html网页制作动态效果图片 - 网页制作代码
-
html,网页制作,动态,效果,图片,代码,一,、,

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 03:20
- 小虎建站百科知识网
html网页制作动态效果图片 - 网页制作代码 ,对于想了解建站百科知识的朋友们来说,html网页制作动态效果图片 - 网页制作代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、开篇引言
随着互联网的飞速发展,网页设计已经从静态展示转变为动态交互的时代。在网页中,动态效果图片不仅可以增强页面的视觉效果,还可以提升用户体验。今天,我们将深入探讨如何使用HTML结合其他技术来制作动态效果图片。在此之前,请确保你对HTML基础有一定的了解。
二、HTML与动态效果图片的结合
1. HTML基础
想要制作动态效果图片,首先得了解HTML的基本结构。HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。在此基础上,我们可以通过添加图像标签(``)来展示静态图片。
2. CSS样式的应用
为了让图片具有动态效果,我们需要引入CSS(Cascading Style Sheets)。CSS是一种用来描述网页外观和格式化的语言。通过CSS,我们可以设置图片的动态过渡、动画等效果。
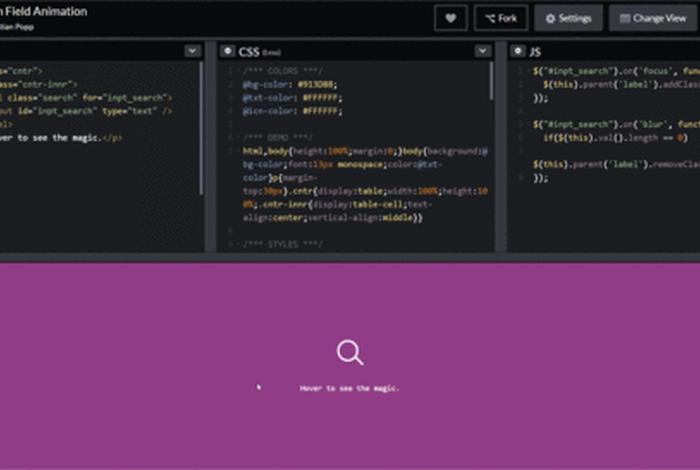
3. JavaScript脚本的加入
要实现更复杂的动态交互效果,还需要JavaScript。它是一种脚本语言,用于控制网页的交互行为。通过JavaScript,我们可以响应用户的点击、鼠标移动等事件,从而触发图片的动态变化。
三、具体实现步骤
1. HTML图像标签的插入
在HTML文档中添加图像标签,指定图片的源路径。例如:` `。这里的`src`属性是图片的URL地址。
`。这里的`src`属性是图片的URL地址。
2. CSS样式设置
接下来,通过CSS为图片添加样式。例如,我们可以使用CSS的`transition`属性来实现图片的渐变效果。还可以使用`@keyframes`创建动画,使图片在不同状态之间切换。
3. JavaScript交互控制
通过JavaScript,我们可以响应用户的点击事件,改变图片的样式或加载不同的图片。例如,当用户点击一个按钮时,可以使用JavaScript来切换图片。这需要用到JavaScript的DOM操作功能。
四、实例展示

这里可以提供一个简单的实例代码,展示如何使用HTML、CSS和JavaScript制作一个简单的动态效果图片。通过这段代码,读者可以更加直观地了解整个制作过程。

五、总结与展望
动态效果图片是网页设计中的重要组成部分。通过结合HTML、CSS和JavaScript技术,我们可以制作出丰富多彩的动态效果图片,提升网页的视觉效果和用户体验。随着技术的不断进步,未来还将有更多先进的技术应用于网页设计中,为动态效果图片的制作带来更多可能性。希望本文能帮助读者对HTML网页制作动态效果图片有一个初步的了解和认识。

以上是关于html网页制作动态效果图片 - 网页制作代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作动态效果图片 - 网页制作代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31402.html。
猜你喜欢
- html网页制作动态效果怎么做 - html5页面动态效果 2024-10-30
- html网页制作动态效果图 html5轮播图代码效果图 2024-10-30
- html网页制作动态效果代码,html用动图做动画 2024-10-30
- html网页制作动态与静态的区别,js是静态还是动态 2024-10-30
- html网页制作免费源代码;记事本HTML网页大全 2024-10-30
- html网页制作免费模板下载、html网页制作网站 2024-10-30
- html网页制作做好怎么预览、浏览器渲染html过程 2024-10-30
- html网页制作作业,制作网页的流程步骤 2024-10-30
- html网页制作代码;前端网页代码 2024-10-30
- html网页制作代码模板,h5页面制作模板 2024-10-30















