HTML制作网页导航栏,网页设计制作网站模板
-
HTML,制作,网页,导航,栏,设计制作,网站,模板,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 23:20
- 小虎建站百科知识网
HTML制作网页导航栏,网页设计制作网站模板 ,对于想了解建站百科知识的朋友们来说,HTML制作网页导航栏,网页设计制作网站模板是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言

随着互联网的快速发展,网页设计成为了塑造品牌形象和吸引用户的关键。在网页设计中,导航栏作为网站的“门面”,起着至关重要的作用。HTML作为网页开发的基础语言,如何运用HTML制作出色的网页导航栏和网站模板,是每位网页设计师必须掌握的技能。接下来,我们将深入探讨这一主题,带您了解如何通过HTML打造吸引人的网页导航栏和优质的网站模板。
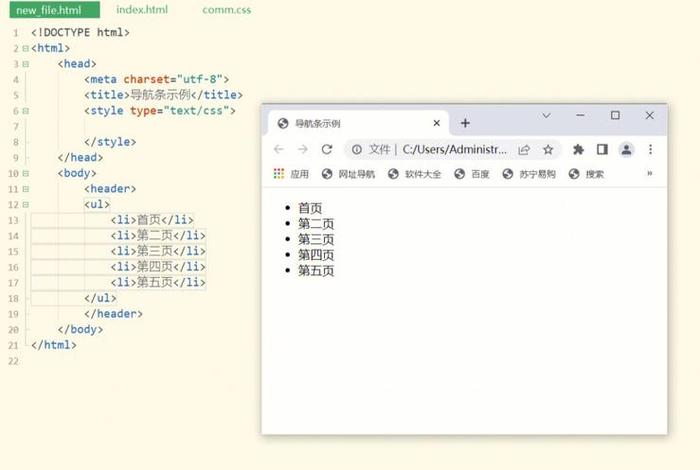
二、导航栏的基本构成
1. 结构布局:导航栏通常位于网页的顶部,包含主要页面的链接,如“首页”“产品”“关于我们”等。使用HTML的`
2. 样式设计:通过CSS为导航栏添加样式,如背景颜色、字体、鼠标悬停效果等。可以利用HTML与CSS框架,如Bootstrap,快速构建响应式导航栏。
3. 交互功能:利用JavaScript或jQuery为导航栏添加交互效果,如下拉菜单、滚动到特定位置等,提升用户体验。
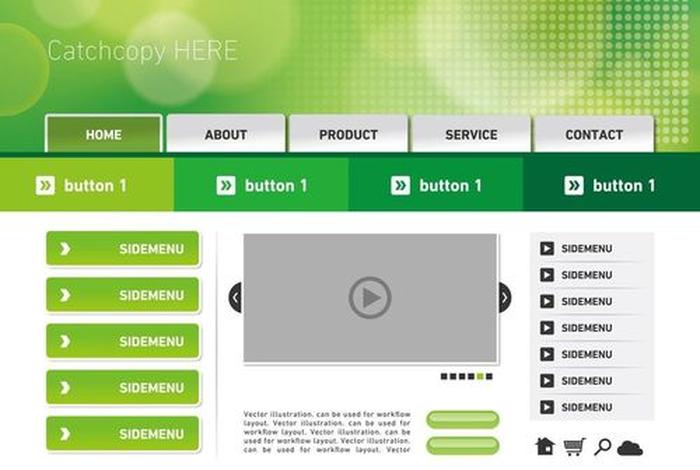
三、网站模板的设计原则
1. 简洁明了:模板设计应追求简洁、清晰,使用户一眼就能找到所需信息。

2. 色彩搭配:合理的色彩搭配能提升网站的视觉效果,增强品牌识别度。
3. 响应式设计:确保模板在不同设备上都能良好地显示和使用,提高用户体验。
4. 结构化布局:清晰的布局结构有助于用户快速找到信息,提高网站的易用性。
四、HTML与CSS结合应用
在导航栏和网站模板的设计中,HTML与CSS的结合应用至关重要。HTML负责页面的结构,而CSS则负责页面的样式。通过合理地使用这两者,可以创建出既美观又实用的网页。利用CSS框架(如Bootstrap)可以大大提高开发效率和网站的质量。
五、实践案例与经验分享
许多优秀的网站都有出色的导航栏设计。例如,某些电商网站的导航栏设计非常直观,让用户能够快速找到所需商品。这背后是设计师们对HTML和CSS的熟练掌握以及对用户体验的深入研究。设计师们还会参考用户行为和反馈来不断优化导航栏的设计。
六、总结与展望
通过HTML制作网页导航栏和网页设计制作网站模板是一项综合性的工作,需要掌握HTML、CSS以及JavaScript等技能,并注重用户体验和界面设计。随着技术的不断进步,未来的网页设计和导航栏将更加注重交互性和个性化。希望本文能为您在网页设计和导航栏制作方面提供有益的参考。

以上是关于HTML制作网页导航栏,网页设计制作网站模板的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:HTML制作网页导航栏,网页设计制作网站模板;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31166.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















