dw网页设计作业成品,dw网页制作详细步骤
-
网页设计,作业,成品,网页制作,详细,步骤,一,

- 建站百科知识-小虎建站百科知识网
- 2024-10-25 01:40
- 小虎建站百科知识网
dw网页设计作业成品,dw网页制作详细步骤 ,对于想了解建站百科知识的朋友们来说,dw网页设计作业成品,dw网页制作详细步骤是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引人入胜的开场
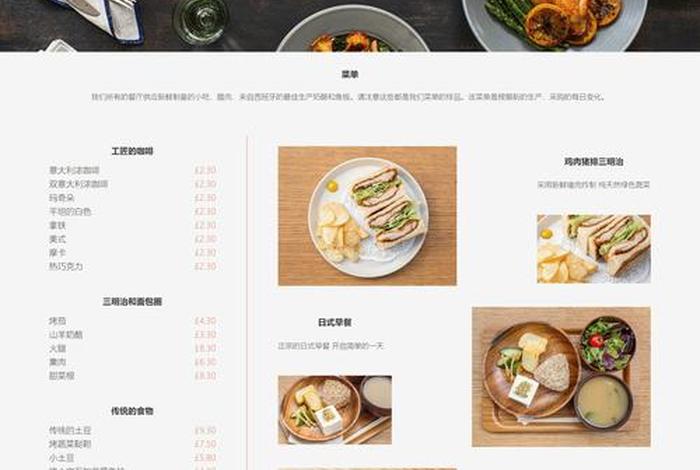
我想向大家展示我们完成的DW(Dreamweaver)网页设计作业成品。这是一个充满活力的网站,它以现代的设计风格和丰富的功能吸引了众多用户的目光。接下来,我将详细介绍我们的制作过程,相信这将引发您对网页设计的浓厚兴趣。
二、DW网页设计作业成品
1. 美观的视觉效果:我们利用DW的强大功能,实现了色彩搭配的和谐统一,图片和文字的合理布局,以及响应式设计,使得网站在不同设备上都能保持良好的视觉效果。
2. 流畅的交互体验:网站使用起来非常顺畅,通过CSS3实现的无障碍动画和过渡效果,为用户提供了舒适的浏览体验。
3. 丰富的功能模块:我们为网站添加了各种功能模块,如导航菜单、按钮、图片轮播、注册表单等,大大增强了网站的实用性。
4. 强大的搜索引擎优化(SEO):我们注重网站的SEO优化,确保网站在搜索引擎中的排名,为网站带来更多的流量。
5. 响应式设计:我们的网站适应各种屏幕尺寸,无论是在电脑、平板还是手机问,都能保持良好的视觉效果和交互体验。

三、DW网页制作详细步骤
1. 规划设计:在开始制作之前,我们先进行了一番规划,确定了网站的主题、风格、颜色等关键元素。
2. 创建站点:使用DW的站点管理器创建新的站点,设置本地服务器,上传至互联网。
3. 编写HTML:使用DW的代码编辑器编写HTML代码,构建网站的基本框架。
4. 添加样式:使用CSS样式表为网站添加视觉效果和响应式设计。
5. 插入图片和动画:使用插入功能添加图片和动画,增强网站的视觉吸引力。
6. 实现交互功能:使用JavaScript和jQuery等技术实现注册表单、轮播图等交互功能。

7. 测试与优化:对网站进行全面测试,修复bug,优化性能,确保网站顺利运行。
8. 上传至服务器:将网站上传至互联网上的服务器,完成发布。
以上就是我们完成DW网页设计作业的全过程。通过这个过程,我们不仅学会了如何制作一个网站,也深刻体会到了网页设计的魅力。希望这篇文章能激发您对网页设计的兴趣,也希望您能在未来的学习和实践中取得成功!

以上是关于dw网页设计作业成品,dw网页制作详细步骤的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:dw网页设计作业成品,dw网页制作详细步骤;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/30796.html。
猜你喜欢
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html完整网页设计代码怎么写;网页设计制作网站模板 2024-10-28
- html完整网页设计代码大全、html做一个简单的网页代码 2024-10-28
- html完整网页设计代码 大一html网页制作作业 2024-10-28
- html完整网页制作代码,网页设计代码大全 2024-10-28
- html学生网页成品模板 - 大一html网页制作作业 2024-10-28
- html学校网页制作代码大全 - web个人网页设计代码 2024-10-28
- html如何做一个网页,基于html的网页设计论文 2024-10-28
- html好看的网页设计、网页设计HTML包 2024-10-28















