html网页设计案例和代码 学生个人网页设计作品
-
html,网页设计,案例,和,代码,学生,个人,网页,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 12:20
- 小虎建站百科知识网
html网页设计案例和代码 学生个人网页设计作品 ,对于想了解建站百科知识的朋友们来说,html网页设计案例和代码 学生个人网页设计作品是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、设计案例简介与背景

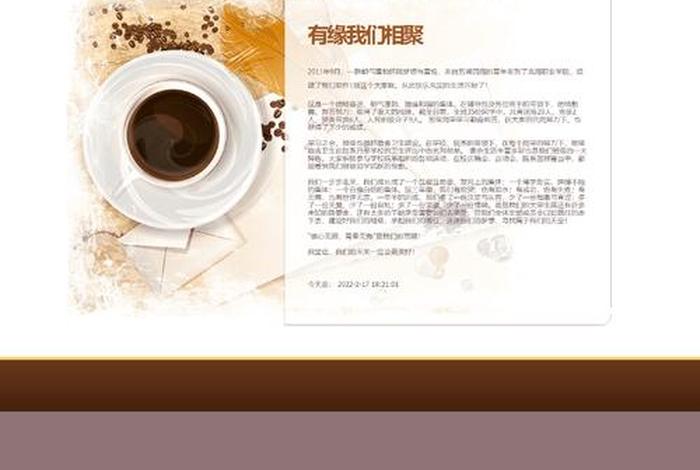
随着信息技术的迅猛发展,网页设计已成为一门极富魅力的艺术与技术结合的实践课程。在这里,我们将以一位学生个人的网页设计作品为例,探讨其在HTML网页设计中的应用与创意。该设计作品名为“青春驿站”,是一个集个人展示、动态博客与互动社交于一体的综合性网站。设计师通过运用现代设计理念与HTML技术,展现了一个充满青春活力与个人特色的网页界面。
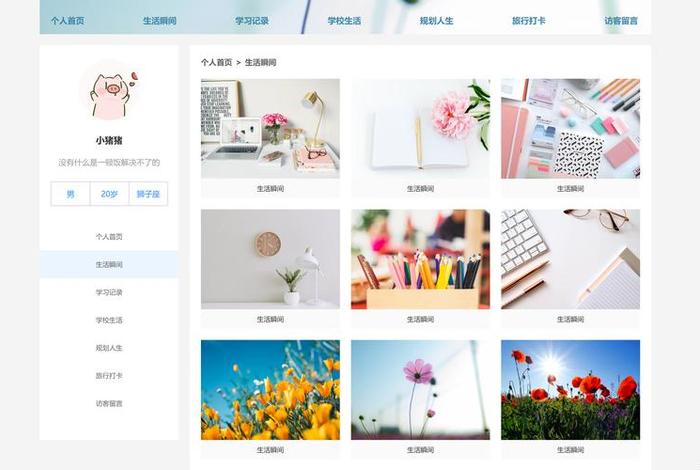
二、页面布局与设计
1. 简洁明了的页面结构:该设计作品采用简洁的页面布局,通过合理的分区,使得内容展示清晰,用户易于导航。
2. 响应式设计:考虑到不同设备的浏览需求,设计师采用了响应式设计,使得页面在不同屏幕尺寸下都能完美展示。
3. 色彩与字体搭配:青春活力的色彩搭配与清晰易读的字体,使得整个页面既美观又用户友好。
三、功能实现与代码解析
1. 个人展示模块:通过HTML和CSS,设计师构建了一个展示个人照片、简介和成就的模块,通过滑动或点击即可查看详细信息。
2. 动态博客功能:利用HTML结合JavaScript和后端技术,实现了博客的发布、展示和评论功能。
3. 互动社交模块:通过集成社交媒体插件,用户可以在网页上分享内容、交流想法,增强了网站的互动性和粘性。
四、创意与技术运用

1. 创意元素融入:设计师巧妙地融入了动态元素和个性化设计,使得网页更加生动有趣。
2. 技术运用:设计师熟练运用了HTML、CSS、JavaScript等技术,实现了页面的动态效果和交互功能。

3. 用户体验优化:通过用户反馈和数据分析,不断优化页面设计和功能,提升用户体验。
五、总结与展望
本设计作品展示了学生在HTML网页设计中的卓越才能和创新精神。通过简洁明了的页面结构、响应式设计、色彩与字体的巧妙搭配,以及功能的实现与优化,该设计作品充分体现了网页设计的艺术与技术魅力。未来,随着技术的不断进步和用户需求的变化,网页设计的方向将更加注重用户体验和互动性。希望更多的学生能够通过学习和实践,将创意与技术完美结合,为网页设计领域注入更多活力。
以上是关于html网页设计案例和代码 学生个人网页设计作品的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页设计案例和代码 学生个人网页设计作品;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31571.html。
猜你喜欢
- html网页设计模板、20个排版漂亮的网页设计 2024-10-31
- html网页设计排版代码,网站代码 HTML结构代码 2024-10-31
- html网页设计成品;网页设计源代码和素材 2024-10-31
- html网页设计完整版;html5参考手册下载pdf 2024-10-31
- html网页设计动画效果左右滑动 html如何左右滚动 2024-10-31
- html网页设计制作教程;网页制作教程步骤 2024-10-31
- html网页设计作品欣赏;基于html的网页设计论文 2024-10-31
- html网页设计作品及代码,HTML页面网站模板免费下载 2024-10-31
- html网页设计作品代码,html网页制作期末作业源码 2024-10-31
- html网页设计作品css 网页设计制作网站模板图片 2024-10-31















