html颜色代码大全含图、输入色号查询颜色
-
html,颜色,代码,大全,含图,、,输入,色号,查询,

- 建站百科知识-小虎建站百科知识网
- 2024-11-01 02:40
- 小虎建站百科知识网
html颜色代码大全含图、输入色号查询颜色 ,对于想了解建站百科知识的朋友们来说,html颜色代码大全含图、输入色号查询颜色是一个非常想了解的问题,下面小编就带领大家看看这个问题。
你是否曾为网页设计中色彩选择的难题而烦恼?是否渴望掌握那些缤纷色彩的密码,让你的网页更加生动迷人?今天,就让我们一起走进HTML颜色代码的奇妙世界,探寻万千色彩的奥秘!
一、引言
在网页设计中,颜色是不可或缺的元素,它能够直接影响用户的视觉体验和情感反应。而HTML颜色代码,则是我们与这些色彩沟通的“语言”。掌握HTML颜色代码,就如同掌握了调色板的控制权,可以随心所欲地调配出理想中的色彩。
二、HTML颜色代码大全
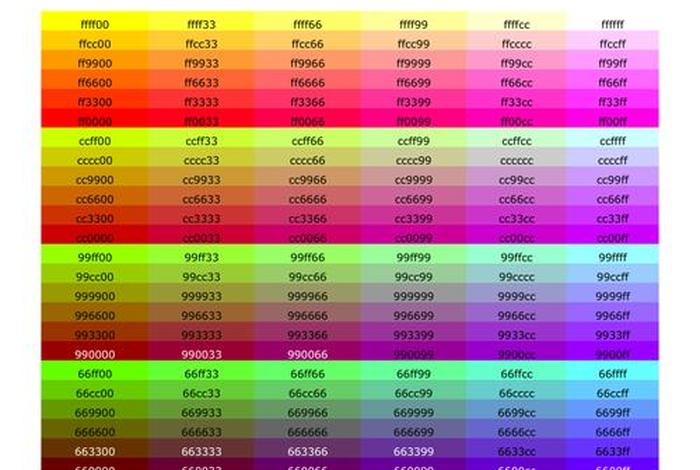
HTML中,颜色主要有两种表示方式:英文颜色名称和十六进制颜色代码。而更为常用的是十六进制颜色代码,因为它能够表示的颜色种类更多,精度更高。
常见的HTML颜色代码包括:

1. 基础颜色:如 `#FF0000`(红色),`#00FF00`(绿色),`#0000FF`(蓝色)等。
2. 混合色:通过调整红绿蓝三原色的比例,可以混合出无数种颜色,如 `#DEB887`(褐色)。
3. 灰度色:如 `#FFFFFF`(白色),`#000000`(黑色),以及其他深浅不一的灰色。
为了更好地理解这些颜色代码,我们可以辅以颜色图示。通过每个代码对应的颜色方块,我们可以直观地看到该颜色的样子。你还可以利用在线工具将英文颜色名称转换为对应的十六进制颜色代码。
三、输入色号查询颜色
对于那些复杂的颜色代码,手动输入可能会有些困难。这时,我们可以借助一些在线工具进行查询。只需输入颜色的英文名称或者某个颜色的描述词,工具就会为你提供相应的十六进制颜色代码。这样,你就可以轻松找到心仪的颜色了。

四、如何运用颜色代码
掌握了颜色代码后,我们还需要学会如何运用它们。设计时应注意颜色的搭配和对比,以及颜色的心理学应用。例如,蓝色给人平静、安心的感觉;绿色则代表生机和自然;红色则能激发人的热情和活力。合理利用这些颜色的心理暗示效果,可以让你的设计更加吸引人。
掌握HTML颜色代码是网页设计的必备技能之一。通过本文的解析和图解,相信你已经对HTML颜色代码有了更深入的了解。再配合在线工具的使用,你一定能够轻松驾驭万千色彩,打造出吸引人的网页设计!

本文旨在帮助广大网页设计师和爱好者更好地理解和掌握HTML颜色代码的使用技巧,相信随着你的不断实践,你会越来越熟练地运用这些技巧,创造出更多精彩的设计!快来探索这个缤纷的色彩世界吧!
以上是关于html颜色代码大全含图、输入色号查询颜色的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html颜色代码大全含图、输入色号查询颜色;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31648.html。
猜你喜欢
- html颜色代码对照表 html调查问卷横向 2024-11-01
- html项目实战案例 - html案例素材 2024-11-01
- html音乐网站 在线音乐网站源码 2024-11-01
- html静态页面的制作 - web静态网页模板 2024-11-01
- html静态设计网页、web静态网页模板 2024-11-01
- html静态网页生成器 - 静态网页制作代码 2024-11-01
- html静态网页源代码免费 - 大学生网页设计作业 2024-11-01
- html静态网页源代码 简单的HTML网页 2024-11-01
- html静态网页模板免费下载、静态网站模板 2024-11-01
- html静态网页模板免费、简单html网页范例 2024-11-01















