html如何做一个网页,基于html的网页设计论文
-
html,如何,做,一个,网页,基于,的,网页设计,一,

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 08:00
- 小虎建站百科知识网
html如何做一个网页,基于html的网页设计论文 ,对于想了解建站百科知识的朋友们来说,html如何做一个网页,基于html的网页设计论文是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言

HTML(超文本标记语言)是构建网页的基础语言,它允许开发者通过标记来定义网页的结构和内容。在HTML中,我们可以使用各种元素和属性来创建网页,包括标题、段落、列表、链接等。HTML还可以与CSS(级联样式表)和JavaScript结合使用,以提供更丰富和交互式的网页体验。
二、HTML网页设计的步骤
1. 确定网页目标和结构:我们需要明确网页的目的和功能,以及网页的基本结构。这可以通过分析用户需求、确定网页内容等方式来实现。
2. 选择合适的HTML元素和属性:根据网页目标和结构,我们需要选择合适的HTML元素和属性来定义网页内容。例如,我们可以使用、
、等标签来定义标题、段落和链接。
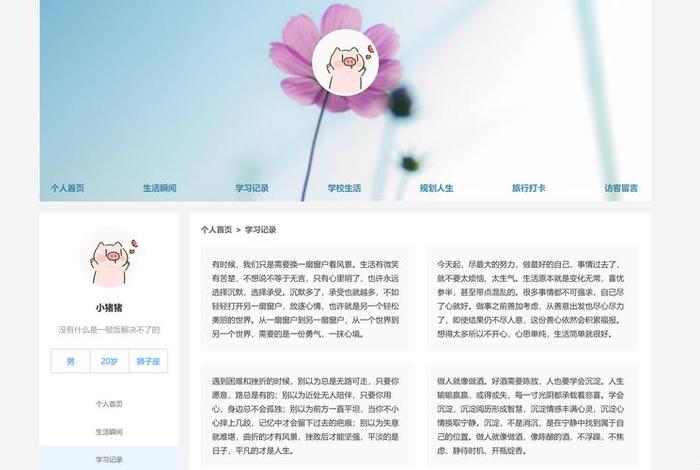
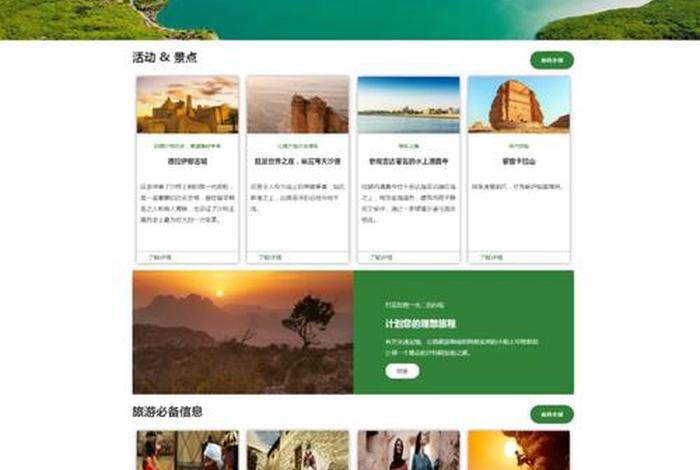
3. 设计网页布局和样式:在HTML中,我们可以使用CSS来定义网页的布局和样式。通过CSS,我们可以控制网页中元素的位置、大小、颜色等属性,从而创建出美观、易用的网页界面。 4. 添加交互功能:如果网页需要实现一些交互功能,我们可以使用JavaScript来实现。例如,我们可以使用JavaScript来处理用户点击事件、响应用户输入等。 1. 实践案例:假设我们要设计一个简单的个人主页,首先需要确定网页的目标和结构。然后,我们可以使用HTML元素和属性来定义网页内容,如标题、导航栏、图片等。接着,我们可以使用CSS来定义网页的布局和样式,如背景颜色、字体大小等。如果我们需要添加一些交互功能,可以使用JavaScript来实现。 2. 实践经验和技巧:在实践HTML网页设计时,我们需要掌握一些经验和技巧。例如,我们需要注重网页的响应式设计,以适应不同设备的屏幕尺寸和分辨率;我们还需要注意网页的性能优化,如减少HTTP请求数量、压缩图片等。 随着技术的不断发展,HTML网页设计领域也将不断出现新的技术和趋势。例如,随着Web技术的不断进步,我们将看到更多的Web应用和服务;随着人工智能技术的普及,我们也将会看到更多的智能化网页设计出现。我们需要不断关注新技术的发展,并不断提升自己的技能和能力,以适应不断变化的市场需求。 HTML网页设计是一门广泛而深入的知识体系,需要学习者不断学习和实践。通过掌握HTML的基本语法、了解网页设计的步骤和实践经验以及关注未来趋势等方面,我们可以更好地掌握HTML网页设计技术,并为自己在Web领域的职业发展打下坚实的基础。 以上是关于html如何做一个网页,基于html的网页设计论文的介绍,希望对想了解建站百科知识的朋友们有所帮助。 本文标题:html如何做一个网页,基于html的网页设计论文;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31215.html。
三、HTML网页设计的实践
四、HTML网页设计的未来趋势

猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















