html跳转网址、跳转链接怎么制作HTML
-
html,跳转,网址,、,链接,怎么,制作,HTML,一,、

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 15:50
- 小虎建站百科知识网
html跳转网址、跳转链接怎么制作HTML ,对于想了解建站百科知识的朋友们来说,html跳转网址、跳转链接怎么制作HTML是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
在Web开发中,HTML作为构建网页的基础语言,其掌握程度直接关系到网页的质量和用户体验。其中,网址跳转和链接跳转是HTML中非常基础且重要的功能。它们能够帮助用户在不同页面间快速导航,提升网站的可用性和用户体验。那么,如何制作HTML跳转网址和跳转链接呢?本文将为您详细介绍。

二、什么是HTML跳转网址和跳转链接
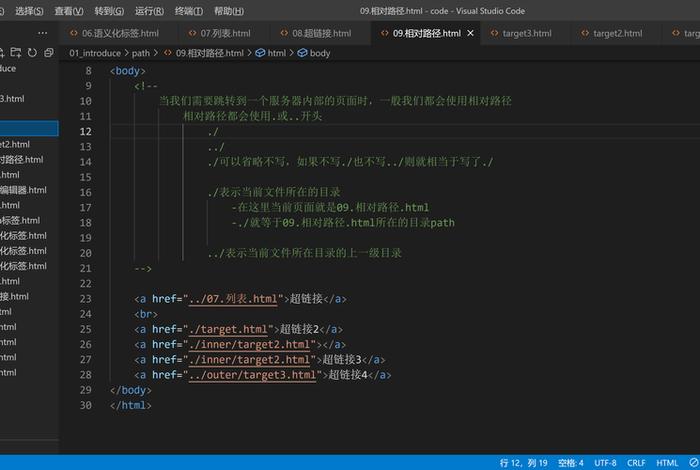
在HTML中,跳转网址通常指的是通过超链接(HyperLink)实现的页面之间的跳转。而跳转链接则是指从一个页面跳转到另一个页面或者同一页面的不同部分。这种跳转功能是通过HTML标签来实现的,其中最常用的是``标签。通过``标签的`href`属性,我们可以指定跳转的目标地址。
三、HTML跳转网址与跳转链接的制作

1. 内部跳转与外部跳转
内部跳转指的是在同一网站内部不同页面之间的跳转,而外部跳转则是跳转到其他网站。对于内部跳转,我们只需要设置`href`属性为相对路径或绝对路径即可。例如:`跳转到页面2`。对于外部跳转,我们需要设置`href`属性为绝对URL,如`红色链接`。
3. JavaScript动态跳转
除了静态的HTML跳转,我们还可以结合JavaScript实现动态跳转。例如,当用户点击某个按钮或满足某个条件时,通过JavaScript实现页面跳转。这可以通过JavaScript的`window.location`对象来实现。
4. 注意事项与优化建议
在制作HTML跳转链接时,需要注意避免使用过多的跳转,以免影响用户体验和SEO优化。要确保链接的有效性,避免使用错误的路径或URL导致用户无法访问。为了提高用户体验,建议使用有意义的链接文本,避免使用模糊或误导性的文本。
HTML跳转网址与跳转链接是Web开发中不可或缺的功能。通过掌握HTML的基础知识和技巧,我们可以轻松地实现页面之间的跳转,提升网站的可用性和用户体验。在实际开发中,我们还需要注意用户体验和SEO优化等方面的问题,以确保网站的质量和效果。希望本文能够帮助您更好地理解HTML跳转网址与跳转链接的制作方法。

以上是关于html跳转网址、跳转链接怎么制作HTML的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html跳转网址、跳转链接怎么制作HTML;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31591.html。
猜你喜欢
- html跳转网站代码、网页跳转到其他网页前端代码 2024-10-31
- html跳转到新窗口 - php跳转到html登录页面 2024-10-31
- html购物网页登录界面源码 - HTML页面网站模板免费下载 2024-10-31
- html语言代码大全 asp.net web框架 2024-10-31
- html设计网页的代码,HTML文档类型声明 2024-10-31
- html设计一个简单的网页;网页设计代码大全 2024-10-31
- html设计一个商业网站代码 - 大一html网页制作作业 2024-10-31
- html表白源码;表白链接代码可复制 2024-10-31
- html自己制作一个网页、HTML网页制作的错误示例 2024-10-31
- html自动切换轮播代码;HTML轮播图 2024-10-31















