html静态网页源代码 简单的HTML网页
-
html,静态,网页,源代码,简单,的,HTML,你,是否,

- 建站百科知识-小虎建站百科知识网
- 2024-11-01 01:10
- 小虎建站百科知识网
html静态网页源代码 简单的HTML网页 ,对于想了解建站百科知识的朋友们来说,html静态网页源代码 简单的HTML网页是一个非常想了解的问题,下面小编就带领大家看看这个问题。
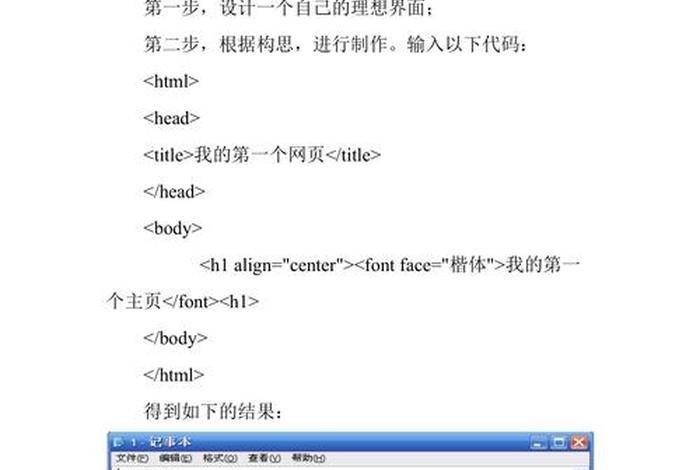
你是否曾经想过,如何制作一个简单的网页?今天,我们将带你走进HTML的世界,了解如何使用HTML静态网页源代码创建一个简单的网页。这个网页将包括标题、段落、链接、图片和样式。

一、HTML基础
HTML是HyperText Markup Language(超文本标记语言)的简称,是网页制作的基础。它是一种标记语言,用于定义网页的结构和内容。

二、创建标题
在HTML中,我们可以使用标签来创建标题。例如,下面的代码将创建一个名为“欢迎来到我的网页”的标题:
欢迎来到我的网页
三、段落
段落是网页中的基本元素之一,用于展示文本内容。我们可以使用标签来创建段落。例如,下面的代码将创建一个包含“这是一个段落”的段落:
这是一个段落
四、链接
链接是网页中另一个重要的元素,它允许用户从一个页面跳转到另一个页面。我们可以使用标签来创建链接。例如,下面的代码将创建一个链接到“关于我们”页面的链接:
五、图片
图片是网页中不可或缺的一部分,它可以使网页更加生动和有趣。我们可以使用标签来插入图片。例如,下面的代码将插入一张名为“logo.png”的图片:
六、样式
除了基本的HTML元素外,我们还可以使用CSS来添加样式,使网页更加美观和易用。例如,下面的代码将使用CSS来设置字体大小和颜色:
body {
font-size: 16px;
color: #333;
以上就是使用HTML静态网页源代码创建一个简单的HTML网页的基本步骤。这只是入门级别的知识,实际上HTML还有很多高级功能和技巧等待你去探索和学习。希望这个简单的示例能激发你对HTML的兴趣,并帮助你开始制作自己的网页!

以上是关于html静态网页源代码 简单的HTML网页的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html静态网页源代码 简单的HTML网页;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31641.html。
猜你喜欢
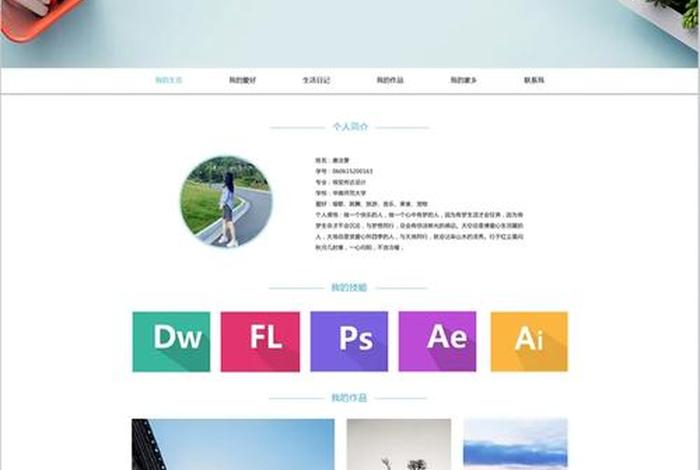
- html静态网页源代码免费 - 大学生网页设计作业 2024-11-01
- html静态网页模板免费下载、静态网站模板 2024-11-01
- html静态网页模板免费、简单html网页范例 2024-11-01
- html静态网页模板代码;网页设计制作网站模板 2024-11-01
- html静态网页模板 - 免费的h5制作网站模板 2024-11-01
- html静态网页成品、htmlcss网页 2024-11-01
- html静态网页制作需要js吗 静态网页制作代码 2024-10-31
- html静态网页制作难吗,静态网页制作 2024-10-31
- html静态网页制作赚钱 - 怎么制作赚钱网站 2024-10-31
- html静态网页制作毕业设计 - html静态页面 2024-10-31















