html如何制作网页 - 学生个人网页制作
-
html,如何,制作,网页,学生,个人,网页制作,随着,

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 09:10
- 小虎建站百科知识网
html如何制作网页 - 学生个人网页制作 ,对于想了解建站百科知识的朋友们来说,html如何制作网页 - 学生个人网页制作是一个非常想了解的问题,下面小编就带领大家看看这个问题。
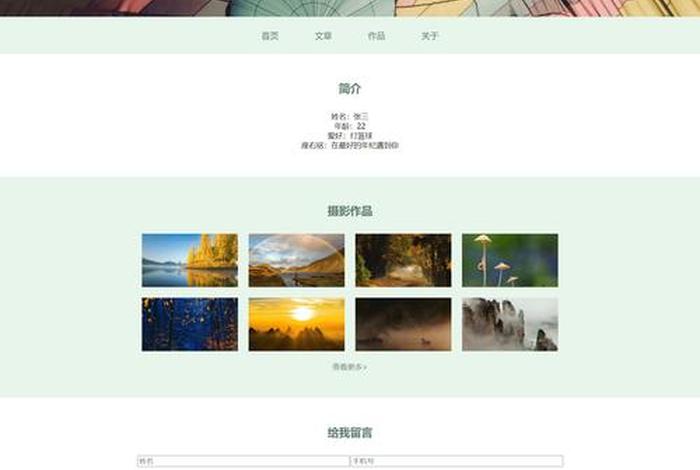
随着互联网的发展,越来越多的人开始利用网页来展示自己的才能和兴趣爱好。制作一个精美的个人网页不仅能展示你的技能,还能让你更容易地与他人交流和分享。我们将详细介绍如何使用HTML制作学生个人网页。
一、了解HTML
HTML,全称为超文本标记语言,是网页制作的基础。它是一种标记语言,用于创建网页的结构和内容。通过使用HTML,你可以定义文本、图片、链接、视频等元素,并将它们组织成一个结构化的网页。
二、选择主题和风格

在开始制作个人网页之前,你需要选择一个主题和风格。主题可以根据你的兴趣爱好、专业或个人品牌来设定。风格则可以根据主题选择相应的颜色、字体和布局。确保你的网页符合你的个人形象和品牌定位。
三、规划页面布局

在制作个人网页时,规划页面布局非常重要。你可以使用HTML的表格、布局元素(如div和css)来创建页面结构。确保你的页面布局清晰、易于导航,并考虑使用响应式设计,以便在不同设备和屏幕尺寸上都能正常显示。
四、添加内容
在规划好页面布局后,你可以开始添加内容。包括文本、图片、视频等元素,确保它们与你的主题和风格相符。你可以使用HTML的标签来插入这些元素,如用于文本,用于图片等。
五、添加链接和交互元素
在个人网页中,链接和交互元素可以使你的网页更具吸引力。你可以使用HTML的标签来添加链接,使读者能够轻松地浏览你的其他页面或网站。还可以添加一些交互元素,如按钮、表单等,使读者能够与你的网页进行互动。
六、样式和美化
为了让你的个人网页更具吸引力,可以使用CSS(层叠样式表)来添加样式和美化。CSS可以控制网页的字体、颜色、间距、背景等视觉元素。你可以使用外部CSS文件或内联样式来为你的网页添加样式。
七、测试和优化

完成个人网页的制作后,需要进行测试和优化。确保你的网页在不同浏览器和设备上都能正常显示。还要考虑加载速度、兼容性和SEO(搜索引擎优化),以确保你的网页在搜索引擎中的排名更高。
通过以上七个方面的详细阐述,相信你已经对如何使用HTML制作学生个人网页有了更深入的了解。制作个人网页需要一定的时间和精力,但当你完成一个精美的个人网页时,你会发现它不仅是一个展示自己的平台,还是一个与他人交流和分享的渠道。希望本文能对你的个人网页制作提供一些帮助!
以上是关于html如何制作网页 - 学生个人网页制作的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html如何制作网页 - 学生个人网页制作;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31221.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















