web网页制作成品 web静态网页模板
-
web,网页制作,成品,静态,网页模板,一,、,简介,

- 建站百科知识-小虎建站百科知识网
- 2024-11-07 09:20
- 小虎建站百科知识网
web网页制作成品 web静态网页模板 ,对于想了解建站百科知识的朋友们来说,web网页制作成品 web静态网页模板是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、简介

在数字时代的浪潮中,Web网页已经成为信息传递的重要载体。随着技术的发展,网页制作从早期的简单页面逐渐演变成为集设计、功能、用户体验于一体的复杂系统。其中,web静态网页模板因其简单易用、开发成本低等特点,受到广大开发者和设计者的青睐。本文将带领大家深入了解web静态网页模板的魅力所在,并随机探讨其6-10个方面的特点。
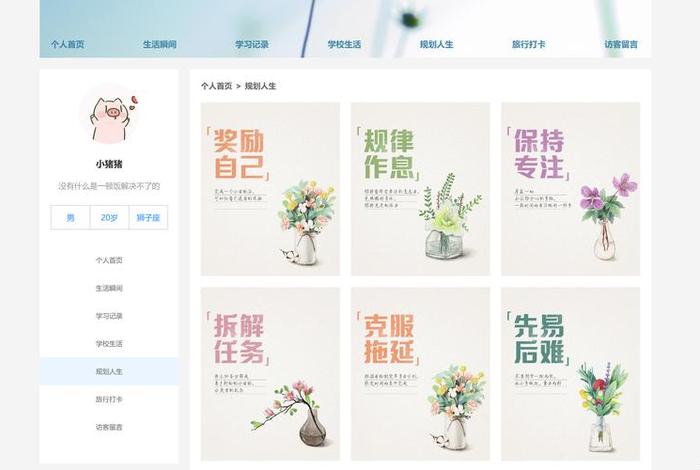
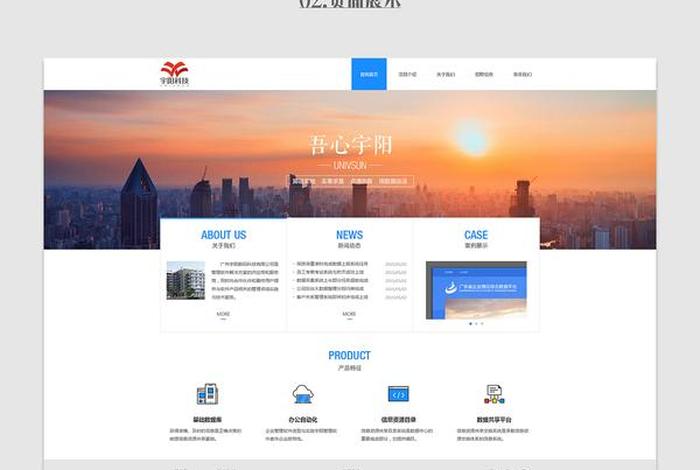
二、模板的可视化设计与美观性
1. 可视化设计:web静态网页模板通常以直观的所见即所得形式展现,设计师可以通过模板预览直观感受页面的最终效果。这种设计方式大大缩短了开发周期,降低了开发难度。
2. 美观性:现代web静态网页模板融合了众多设计元素,如精美的布局、生动的配色、细腻的动画等,这些元素共同构成了网页的颜值,提升了用户体验。这些模板往往遵循最新的设计理念,确保在各种设备上都能展现出最佳的视觉效果。
三、模板的功能性与实用性
1. 功能模块划分:web静态网页模板在设计中通常会考虑到功能模块的划分,如导航栏、轮播图、产品展示等。这些模块化设计便于开发者快速搭建网站,同时也方便了后期的维护和更新。
2. 实用性考量:模板在设计时会考虑到用户的使用习惯和需求,如合理的页面布局、清晰的导航结构等。这些设计使得用户在使用网站时能够轻松找到所需信息,提高了网站的易用性。
四、模板的兼容性与响应式设计
1. 兼容性:web静态网页模板通常具有良好的兼容性,能够在不同的浏览器和操作系统上稳定运行,确保用户无论使用何种设备都能正常访问网站。

2. 响应式设计:随着移动设备的普及,响应式网页设计成为必备功能。web静态网页模板通常采用响应式设计,确保页面在不同屏幕尺寸上都能自适应显示,提供一致的用户体验。
五、模板的代码质量与可维护性
优质的web静态网页模板注重代码的质量与可维护性。这些模板通常采用标准化的编码规范,代码结构清晰易懂,便于开发者进行二次开发和维护。模板还会提供详细的文档说明,帮助开发者快速上手。
六、模板的定制化与扩展性

web静态网页模板在提供基础功能的还支持定制化开发。开发者可以根据客户需求对模板进行个性化定制,满足不同客户的需求。这些模板还具有良好的扩展性,方便开发者后期添加新的功能或模块。
Web静态网页模板作为现代网页制作的重要工具,以其简单易用、开发成本低等特点受到广大开发者和设计者的喜爱。本文详细探讨了web静态网页模板的多个方面,包括可视化设计与美观性、功能性与实用性、兼容性与响应式设计、代码质量与可维护性以及定制化与扩展性等。在实际应用中,我们应充分考虑这些方面,选择合适的web静态网页模板,以快速搭建出美观、实用的网站。未来,随着技术的不断发展,web静态网页模板将会迎来更多的创新与应用场景。
以上是关于web网页制作成品 web静态网页模板的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:web网页制作成品 web静态网页模板;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/32460.html。
猜你喜欢
- web网页制作成品代码,HTML的实践教程 2024-11-07
- web网页制作实训报告,大学生web实训心得体会 2024-11-07
- web网页制作培训,web网页制作 2024-11-07
- web网页制作免费网站、web网页制作成品免费 2024-11-07
- web网页制作免费教程 - 网页设计制作网站模板图片 2024-11-07
- web网页制作与网站设计 网页设计制作网站 2024-11-07
- web网页制作 web个人网站设计 2024-11-07
- web网页代码模板、网页模板免费html 2024-11-07
- web网页代码、html简单页面代码 2024-11-07
- web网页下载 开发人员web简历作品 2024-11-07















