h5页面制作教程详细步骤 - h5页面制作平台
-
页面,制作教程,详细,步骤,制作,平台,一,、,

- 建站百科知识-小虎建站百科知识网
- 2024-10-26 05:30
- 小虎建站百科知识网
h5页面制作教程详细步骤 - h5页面制作平台 ,对于想了解建站百科知识的朋友们来说,h5页面制作教程详细步骤 - h5页面制作平台是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、背景介绍
随着移动互联网的普及,H5页面因其跨平台兼容性、丰富的交互性和生动的展示效果,成为现代网页设计中的热门选择。无论是企业宣传、活动推广还是个人展示,一个精美的H5页面都能有效吸引用户的目光。本文将为大家详细介绍H5页面制作教程,带您走进H5页面制作平台的世界,让您轻松掌握H5页面制作技巧。
二、注册并登录制作平台

1. 打开H5页面制作平台的官方网站,点击“注册”按钮进行账号的创建。
2. 填写相关信息,完成注册后登录账号。
3. 在平台首页选择“创建新项目”,进入编辑页面。
三、选择模板与设计风格
1. 在模板库中选择一个符合需求的页面模板,这可以大大缩短制作时间。
2. 根据品牌或活动需求,设定页面的整体风格,如简约、现代、复古等。
3. 自定义页面的配色方案,确保色彩与整体风格协调。
四、页面布局与元素添加
1. 拖拽式布局:通过拖拽方式调整页面布局,如网格布局、全屏布局等。
2. 添加元素:根据需求添加文字、图片、视频、表单等元素。
3. 调整元素属性:设置元素的大小、位置、颜色、动画等属性,使其符合设计要求。
五、文本内容的编辑
1. 输入文案:为页面添加适当的文字内容,注意文案的简洁与吸引力。
2. 字体设置:选择合适的字体、字号和字体颜色,确保文字的可读性。
3. 文字排版:调整文字的对齐方式、行距和段落间距,使页面排版美观。

六、图片与多媒体的应用
1. 上传图片:将所需图片上传到制作平台。

2. 图片编辑:对图片进行裁剪、滤镜、调整亮度等编辑操作。
3. 多媒体应用:添加视频、音频等多媒体元素,丰富页面内容。
七、交互功能的实现
1. 添加交互按钮:如点击跳转、滑动触发等。
2. 设置交互动画:为页面元素添加动态效果,提升用户体验。
3. 测试交互功能:在实际预览中测试交互效果,确保功能正常。
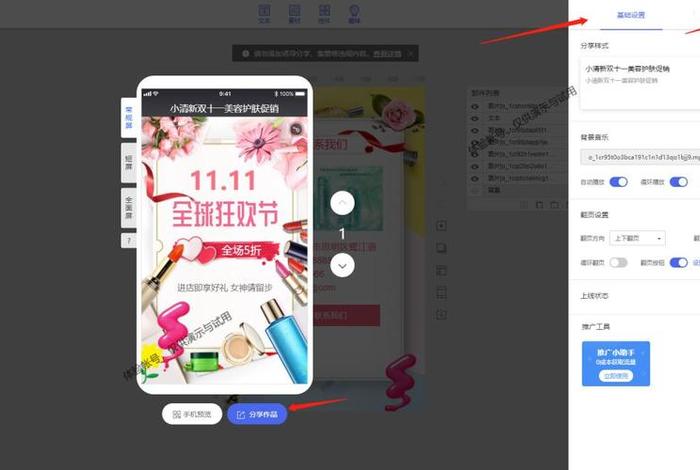
八、预览与发布
1. 预览:在平台上预览制作的H5页面,检查是否有需要调整的地方。
2. 发布:确认无误后,将H5页面发布到互联网上,供用户访问。
希望能帮助大家了解H5页面制作的基本步骤和技巧。H5页面制作平台提供了丰富的工具和资源,让没有编程基础的人也能轻松制作出精美的H5页面。希望大家能够充分利用这些资源,创作出更多优秀的H5作品。
以上就是关于H5页面制作教程的详细介绍,如果您还有其他问题或需要进一步的帮助,请随时提问。让我们一起在H5页面制作的世界里探索更多的可能性!
以上是关于h5页面制作教程详细步骤 - h5页面制作平台的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:h5页面制作教程详细步骤 - h5页面制作平台;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30944.html。
猜你喜欢
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html引导页源码,网址导航引导页面H5源码 2024-10-28
- html屏幕自适应代码 css页面自适应屏幕大小 2024-10-28
- html完整表单代码 HTML页面网站模板免费下载 2024-10-28
- html基础知识、html简单页面代码 2024-10-28
- html和css创建网站 - HTML页面网站模板免费下载 2024-10-28
- html动态网页制作教程 动态网页设计的优点 2024-10-28
- html动态加载页面,jquery重新加载页面 2024-10-28
- html制作网页案例 HTML页面网站模板免费下载 2024-10-28
- html制作网页图片,HTML页面网站模板免费下载 2024-10-27















