html网页制作代码大全简易版 - HTML+CSS网页设计与制作
-
html,网页制作,代码,大全,简易,版,HTML+CSS,

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 01:10
- 小虎建站百科知识网
html网页制作代码大全简易版 - HTML+CSS网页设计与制作 ,对于想了解建站百科知识的朋友们来说,html网页制作代码大全简易版 - HTML+CSS网页设计与制作是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在数字世界的洪流中,网页开发已经成为一个蓬勃发展的领域。作为前端开发的基石,HTML与CSS扮演着至关重要的角色。如果你渴望掌握网页设计的精髓,跟随我,一起揭开HTML与CSS的神秘面纱吧!

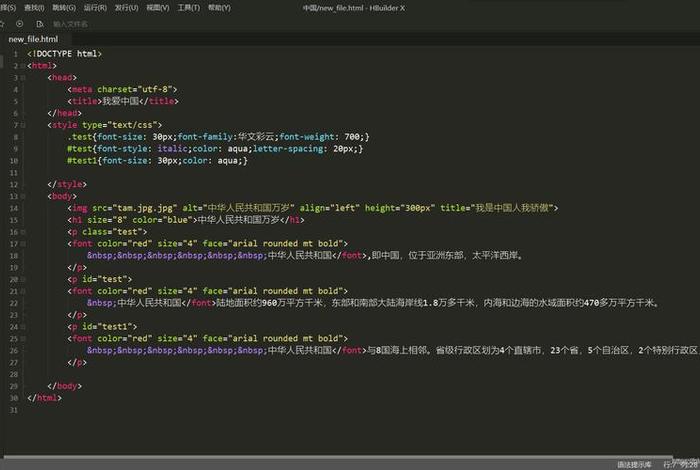
一、HTML——构建网页的基石
HTML,全称为超文本标记语言,是创建网页的基础。它是一种标记语言,通过标签来描述网页的结构和内容。想象一下,HTML就像是一座房子的架构图,它为网页的各个部分提供了基本的框架。
在HTML的世界里,你会遇到各种各样的标签,如标题标签``到``、段落标签`
`、链接标签``等等。正是这些标签,构成了网页的基本骨架。掌握这些标签的用法,你就能轻松搭建起一个网页的框架。
二、CSS——装点网页的魔法师 如果说HTML是网页的骨架,那么CSS就是网页的衣裳。CSS,全称层叠样式表,用于描述网页的外观和样式。通过CSS,你可以改变文字的颜色、大小、字体,设置背景图片和颜色,调整布局和间距等等。 CSS的魅力在于其强大的样式控制能力。通过选择器,你可以轻松地为页面中的特定元素应用样式。不仅如此,你还可以使用各种布局技巧,如盒模型、浮动、定位等,来实现复杂的页面布局。 三、简易版宝典,轻松上手 想要快速掌握HTML和CSS吗?这里有一份简易版宝典供你参考: 2. 掌握CSS基本语法:了解选择器的种类和用法,学会如何为页面元素添加样式。 3. 学习布局技巧:了解盒模型、浮动、定位等布局技巧,实现复杂的页面布局。 4. 实践项目:通过实际项目来巩固知识,不断积累实践经验。 四、优化搜索引擎可见度 想要让更多的人看到你的网页吗?优化搜索引擎可见度是关键。在编写HTML代码时,注意以下几点: 3. 优化图片标签:使用`alt`属性为图片添加描述性文本,提高搜索引擎的图片搜索结果可见度。 HTML与CSS是网页开发的基石。通过掌握HTML的基础标签和CSS的基本语法,你可以轻松搭建起一个基本的网页。通过优化搜索引擎可见度,你可以让更多的人发现你的网页。现在,就让我们一起踏上HTML与CSS的学习之旅吧!在这个充满无限可能的数字世界里,创造属于你的精彩! 以上是关于html网页制作代码大全简易版 - HTML+CSS网页设计与制作的介绍,希望对想了解建站百科知识的朋友们有所帮助。 本文标题:html网页制作代码大全简易版 - HTML+CSS网页设计与制作;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31389.html。

`标签来突出显示网页标题,增加搜索引擎的关注度。
2. 优化元数据:在``标签中添加关键词元数据,提高搜索引擎的索引效率。
猜你喜欢
- html网页制作代码大全表白,最浪漫的编程代码 2024-10-30
- html网页制作代码大全端午节,免费的h5制作网站模板 2024-10-30
- html网页制作代码大全示范;web简单网页制作代码 2024-10-30
- html网页制作代码大全案例 html简单网页代码 案例 2024-10-30
- html网页制作代码大全期末、HTML页面网站模板免费下载 2024-10-30
- html网页制作代码大全我的家乡、我的家乡网页模板下载 2024-10-30
- html网页制作代码大全图片;响应式智能设备制造公司网站模板下载 2024-10-30
- html网页制作代码大全免费 - 网页设计代码大全 2024-10-29
- html网页制作代码大全代 - HTML页面网站模板免费下载 2024-10-29
- html网页制作代码大全下载 - dreamweaver网页制作 2024-10-29















