web网页制作成品代码,HTML的实践教程
-
web,网页制作,成品,代码,HTML,的,实践,教程,一,

- 建站百科知识-小虎建站百科知识网
- 2024-11-07 09:40
- 小虎建站百科知识网
web网页制作成品代码,HTML的实践教程 ,对于想了解建站百科知识的朋友们来说,web网页制作成品代码,HTML的实践教程是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
在数字化时代,Web开发成为一项重要的技能。无论是个人网站、企业官网还是复杂的网络应用,都离不开网页开发技术。HTML作为网页开发的基础语言,是每一位网页开发者必须掌握的技艺。本文将带领读者通过Web网页制作成品代码,深入了解HTML的实践教程,从零开始探索网页制作的魅力。
二、什么是HTML

HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。通过HTML,我们可以构建网页的基本结构,包括标题、段落、链接、图片等网页元素。了解HTML,不仅能让我们制作静态网页,还能为学习更高级的网页技术如CSS和JavaScript打下坚实的基础。
三、HTML实践教程的六个关键方面

1. HTML基础语法
学习HTML首先要了解其基础语法。包括了解HTML标签的种类和用途,如``至``表示标题,`
`表示段落等。也要理解标签的嵌套关系和属性设置,如设置链接的target属性等。
2. 文本与多媒体元素的运用
通过实例练习,掌握如何插入文本、图片、音频和视频等多媒体元素。例如,使用``标签插入图片,使用`
3. 超链接与页面导航
学习如何使用``标签创建超链接,实现页面间的跳转。了解如何设置锚点链接,实现页面内部的快速导航。
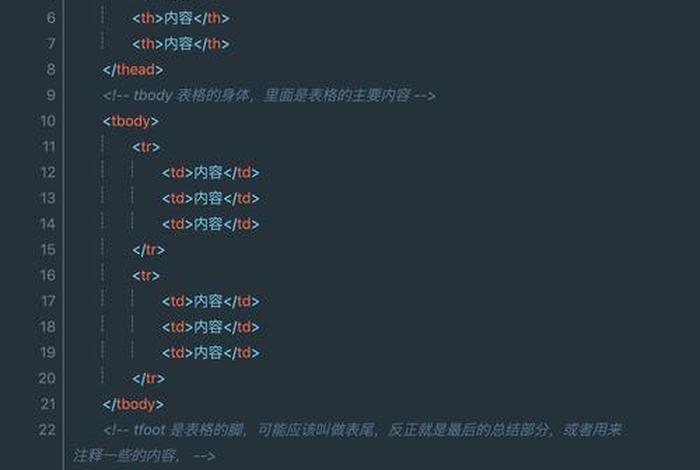
4. 表格与列表的应用
掌握如何创建表格和列表,这对于展示数据和结构化内容非常有用。通过实例学习`
| `等表格相关标签的使用方法。
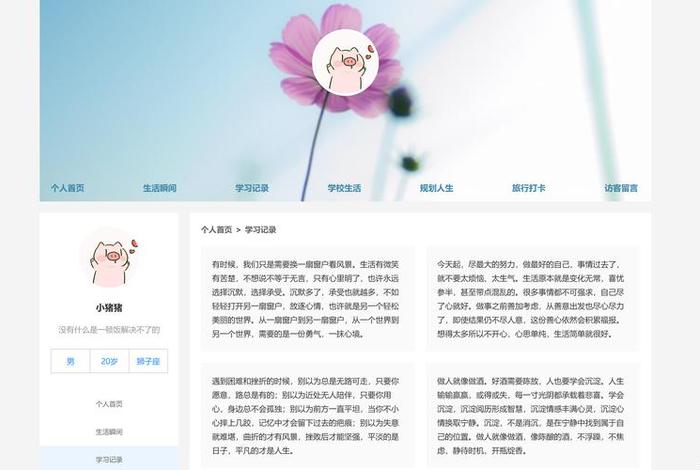
5. CSS与HTML的结合 了解如何通过CSS(层叠样式表)对HTML页面进行美化。学习如何在HTML中引入CSS样式,以及如何使用CSS进行页面布局和样式设计。 6. HTML表单设计 掌握表单元素如输入框、按钮、选择框等的使用方法。学习如何创建表单,以及表单数据的提交和处理。这对于创建交互式网站至关重要。
四、实践制作成品代码理论学习之后,需要通过实践来巩固知识。读者可以跟随教程,自己动手制作一个简单的网页,体验从设计到实现的整个过程。通过成品代码的制作,检验自己的学习成果。 本文介绍了Web网页制作的基础语言HTML的实践教程。通过学习HTML的基础语法、文本与多媒体元素的运用、超链接与页面导航、表格与列表的应用、CSS与HTML的结合以及HTML表单设计等方面,读者可以全面掌握HTML的核心技能。通过实践制作成品代码,将理论知识转化为实际操作能力。希望本文能激发读者对Web开发的热情,为未来的学习之路打下坚实的基础。 以上是关于web网页制作成品代码,HTML的实践教程的介绍,希望对想了解建站百科知识的朋友们有所帮助。 本文标题:web网页制作成品代码,HTML的实践教程;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/32461.html。 猜你喜欢
热门标签阅读排行推荐排行Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: 苏ICP备18016903号-19 |