html制作网页小吃;网页设计制作网站模板图片
-
html,制作,网页,小吃,设计制作,网站,模板,图片,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 23:30
- 小虎建站百科知识网
html制作网页小吃;网页设计制作网站模板图片 ,对于想了解建站百科知识的朋友们来说,html制作网页小吃;网页设计制作网站模板图片是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、开篇引言

随着互联网的快速发展,网页设计逐渐成为一个热门的行业。从美味小吃到各式各样的网站模板,使用HTML可以打造出精彩纷呈的网页世界。本文将介绍如何使用HTML制作网页小吃以及网页设计制作网站模板图片,带领大家领略网页设计的魅力,希望能激发读者的兴趣与创意。
二、背景信息介绍
HTML是一种用于创建网页的标准标记语言,它定义了网页的结构和内容。在网页设计过程中,除了基础的HTML语言,还需要结合CSS(层叠样式表)来实现页面的美化与布局。使用JavaScript可以实现网页的交互功能。网页小吃和网站模板图片是网页设计中的重要元素,它们能够丰富网页内容,提升用户体验。
三、网页小吃的设计与制作
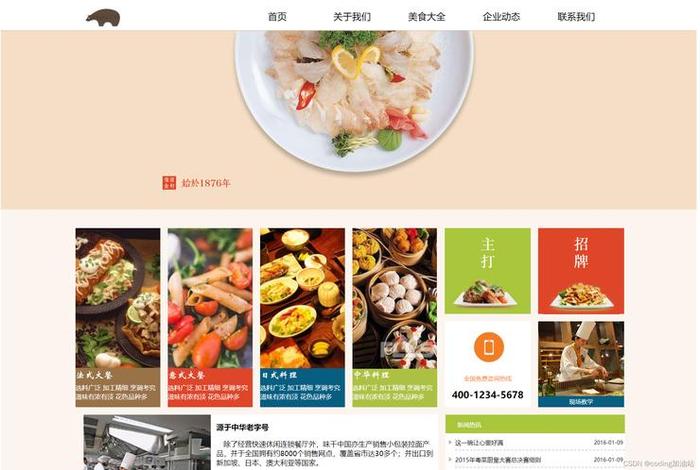
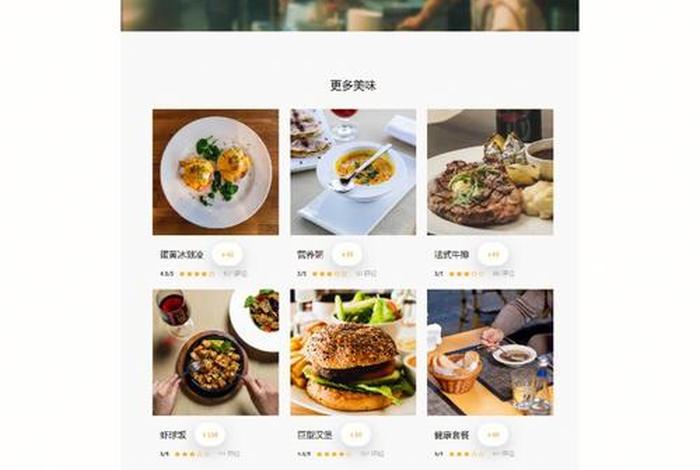
在制作网页小吃时,我们可以运用HTML和CSS来创建各种美食的展示页面。使用HTML标签创建页面的基本结构,包括标题、图片、描述等部分。然后,利用CSS来美化页面,设置背景颜色、字体样式、图片效果等。为了增加互动效果,还可以使用JavaScript来实现点击按钮触发动画等效果。还可以使用一些在线工具生成动态的美食展示效果,如轮播图、滑动菜单等。这些都能使网页小吃更加吸引人,提高用户的浏览体验。

四、网站模板图片的设计与制作
网站模板图片是网页设计的重要组成部分。一个好的模板图片能够提升整个网站的视觉效果。在设计网站模板图片时,需要注意色彩搭配、布局合理性和图片质量等方面。要根据网站的主题和定位选择合适的图片素材。可以使用Photoshop等工具对图片进行编辑和处理,使其更符合网站的风格要求。还可以借助一些在线素材库获取高质量的图片资源,丰富网站的视觉效果。
五、实际应用与案例分析

我们可以通过一些成功的网页设计和网站案例来进一步了解网页小吃和网站模板图片的应用。例如,某些美食网站通过精美的网页小吃设计吸引用户点击浏览,提高用户粘性。而一些知名公司的官方网站则通过独特的网站模板图片展现其品牌形象和企业文化。这些成功案例为我们提供了宝贵的经验,帮助我们更好地运用HTML来制作出色的网页小吃和网站模板图片。
本文介绍了如何使用HTML制作网页小吃和网站模板图片,包括背景信息、设计制作方法、实际应用案例等方面。通过学习和实践,我们可以掌握网页设计的基本技能,为互联网世界增添更多的色彩和活力。希望本文能激发读者对网页设计的兴趣,共同探索这个充满创意和挑战的领域。
以上是关于html制作网页小吃;网页设计制作网站模板图片的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作网页小吃;网页设计制作网站模板图片;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31167.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















