html跳转网站;html如何跳转页面
-
html,跳转,网站,如何,页面,一,、,什么,是,HTML

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 16:20
- 小虎建站百科知识网
html跳转网站;html如何跳转页面 ,对于想了解建站百科知识的朋友们来说,html跳转网站;html如何跳转页面是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、什么是HTML跳转页面?
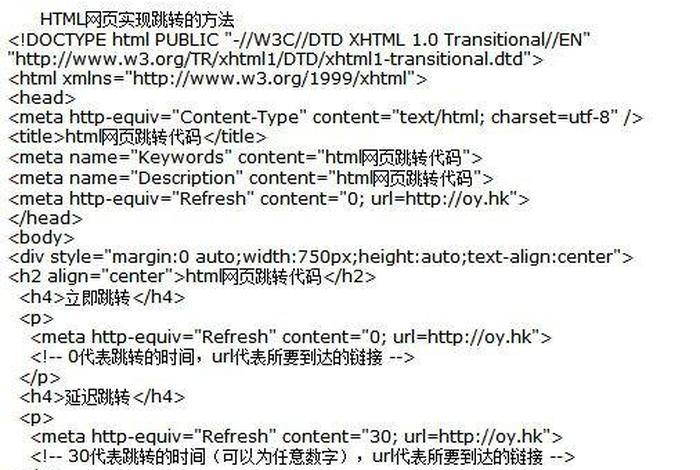
HTML跳转页面,也称为HTML重定向,是一种通过编写代码来实现从一个网页跳转到另一个网页的技术。这种技术可以应用于各种网页设计中,如网站导航、按钮点击等。通过简单的HTML代码,我们可以轻松实现页面的跳转,提高用户体验和网站的易用性。
二、HTML如何跳转页面?

在HTML中,我们可以使用标签来实现页面的跳转。具体步骤如下:
1. 我们需要找到需要跳转的页面元素,例如一个按钮或链接。
2. 然后,在该元素中添加标签,并设置href属性为需要跳转的URL地址。
3. 通过点击该元素,就可以实现页面的跳转了。
例如,我们可以在一个按钮中添加以下代码来实现跳转到另一个页面:
3. 便于网站优化:通过合理的跳转设置,可以使得网站更符合搜索引擎的抓取规则,提高网站的排名和流量。
四、HTML跳转页面的应用
HTML跳转页面在网站设计中有着广泛的应用,例如:
1. 网站导航:通过跳转页面,用户可以快速进入网站的其他栏目或页面。
2. 按钮点击:在按钮中添加标签,实现点击按钮即可跳转到其他页面。
3. 链接设置:将需要跳转的链接设置为标签,实现点击链接即可跳转到其他页面。

HTML跳转页面是一种简单而实用的网页设计技术,通过简单的代码编写,我们可以轻松实现页面的跳转,提高用户体验和网站的易用性。在实际应用中,我们可以根据具体的需求和场景,灵活运用HTML跳转页面技术,为用户带来更好的体验和服务。
以上是关于html跳转网站;html如何跳转页面的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html跳转网站;html如何跳转页面;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31593.html。
猜你喜欢
- html跳转页面源码、免费进入网站代码 2024-10-31
- html跳转网站代码、网页跳转到其他网页前端代码 2024-10-31
- html跳转网址、跳转链接怎么制作HTML 2024-10-31
- html跳转到新窗口 - php跳转到html登录页面 2024-10-31
- html购物网页登录界面源码 - HTML页面网站模板免费下载 2024-10-31
- html语言代码大全 asp.net web框架 2024-10-31
- html设计网页的代码,HTML文档类型声明 2024-10-31
- html设计一个简单的网页;网页设计代码大全 2024-10-31
- html设计一个商业网站代码 - 大一html网页制作作业 2024-10-31
- html表白源码;表白链接代码可复制 2024-10-31















