HTML制作网页导航栏的方法;web导航栏怎么添加图片
-
HTML,制作,网页,导航,栏,的,方法,web,怎么,添加

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 23:10
- 小虎建站百科知识网
HTML制作网页导航栏的方法;web导航栏怎么添加图片 ,对于想了解建站百科知识的朋友们来说,HTML制作网页导航栏的方法;web导航栏怎么添加图片是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在Web开发中,导航栏是一个非常重要的组成部分,它能够引导用户访问网站的不同部分。在HTML中制作网页导航栏有多种方法,下面我们将介绍一种常用的方法,并展示如何添加图片到导航栏中。
我们需要创建一个基本的HTML结构,其中包括一个导航栏的容器元素。这个容器元素可以是一个无序列表(- ),每个列表项(
- )代表一个导航链接。
```html

- 链接1
- 链接2
- 链接3
- 链接4
- 链接5
```
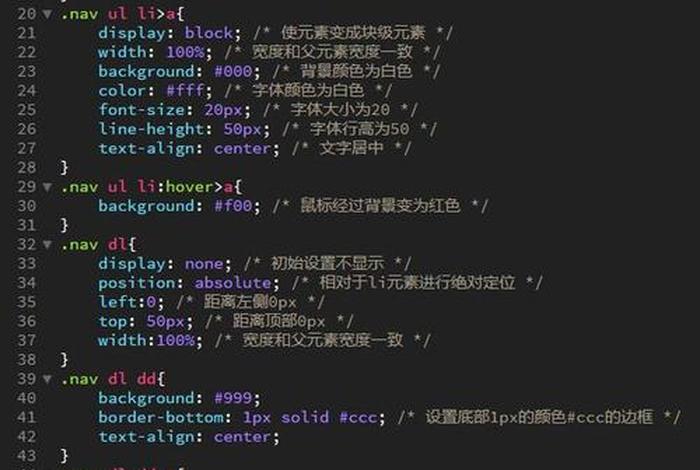
接下来,我们将为这个导航栏添加一些样式,使其看起来更加美观。可以使用CSS来设置导航栏的颜色、字体、背景等样式。
```css
#navbar {
list-style-type: none;

margin: 0;
padding: 0;
background-color: #333;
#navbar li {
float: left;
#navbar li a {
display: block;
color: #fff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
```
现在,我们的导航栏已经具有了一些基本的样式,接下来我们将介绍如何添加图片到导航栏中。在HTML中,我们可以使用元素来添加图片。为了将图片添加到导航栏中,我们需要将其放置在一个列表项中,并设置一些样式来使其适应导航栏的外观。
```html
```
在CSS中,我们可以设置图片的样式,如宽度、高度、边距等,以使其适应导航栏的外观。例如,我们可以将图片的宽度设置为30px,高度设置为30px,边距设置为5px。
```css
#navbar li a img {
width: 30px;
height: 30px;
margin: 5px;
```
通过以上步骤,我们已经成功地将图片添加到了导航栏中。这些图片将作为导航链接的标识,帮助用户更好地识别各个链接的功能。在实际开发中,我们可以根据网站的需求和风格,自定义导航栏的外观和样式。

以上是关于HTML制作网页导航栏的方法;web导航栏怎么添加图片的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:HTML制作网页导航栏的方法;web导航栏怎么添加图片;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31165.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















