frontpage制作网页教程;frontpage网页表单
-
frontpage,制作,网页教程,网页,表单,Frontp

- 建站百科知识-小虎建站百科知识网
- 2024-10-25 08:40
- 小虎建站百科知识网
frontpage制作网页教程;frontpage网页表单 ,对于想了解建站百科知识的朋友们来说,frontpage制作网页教程;frontpage网页表单是一个非常想了解的问题,下面小编就带领大家看看这个问题。
Frontpage制作网页教程:如何利用Frontpage创建网页表单
一、引言
随着互联网的普及和发展,网页制作已成为一项重要的技能。Frontpage作为一款功能强大的网页制作工具,受到了广大网页开发者的喜爱。本文将向大家介绍如何使用Frontpage制作网页,并重点讲解如何利用Frontpage创建网页表单。希望大家通过本文的学习,能够快速掌握Frontpage的基本操作,为自己的网站建设添砖加瓦。
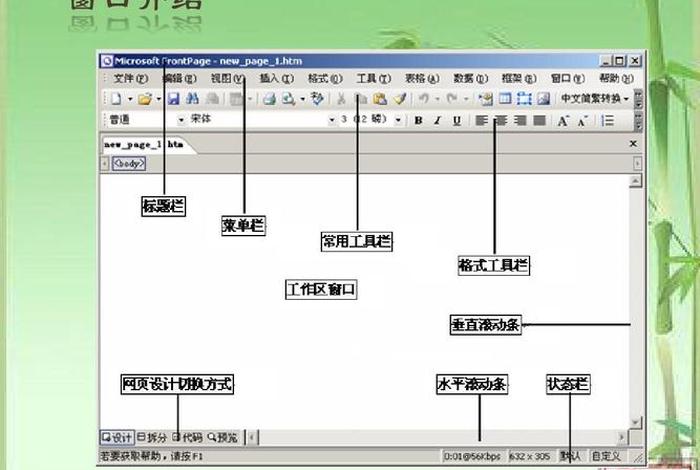
二、界面介绍与基本操作
1. 启动Frontpage:打开Microsoft Frontpage,我们会看到一个直观的用户界面。
2. 创建新网页:选择“新建”来创建一个新的网页文件。
3. 布局设计:利用Frontpage的布局工具,我们可以轻松地设计网页的框架和布局。
三、添加网页表单
网页表单是网站与用户交互的重要工具。在Frontpage中,我们可以轻松添加各种类型的表单元素。
1. 插入表单元素:选择“插入”菜单,然后选择“表单”来添加各种表单元素,如文本框、复选框、按钮等。
2. 设置属性:每个表单元素都有许多属性可以调整,如文本框的大小、按钮的文字等。
3. 验证表单数据:为了保障数据的准确性和安全性,我们还需要为表单添加验证功能。

四、表单的交互与功能实现
1. 表单提交:当用户填写完表单并提交时,我们需要处理这些数据。可以通过服务器端处理或客户端的JavaScript进行处理。
2. 表单反馈:根据用户提交的数据,我们可以给出相应的反馈,如显示错误信息或确认信息。
3. 表单的安全性:保护用户数据的安全是非常重要的。我们需要确保表单数据在传输和处理过程中的安全性。
本文详细介绍了如何使用Frontpage制作网页,并重点讲解了如何利用Frontpage创建网页表单。通过本文的学习,大家应该对Frontpage的基本操作有了初步的了解,并且掌握了创建网页表单的方法。在实际应用中,我们还需要不断学习和探索,以满足不断变化的用户需求和网站设计要求。希望本文能对大家有所帮助,祝大家在学习网页制作的道路上越走越远。
六、建议与展望

1. 建议:在实际应用中,建议大家多参考其他优秀的网站设计,吸取他们的优点,丰富自己的网站内容。不断学习新的技术和工具,以适应互联网的发展。
2. 展望:随着技术的进步和互联网的发展,网页制作将会有更多的可能性和挑战。未来,我们需要掌握更多的技术和工具,以满足用户的需求和网站的设计要求。我们也需要关注互联网的发展趋势,以便更好地应对未来的挑战。

以上是关于frontpage制作网页教程;frontpage网页表单的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:frontpage制作网页教程;frontpage网页表单;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30835.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html官网源码;html网页制作 2024-10-28
- html完整网页设计代码怎么写;网页设计制作网站模板 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28
- html完整网页制作代码,网页设计代码大全 2024-10-28
- html学生网页成品模板 - 大一html网页制作作业 2024-10-28
- html学校网页制作代码大全 - web个人网页设计代码 2024-10-28
- html如何制作网页 - 学生个人网页制作 2024-10-28















