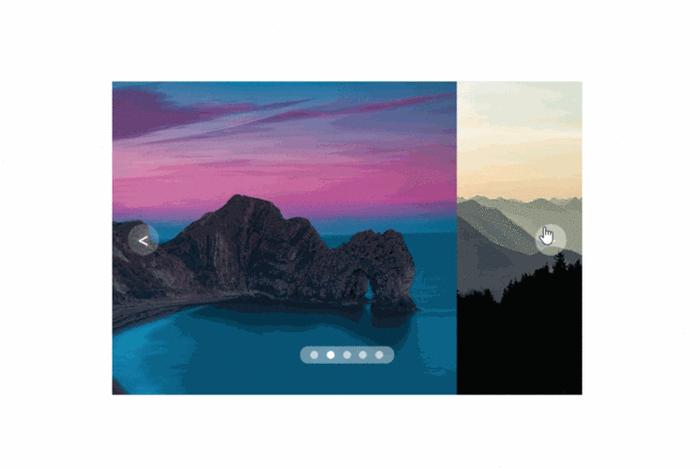
动态轮播图,又称为幻灯片效果,是网页设计中常见的元素之一。它通过自动切换图片的方式,吸引用户的注意力,同时展示多个重要信息。一个成功的动态轮播图设计,需要兼具美观、动态效果和用户体验三者之间的平衡。利用HTML5的技术,我们可以创造出既具有吸引力又流畅的动态轮播图效果。

二、HTML5在轮播图设计中的强大功能
HTML5为网页设计提供了强大的支持,使得轮播图设计更加丰富多彩。HTML5的canvas和SVG技术可以创建出丰富的图形和动画效果,使得轮播图的动态效果更加流畅自然。HTML5还支持音频和视频嵌入,使得轮播图不仅可以展示图片,还可以加入音频和视频元素,增强用户体验。
三、吸引人的动态轮播图代码实例
以下是一个简单的HTML5轮播图代码实例:
```html


```
这个简单的例子只是一个起点,你可以在此基础上添加更多的元素和动画效果,以满足你的设计需求。你也可以使用现有的轮播图库(如Slick、Owl Carousel等),这些库提供了丰富的功能和定制选项,帮助你快速创建出漂亮的轮播图。使用这些库也可以提高你的网站的搜索引擎可见度,吸引更多的读者。

HTML5为我们提供了强大的工具来创建动态轮播图。通过巧妙的运用HTML5的技术,我们可以创造出既吸引人又具有创意的轮播图设计。在这个信息爆炸的时代,动态轮播图无疑是吸引用户注意力的一种有效方式。希望能让你对HTML5轮播图有更深入的了解和认识。
以上是关于html网页制作动态效果图 html5轮播图代码效果图的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作动态效果图 html5轮播图代码效果图;本文链接:http://zwz66.cn/jianz/31401.html。
猜你喜欢
- 博客网站源码 - 个人博客网站html源码 2025-12-13
- 南京网页制作设计 南京网页制作设计营销 2025-12-13
- 南京网站制作设计公司 南京网页制作设计营销 2025-12-13
- 华为网页设计源代码;华为商城网页html源代码 2025-12-12
- 千年之恋网页制作代码 千年之恋下载地址 2025-12-10
- 十大免费网页制作平台、网页制作软件免费版 2025-12-09
- 十五个页面的网站怎么制作 网页制作五个页面 2025-12-09
- 动态静态网页区别(动态和静态网页) 2025-12-05
- 动态网页设计背景图片 - 动态网页设计实用教程 2025-12-05
- 动态网页和静态网页的区别 - 动态网页和静态网页的区别简述 2025-12-05







