html自动切换轮播代码;HTML轮播图
-
html,自动,切换,轮播,代码,HTML,图,一,、,介绍

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 14:20
- 小虎建站百科知识网
html自动切换轮播代码;HTML轮播图 ,对于想了解建站百科知识的朋友们来说,html自动切换轮播代码;HTML轮播图是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、介绍HTML自动切换轮播代码与轮播图
在网页设计中,HTML自动切换轮播代码是一种常用的技术,用于展示多张图片或内容,并实现自动切换的效果。轮播图以其独特的展示方式,能够吸引用户的眼球,提高页面的视觉效果和用户体验。本文将详细介绍HTML自动切换轮播代码以及其应用——HTML轮播图。
二、html自动切换轮播代码详解

1. 轮播图的基本结构
HTML轮播图的基本结构包括图片容器、图片列表以及切换控制。图片容器用于包裹所有的轮播图片,图片列表则包含了需要切换的所有图片,而切换控制则负责触发图片的切换动作。
2. 轮播图的实现方式
HTML自动切换轮播图的实现方式有多种,其中最常见的是通过JavaScript和CSS来实现。JavaScript用于控制图片的切换逻辑,CSS则用于设置图片的样式和动画效果。还可以使用jQuery等框架来简化代码和增强效果。
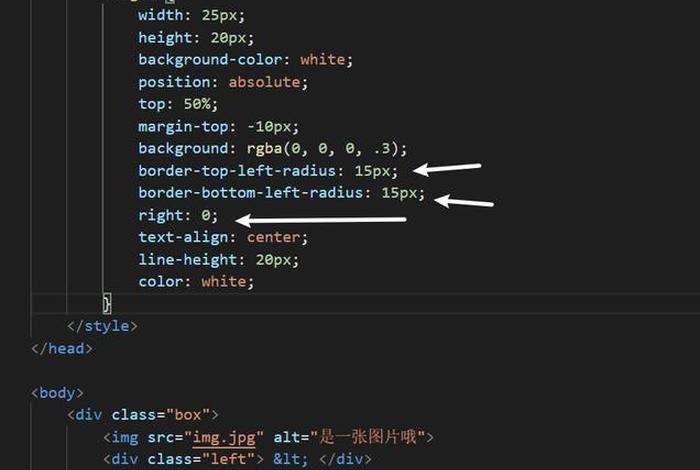
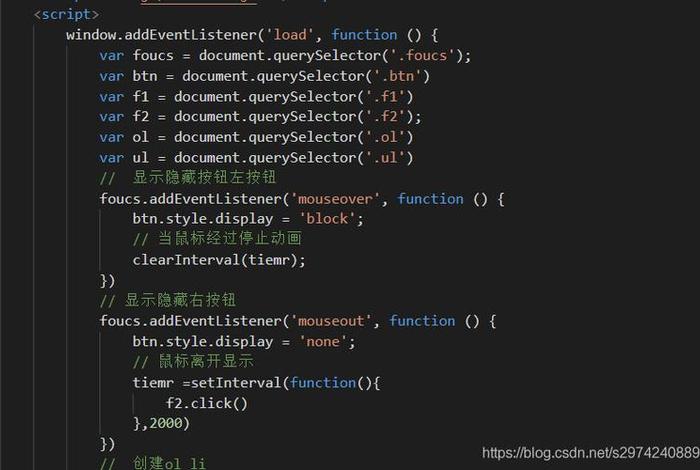
3. 代码详解
下面是一个简单的HTML自动切换轮播图的代码示例:

我们需要定义一个图片容器和一个图片列表。图片容器通常使用div元素来创建,而图片列表则由多个img元素组成。例如:
接着,我们使用JavaScript和CSS来实现自动切换的效果。通过JavaScript获取所有的图片元素,并设置一个定时器来定期切换图片。然后,使用CSS设置图片的动画效果和样式。例如,我们可以使用CSS的过渡效果来平滑地切换图片。

4. 优点与注意事项
HTML自动切换轮播代码的优点在于能够提高页面的视觉效果和用户体验,让用户更加愿意停留在页面上。通过合理的代码结构和样式设置,还可以提高页面的响应速度和兼容性。也需要注意不要过度使用轮播图,以免影响页面的加载速度和用户体验。还需要注意图片的大小和比例,以及切换效果的设置,以保证良好的视觉效果。
HTML自动切换轮播代码是一种常用的网页设计技术,能够提高页面的视觉效果和用户体验。通过详细的代码解析和优化,我们可以实现更好的轮播效果和用户体验。在使用过程中,需要注意合理设置图片和切换效果,以保证良好的视觉效果和页面性能。
以上是关于html自动切换轮播代码;HTML轮播图的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html自动切换轮播代码;HTML轮播图;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31582.html。
猜你喜欢
- html自己制作一个网页、HTML网页制作的错误示例 2024-10-31
- html网页跳转到其他网页代码 - HTML主页面和子页面 2024-10-31
- html网页跳转代码大全 什么代码可以实现网页的跳转 2024-10-31
- html网页设计网站 - 在线html5制作网站 2024-10-31
- html网页设计简单范例、网页设计制作网站模板图片 2024-10-31
- html网页设计用什么软件 - 网页设计源代码免费 2024-10-31
- html网页设计源码 网页模板免费html 2024-10-31
- html网页设计源代码免费 html5设计网页代码 2024-10-31
- html网页设计步骤 - 网页设计与制作 2024-10-31
- html网页设计模板网站,免费的h5制作网站模板 2024-10-31















