html网页制作代码;前端网页代码
-
html,网页制作,代码,前端,网页,一,、,引言,

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 02:00
- 小虎建站百科知识网
html网页制作代码;前端网页代码 ,对于想了解建站百科知识的朋友们来说,html网页制作代码;前端网页代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
随着互联网的飞速发展,网页开发已成为一项重要的技术。HTML作为网页制作的基础语言,对于每一个网页开发者来说,掌握HTML是必不可少的。HTML网页制作代码,配合前端网页代码,可以构建出丰富多彩的网页应用。本文将详细介绍HTML网页制作代码及前端网页开发的相关知识。
二、HTML基础

1. HTML定义:HTML是一种用于创建网页的标准标记语言。通过HTML,开发者可以构建网页的结构和内容。
2. HTML结构:一个基本的HTML页面包括头部(head)和主体(body)两部分。头部包含元数据,如标题、字符集等;主体则包含网页的可见内容,如文本、图片、链接等。
3. HTML标签:HTML通过标签来定义内容,如表示一级标题,
表示段落,表示图片等。正确使用标签可以使网页具有语义化,更利于搜索引擎优化。
三、前端网页代码
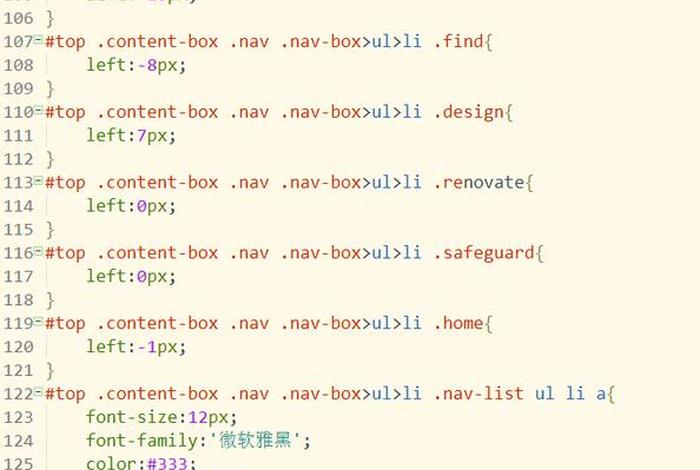
1. CSS样式表:CSS用于描述网页的样式,如字体、颜色、布局等。通过CSS,开发者可以控制网页的外观和布局。
2. JavaScript交互:JavaScript是一种脚本语言,用于实现网页的交互功能,如动态内容、表单验证、动画效果等。
3. 框架与库:随着前端技术的发展,出现了许多前端框架和库,如React、Vue等,它们可以简化开发过程,提高开发效率。

四、HTML与前端技术的结合
1. 响应式设计:通过HTML、CSS和JavaScript的结合,可以创建适应不同设备的响应式网页,提高用户体验。
2. 交互设计:利用JavaScript和HTML的交互特性,可以创建丰富的交互效果,提高网站的吸引力。
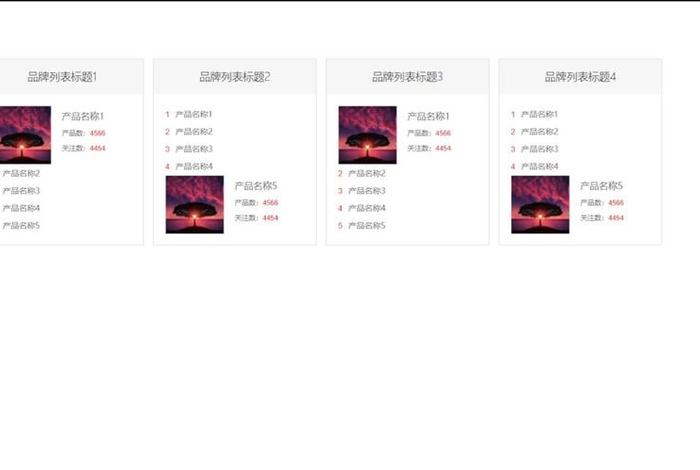
3. 实战案例:许多成功的网站都运用了HTML和前端技术,如社交媒体、电商平台等。这些案例展示了HTML和前端技术的强大和实用性。

HTML作为网页制作的基础语言,配合前端技术,可以创建出丰富多彩的网页应用。掌握HTML和前端技术对于每一个网页开发者来说都是非常重要的。希望读者对HTML网页制作代码和前端网页代码有更深入的了解,并在实际开发中加以应用。
未来,随着技术的不断发展,HTML和前端技术将会有更多的应用场景和可能性。我们期待更多的开发者加入到这个领域,共同推动互联网的发展。
以上是关于html网页制作代码;前端网页代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作代码;前端网页代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31394.html。
猜你喜欢
- html网页制作作业,制作网页的流程步骤 2024-10-30
- html网页制作代码模板,h5页面制作模板 2024-10-30
- html网页制作代码案例;网页设计代码大全 2024-10-30
- html网页制作代码意思 html代码怎么写 2024-10-30
- html网页制作代码大全表白,最浪漫的编程代码 2024-10-30
- html网页制作代码大全简易版 - HTML+CSS网页设计与制作 2024-10-30
- html网页制作代码大全端午节,免费的h5制作网站模板 2024-10-30
- html网页制作代码大全示范;web简单网页制作代码 2024-10-30
- html网页制作代码大全案例 html简单网页代码 案例 2024-10-30
- html网页制作代码大全期末、HTML页面网站模板免费下载 2024-10-30















