html颜色代码对照表 html调查问卷横向
-
html,颜色,代码,对照表,调查,问卷,横向,一,、,

- 建站百科知识-小虎建站百科知识网
- 2024-11-01 02:50
- 小虎建站百科知识网
html颜色代码对照表 html调查问卷横向 ,对于想了解建站百科知识的朋友们来说,html颜色代码对照表 html调查问卷横向是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言篇:揭示色彩在HTML的魅力与重要性
随着互联网的飞速发展,网页设计成为了不可或缺的技能之一。在网页设计中,色彩的应用尤为关键,而HTML颜色代码则是网页设计师的得力助手。对于想要深入了解HTML和网页设计的朋友们来说,一份详尽的HTML颜色代码对照表无疑是一把利器。当我们在设计调查问卷时,如何横向布局这些颜色代码对照表,使之既美观又实用,也考验着设计师的功力。本文将带领大家走进HTML颜色代码的奇妙世界,探讨如何巧妙运用颜色代码对照表进行横向调查问卷设计。
二、HTML颜色代码对照表的重要性及应用场景
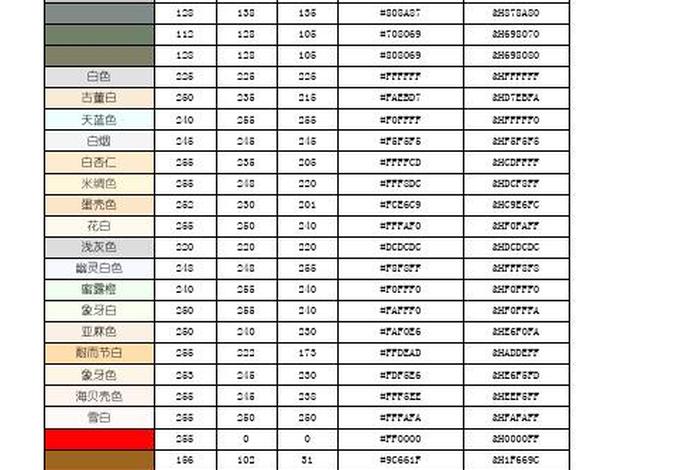
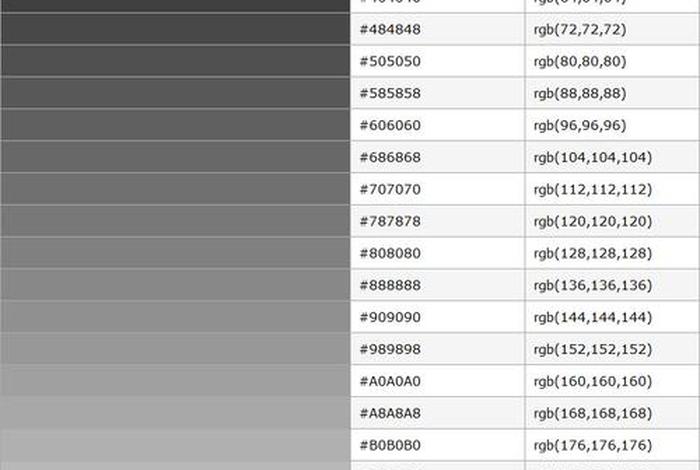
1. 颜色代码对照表的含义及功能
HTML颜色代码对照表是一份详细列出各种颜色名称及其对应代码的表格。这些代码是网页设计师用来指定网页元素颜色的关键参数。通过颜色代码对照表,设计师可以快速找到所需颜色的代码,从而提高工作效率。
2. 调查问卷中的重要作用

在设计调查问卷时,往往需要展示多种不同的颜色供用户选择或评估。这时,将HTML颜色代码对照表横向布局在问卷中,不仅可以让用户直观地看到各种颜色的样本,还能通过点击或输入对应的颜色代码,快速获取用户对不同颜色的偏好反馈。这种直观性使得调查更加精准、高效。
三、如何使用HTML颜色代码对照表设计横向调查问卷
1. 确定问卷目标
在设计问卷之前,首先要明确调查的目的和目标受众。这决定了问卷中需要展示哪些颜色以及如何进行布局。

2. 选择合适的颜色样本
根据调查目标,从颜色代码对照表中选择具有代表性的颜色样本。这些颜色应该能够反映调查主题或符合目标受众的审美偏好。
3. 横向布局设计
在问卷中横向布局颜色样本和对应的代码。可以使用CSS样式控制颜色的展示方式,确保颜色样本的大小、间距等一致,使得问卷整体美观且易于操作。

4. 添加互动元素
通过添加单选框、复选框等互动元素,让用户能够方便地表达他们对不同颜色的偏好或意见。可以设置跳转逻辑,根据用户的回答自动跳转到相关页面或展示更多相关信息。
四、总结与建议实践方向
相信大家对HTML颜色代码对照表及其在横向调查问卷中的应用有了更深入的了解。在实际应用中,我们应该注重色彩的搭配和选择,充分利用HTML颜色代码对照表的便利性和实用性。不断学习和探索新的设计方法和技巧,以提高调查问卷的设计水平和用户体验。希望本文能为大家在HTML和网页设计的道路上提供一些有益的启示和帮助。
以上是关于html颜色代码对照表 html调查问卷横向的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html颜色代码对照表 html调查问卷横向;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31649.html。
猜你喜欢
- html颜色代码大全含图、输入色号查询颜色 2024-11-01
- html项目实战案例 - html案例素材 2024-11-01
- html音乐网站 在线音乐网站源码 2024-11-01
- html静态页面的制作 - web静态网页模板 2024-11-01
- html静态设计网页、web静态网页模板 2024-11-01
- html静态网页生成器 - 静态网页制作代码 2024-11-01
- html静态网页源代码免费 - 大学生网页设计作业 2024-11-01
- html静态网页源代码 简单的HTML网页 2024-11-01
- html静态网页模板免费下载、静态网站模板 2024-11-01
- html静态网页模板免费、简单html网页范例 2024-11-01















