html基础知识、html简单页面代码
-
html,基础知识,、,简单,页面,代码,一,、,HTML,

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 06:40
- 小虎建站百科知识网
html基础知识、html简单页面代码 ,对于想了解建站百科知识的朋友们来说,html基础知识、html简单页面代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、HTML简介与基础
HTML,全称HyperText Markup Language,即超文本标记语言,是用于构建网页内容的一种标准标记语言。HTML提供了一套完整的标签和属性,用来定义网页的结构和内容。它是互联网的基石之一,通过它可以创建丰富的网页内容。

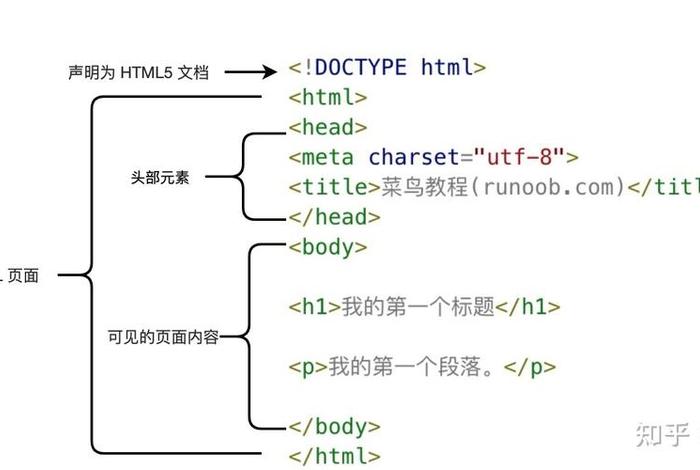
二、HTML基础结构
一个简单的HTML页面包含文档类型声明、HTML标签、头部和主体部分。文档类型声明告诉浏览器使用哪个HTML版本。HTML标签是页面的根元素,头部包含元信息如标题、字符集等,而主体则包含页面的主要内容。
三、常用HTML标签
1. 标题标签:至,用于定义标题的层级和大小。
2. 段落标签:
,用于定义文本段落。
3. 链接标签:,用于创建超链接。
4. 图片标签:,用于插入图片。
- (无序列表)、
- (列表项)。
6. 表格标签:
、
(行)、 (单元格)等,用于创建表格。 这些标签都是HTML中最基础也是最常用的标签,它们是构建一个简单页面的基础。
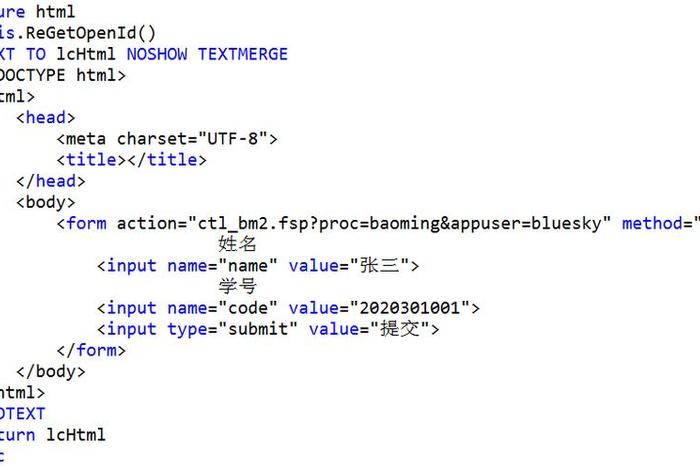
四、简单页面代码示例
以下是一个简单的HTML页面代码示例:

```html
我的第一个网页 欢迎来到我的网页!
这是一个简单的HTML页面。
- 列表项一
- 列表项二
```
这个简单的页面代码包含了上述所提的各种基本标签和结构,你可以在浏览器中打开这个HTML文件查看其效果。实际的网页会包含更多复杂的内容和元素,但是基础的构建都是类似的。

五、总结与拓展
HTML是构建网页的基础,掌握其基础知识对于学习网页设计和开发至关重要。本文介绍了HTML的基础结构、常用标签以及一个简单的页面代码示例。通过不断学习和实践,可以逐渐掌握更多高级的HTML技巧和知识,以创建更丰富、更复杂的网页内容。了解一些其他的web技术和工具(如CSS和JavaScript),能更全面地提高自己在web开发方面的能力。
以上是关于html基础知识、html简单页面代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html基础知识、html简单页面代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31208.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28
热门标签
阅读排行
推荐排行
Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: 苏ICP备18016903号-19
 苏公网安备32031202000909
苏公网安备32031202000909
- (有序列表)和














