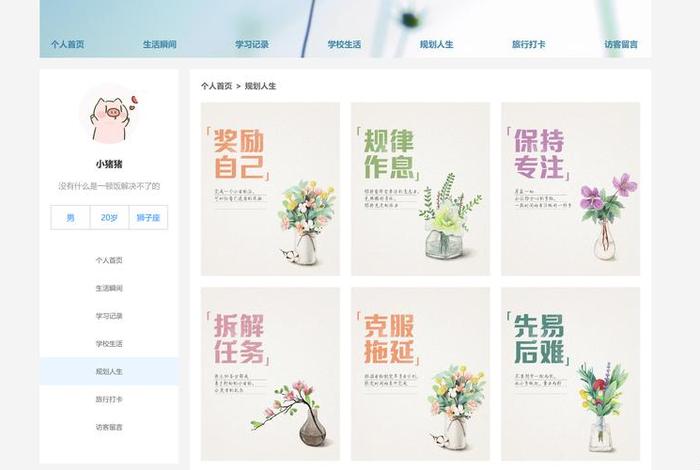
html网页设计简单范例、网页设计制作网站模板图片
-
html,网页设计,简单,范例,、,网页,设计制作,在,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 13:40
- 小虎建站百科知识网
html网页设计简单范例、网页设计制作网站模板图片 ,对于想了解建站百科知识的朋友们来说,html网页设计简单范例、网页设计制作网站模板图片是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在当今数字世界中,网页设计已经成为了艺术品与实用工具的结合体。设计一份富有吸引力和用户友好的网页成为了开发者与设计师的艰巨任务。那么接下来我们将探索HTML网页设计的简单范例以及如何利用网站模板图片来制作网页,一起走进这个充满创新与艺术的神秘世界。
一、HTML网页设计的简单范例
让我们从基础的HTML网页设计范例开始。HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。下面是一个简单的HTML页面示例:
```html
欢迎来到我的网页世界
这是一个简单的网页示例。

```
这个例子包括了HTML文档的基本结构:doctype声明,``标签包裹整个页面内容,``标签包含页面标题等重要元数据,而``标签则包含了可见的页面内容如标题、段落和图片等。这只是一个非常基础的范例,真实的网页设计需要涉及到更多复杂的内容和技巧。二、网页设计制作网站模板图片的应用
在网页设计中,模板图片扮演着至关重要的角色。它们可以快速构建出美观且专业的网页外观。使用模板图片可以大大提高设计效率,同时保证设计质量。这些模板通常包括预先设计的布局、颜色方案、字体样式和图像素材等。 设计师只需要根据需求进行选择和修改即可。以下是如何使用模板图片进行网页设计的一些步骤:
第一步:选择合适的模板。一个好的模板应该具有专业的设计、清晰的布局和符合用户需求的设计元素。

第二步:定制模板。根据自己的需求和品牌调性对模板进行定制,比如更改颜色、字体、图片等。
第三步:优化图片。确保使用的图片质量高且符合网页设计要求,同时要注意图片加载速度和用户体验。

第四步:响应式设计。确保网页在不同设备上都能良好地展示,这对于提高用户体验和搜索引擎排名至关重要。
第五步:测试与发布。在发布前对网页进行全面的测试,确保无错误后发布上线。
通过以上步骤,我们可以利用网站模板图片快速构建出美观且专业的网页。这不仅提高了设计效率,同时也降低了设计门槛,让更多人能够参与到网页设计中来。
网页设计是一个充满挑战与创新的过程,通过简单的HTML范例和网站模板图片的应用,我们可以快速构建出美观且专业的网页。在这个数字化时代,让我们一起探索更多的网页设计奥秘,为用户带来更好的体验!

以上是关于html网页设计简单范例、网页设计制作网站模板图片的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页设计简单范例、网页设计制作网站模板图片;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31578.html。
猜你喜欢
- html网页设计网站 - 在线html5制作网站 2024-10-31
- html网页设计用什么软件 - 网页设计源代码免费 2024-10-31
- html网页设计源码 网页模板免费html 2024-10-31
- html网页设计源代码免费 html5设计网页代码 2024-10-31
- html网页设计步骤 - 网页设计与制作 2024-10-31
- html网页设计模板网站,免费的h5制作网站模板 2024-10-31
- html网页设计模板、20个排版漂亮的网页设计 2024-10-31
- html网页设计案例和代码 学生个人网页设计作品 2024-10-31
- html网页设计排版代码,网站代码 HTML结构代码 2024-10-31
- html网页设计成品;网页设计源代码和素材 2024-10-31















