html网页设计代码作业;web个人网页设计代码
-
html,网页设计,代码,作业,web,个人,在,数字,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 08:50
- 小虎建站百科知识网
html网页设计代码作业;web个人网页设计代码 ,对于想了解建站百科知识的朋友们来说,html网页设计代码作业;web个人网页设计代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在数字时代,网页设计成为了表达个性和创意的舞台。随着技术的普及与发展,越来越多的人希望通过学习HTML网页设计代码来打造自己的个人网页。本文将带领大家了解HTML网页设计代码作业的魅力,以及如何通过个人网页设计代码来展现自我风格。
一、认识HTML网页设计代码作业

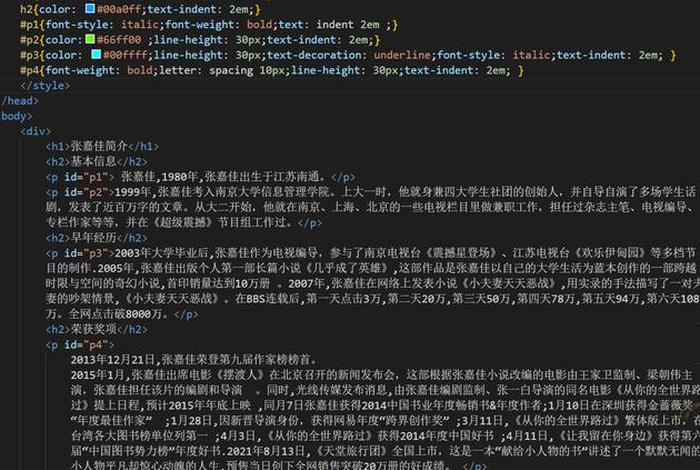
在当今互联网时代,HTML网页设计已成为了一项必备技能。HTML网页设计代码作业,便是通过学习和实践HTML、CSS等前端技术,完成一个具有个性化设计的网页作品。无论是兴趣爱好还是职业发展,掌握HTML网页设计代码都能为我们打开一扇通往创意世界的大门。
二、页面布局设计
在HTML网页设计代码中,页面布局是首要考虑的因素。合理的布局能使网页内容条理清晰,用户体验良好。个人网页设计中,可以采用响应式布局,以适应不同设备的屏幕尺寸。利用CSS进行样式设计,包括字体、颜色、背景等,使页面更加美观。
三、独特元素添加

个人网页要体现个性,就需要添加一些独特的元素。通过HTML和CSS,可以添加个性化的导航栏、轮播图、图片展示等。还可以考虑加入动态效果,如鼠标悬停效果、按钮点击动画等,增加网页的互动性。
四、内容展示与交互设计
个人网页的内容应围绕个人简介、作品展示、经历介绍等方面进行布局。通过HTML表格或Div布局,展示个人信息和作品。加入交互设计,如表单提交、评论功能等,使网页更加活跃。利用JavaScript实现一些动态功能,如轮播图自动切换、表单验证等,提升用户体验。
五、色彩与字体搭配
在网页设计中,色彩和字体的搭配至关重要。合适的色彩能够给人留下深刻印象,而清晰的字体则有助于信息的传达。通过CSS进行色彩和字体的调整,创造出符合个人风格的视觉效果。

六、用户体验优化
一个好的个人网页,除了美观之外,还需要注重用户体验。考虑网页加载速度、导航便捷性、内容可读性等方面,以提升用户满意度。通过优化代码、压缩图片、使用CDN等方式,提高网页加载速度。保持简洁明了的导航结构,使用户能够轻松找到所需信息。
HTML网页设计代码作业不仅是一项技能练习,更是展现个人创意与风格的平台。通过学习与实践,我们可以设计出独具特色的个人网页。希望能够激发大家对HTML网页设计代码的兴趣,共同探索个人网页设计的无限可能。
以上是关于html网页设计代码作业;web个人网页设计代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页设计代码作业;web个人网页设计代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31553.html。
猜你喜欢
- html网页设计代码大全 - 清除浏览器缓存的方法 2024-10-31
- html网页设计代码作业免费、html5和css作业题目 2024-10-31
- html网页设计个人简介 - html网页设计报告 2024-10-31
- html网页范例,网页设计制作网站模板图片 2024-10-31
- html网页自动播放音乐代码;html网页制作 2024-10-31
- html网页编写,自己如何制作一个网页 2024-10-31
- html网页的制作 - 网页制作代码 2024-10-31
- html网页用什么工具制作、html制作网页的步骤 2024-10-31
- html网页生成器,网站代码生成器 2024-10-31
- html网页特效代码大全 html简单登录界面代码 2024-10-31















