htmlcss网页制作成品 简单网页制作成品和代码
-
htmlcss,网页制作,成品,简单,和,代码,随着,

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 19:00
- 小虎建站百科知识网
htmlcss网页制作成品 简单网页制作成品和代码 ,对于想了解建站百科知识的朋友们来说,htmlcss网页制作成品 简单网页制作成品和代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着互联网的发展,网页制作已经成为一项热门技能。HTML和CSS作为网页制作的基础语言,对于想要入门或者进一步提高的朋友们来说,了解HTML和CSS网页制作成品及其代码是非常有必要的。本文将带领大家走进HTML和CSS的网页制作世界,探究简单网页制作成品和代码。

一、网页制作背景与趋势
近年来,网页设计越来越注重用户体验。简洁、美观、响应式的设计成为主流。HTML和CSS作为构建网页的基础工具,能够帮助我们实现各种各样的设计想法。随着前端技术的不断进步,越来越多的开发者使用HTML和CSS来打造令人惊艳的网页成品。
二、简单网页制作成品展示
1. 静态页面设计
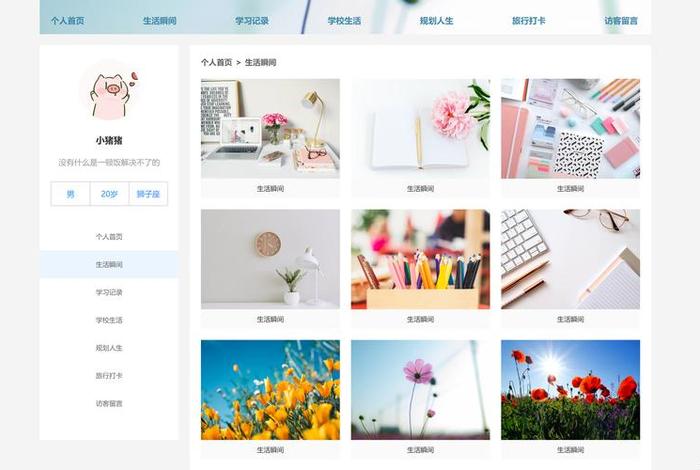
静态页面是最基础的网页,通常只包含一些固定的内容。通过HTML,我们可以构建页面的基本结构,如头部、主体、底部等。CSS则用来美化页面,如设置字体、颜色、背景等。一个简单的静态页面成品可能包括主页、关于我们、产品展示、联系我们等页面。
2. 响应式网页设计
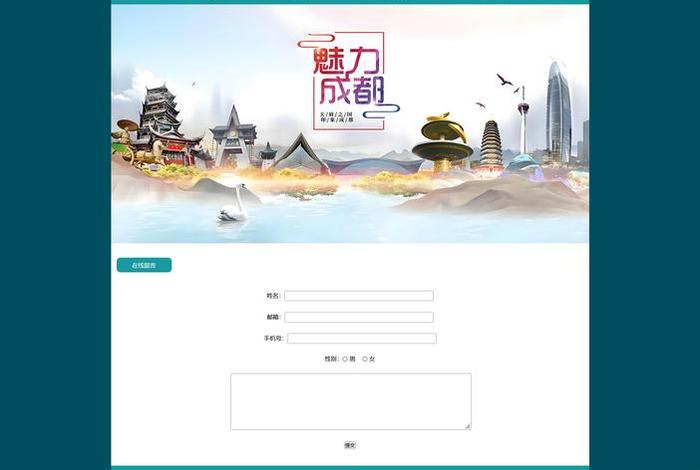
响应式网页设计能够自适应不同设备和屏幕尺寸,提供良好的用户体验。通过媒体查询(Media Query)和灵活的网格布局,我们可以实现响应式网页设计。一个响应式网页成品会根据用户的设备自动调整布局,确保在任何设备上都能正常显示。
三、HTML与CSS代码解析
1. HTML基础代码
HTML是网页的基础骨架。一个简单的HTML页面包括头部(head)和主体(body)两部分。头部包含标题、链接、脚本等,而主体则是页面的主要内容,如文本、图片、视频等。
```html
```
2. CSS样式代码
CSS用于美化网页。我们可以通过内联样式、内部样式表或外部样式表的方式来添加样式。例如,设置字体颜色、背景、边距等。
```css
body {

font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
```
四、实践与学习资源推荐
想要学习HTML和CSS,最好的方法就是动手实践。初学者可以从简单的静态页面开始,逐渐尝试响应式布局、动画效果等。网上有很多优质的教程和社区,如慕课网、W3Cschool等,都是学习的好去处。
五、总结与展望

HTML和CSS作为网页制作的基础语言,掌握它们对于想要从事网页制作的朋友来说是非常有必要的。通过简单的静态页面到复杂的响应式布局,HTML和CSS的应用范围非常广泛。希望大家能够通过本文了解到网页制作的魅力,并投入到这个充满创意与挑战的领域中去。随着技术的不断进步,前端领域将会有更多的机会和挑战等待大家。
以上是关于htmlcss网页制作成品 简单网页制作成品和代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:htmlcss网页制作成品 简单网页制作成品和代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31010.html。
猜你喜欢
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html官网源码;html网页制作 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28
- html完整网页制作代码,网页设计代码大全 2024-10-28
- html学生网页成品模板 - 大一html网页制作作业 2024-10-28
- html学校网页制作代码大全 - web个人网页设计代码 2024-10-28
- html如何制作网页 - 学生个人网页制作 2024-10-28
- html如何创建和打开 - html网页制作的基本步骤 2024-10-28
- html大作业模板 - htmlcss网页设计模板 2024-10-28
- html大一学生网页作业 - htmlcss网页 2024-10-28















