html网页范例,网页设计制作网站模板图片
-
html,网页,范例,设计制作,网站,模板,图片,在,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 08:10
- 小虎建站百科知识网
html网页范例,网页设计制作网站模板图片 ,对于想了解建站百科知识的朋友们来说,html网页范例,网页设计制作网站模板图片是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在这个数字化时代,网页设计已经成为一个炙手可热的行业。一个好的网页设计不仅能够吸引用户的眼球,还可以提升用户体验,增强网站的吸引力。今天,我们将深入探讨如何使用HTML来创建一个引人入胜的网站模板,并巧妙地融入图片元素。
一、开篇引人入胜
让我们从一个奇特的概念开始。想象一下,你正在进入一个充满未来感的网站,它的设计像是一场科技与艺术的完美结合。炫酷的色彩、独特的布局和引人入胜的元素交织在一起,构成了一个令人难以忘怀的网页体验。这就是我们今天的主题——使用HTML创建一个令人叹为观止的网站模板。
二、反映主题:网页设计制作
现在,让我们进入主题的核心部分。我们需要了解HTML,这是构建网页的基础语言。通过HTML,我们可以创建网页的结构和内容。接下来,我们将探讨如何制作一个精美的网站模板。
一个好的网站模板应该具备以下特点:
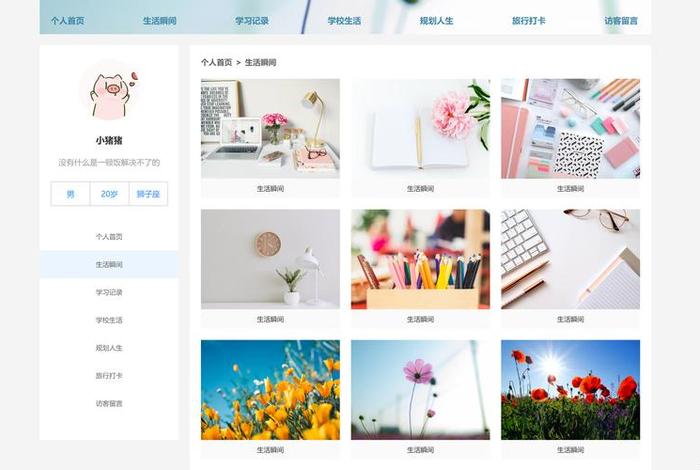
1. 简洁明了:避免过于复杂的布局和设计,保持页面的简洁和清晰。
2. 易于导航:确保用户能够轻松地找到他们需要的信息。
3. 响应式设计:适应不同设备和屏幕尺寸,提供一致的用户体验。
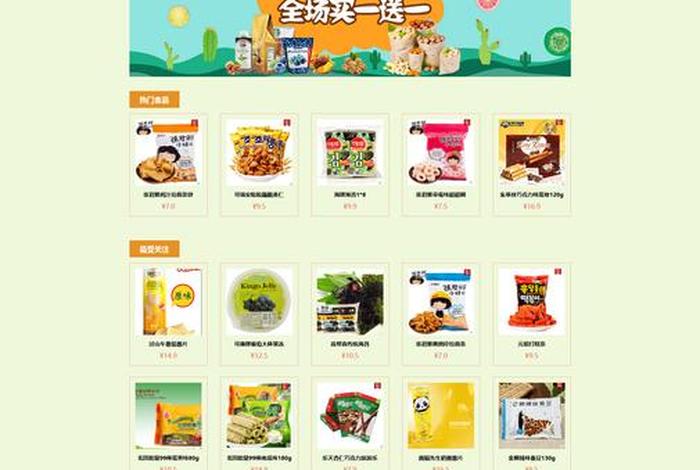
在创建网站模板时,图片是一个非常重要的元素。图片可以使页面更加生动和吸引人。我们可以选择与企业或产品相关的图片,以吸引用户的注意力。要确保图片的质量和高清晰度,以提升用户体验。
为了将图片巧妙地融入到网站模板中,我们可以使用HTML的IMG标签。通过调整图片的尺寸、位置和样式,我们可以创建出令人惊叹的网页效果。

三、增加搜索引擎可见度
为了吸引更多的读者,我们需要确保我们的网页在搜索引擎中具有较高的排名。为了实现这一目标,我们需要在网页中使用SEO友好的元素。

1. 关键词:在网页的标题、描述和内容中合理使用关键词,以提高搜索引擎的可见度。
2. 元标签:使用元标签来描述网页的内容,帮助搜索引擎更好地理解网页的主题。

3. 高质量内容:提供有价值的内容,吸引用户停留和分享,增加网站的流量和可见度。
通过掌握HTML和巧妙地使用图片元素,我们可以创建出令人叹为观止的网站模板。一个好的网站模板不仅能够吸引用户的注意力,还可以提高搜索引擎的排名,为网站带来更多的流量和收益。希望本文能够帮助你了解网页设计的魅力,并激发你创作出站模板的灵感。
以上是关于html网页范例,网页设计制作网站模板图片的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页范例,网页设计制作网站模板图片;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31550.html。
猜你喜欢
- html网页设计个人简介 - html网页设计报告 2024-10-31
- html网页自动播放音乐代码;html网页制作 2024-10-31
- html网页编写,自己如何制作一个网页 2024-10-31
- html网页的制作 - 网页制作代码 2024-10-31
- html网页用什么工具制作、html制作网页的步骤 2024-10-31
- html网页生成器,网站代码生成器 2024-10-31
- html网页特效代码大全 html简单登录界面代码 2024-10-31
- html网页版权代码 - 网页底部的版权信息代码 2024-10-31
- html网页版 html文件转链接 2024-10-31
- html网页源码打包 - html文件怎样生成网址 2024-10-31















