html+css网页制作案例教程,编写html代码的方法
-
html+css,网页制作,案例,教程,编写,html,代码

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 11:00
- 小虎建站百科知识网
html+css网页制作案例教程,编写html代码的方法 ,对于想了解建站百科知识的朋友们来说,html+css网页制作案例教程,编写html代码的方法是一个非常想了解的问题,下面小编就带领大家看看这个问题。
=====================
一、---
你是否曾梦想过制作自己的网页?今天,我们将带你走进HTML+CSS的世界,一步步教你如何制作网页。我们需要了解HTML和CSS的基础知识,然后通过一个具体的案例,逐步讲解如何编写HTML代码。让我们一起开始这段奇妙的旅程吧!

二、HTML+CSS基础知识
-----------
1. HTML概述
HTML(HyperText Markup Language)是网页的基础结构语言。它通过标签来描述网页的内容和结构。例如,``标签表示一级标题,`
`标签表示段落等。
2. CSS概述

CSS(Cascading Style Sheets)是用来描述网页样式的语言。它可以使你的网页更加美观、易于维护。
三、编写HTML代码的方法
-----------
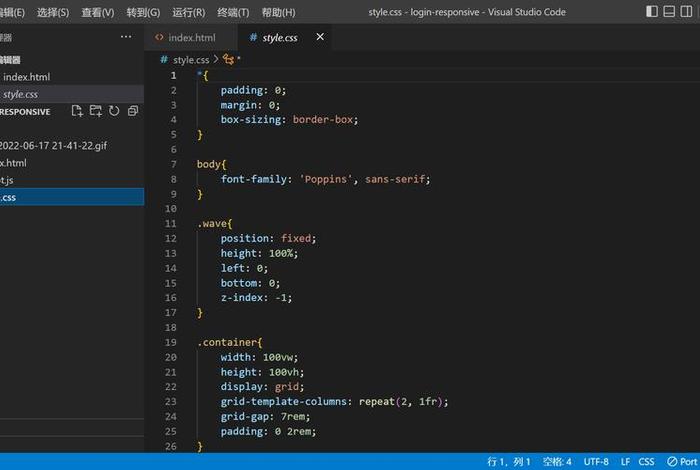
1. 创建一个基本的HTML文档
我们创建一个基本的HTML文档结构。它通常包含``、``和``标签。在``中,我们可以添加CSS样式和元信息。在``中,我们可以添加各种HTML元素,如标题、段落、链接等。2. 使用标签创建内容
使用HTML标签来创建各种内容是网页制作的基础。例如,``标签用于创建一级标题,`
`标签用于创建段落,``标签用于创建链接等。
3. 链接CSS样式 四、案例:制作一个简单的网页 ------------ 案例介绍: 我们将制作一个简单的网页,包含一个标题、一段文字和一个链接。通过这个案例,我们将深入学习如何使用HTML和CSS来制作网页。 制作步骤: 1. 创建一个新的HTML文档,命名为“index.html”。 `标签),和一个链接(使用``标签)。同时应用我们之前定义的CSS样式。
5. 保存并打开HTML文档,你将看到一个简单的网页。 6. 你可以根据需要修改CSS样式和HTML元素,来制作更加丰富多彩的网页。 五、总结与展望 ------- 通过这个案例教程,我们深入学习了如何使用HTML和CSS来制作网页。从基本的HTML标签到链接CSS样式,再到制作一个简单的网页,我们一步步掌握了网页制作的基本技巧。希望这个教程能激发你对网页制作的兴趣,让你能够制作出更加美观、有趣的网页。未来,我们还将学习如何使用JavaScript等其他技术来增强网页的功能和交互性。敬请期待! 以上是关于html+css网页制作案例教程,编写html代码的方法的介绍,希望对想了解建站百科知识的朋友们有所帮助。 本文标题:html+css网页制作案例教程,编写html代码的方法;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30972.html。
`标签),一段文字(使用`
猜你喜欢
- html官网源码;html网页制作 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28
- html完整网页制作代码,网页设计代码大全 2024-10-28
- html学生网页成品模板 - 大一html网页制作作业 2024-10-28
- html学校网页制作代码大全 - web个人网页设计代码 2024-10-28
- html如何制作网页 - 学生个人网页制作 2024-10-28
- html如何创建和打开 - html网页制作的基本步骤 2024-10-28
- html商城网页制作,网页设计制作网站模板 2024-10-28
- html和css网页设计成品 - HTML+CSS网页设计与制作 2024-10-28
- html和css制作简单的网页 - html+css+js 2024-10-28















