web网页设计成品,网页设计源代码和素材
-
web,网页设计,成品,源代码,和,素材,在,这个,

- 建站百科知识-小虎建站百科知识网
- 2024-11-07 19:00
- 小虎建站百科知识网
web网页设计成品,网页设计源代码和素材 ,对于想了解建站百科知识的朋友们来说,web网页设计成品,网页设计源代码和素材是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在这个数字化的时代,我们被各种各样的网站包围。每个网页都有其独特的设计和背后的故事。那么,如何设计一个引人入胜的网页?网页设计成品、源代码与素材又代表了什么呢?让我们一起探寻这个话题。

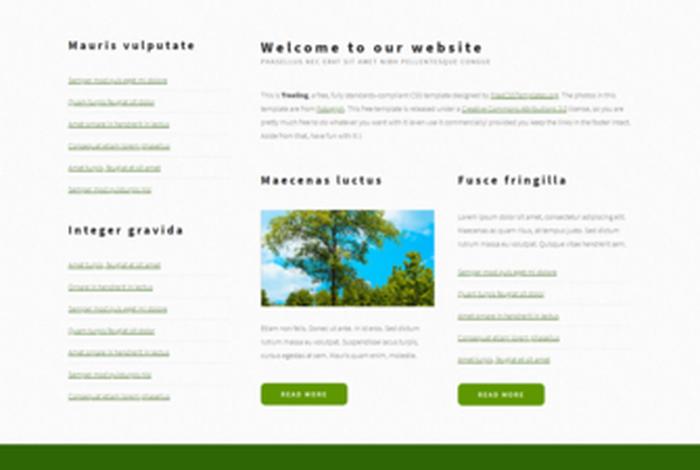
我们需要了解一个成功的网页设计不仅仅是美观的布局和漂亮的图片,更是用户体验和功能的完美结合。网页设计成品,就如同一张完美的画卷,从外表到内涵都充满着吸引人的元素。这些成品将给用户带来眼前一亮的感觉,让人忍不住想要深入了解。
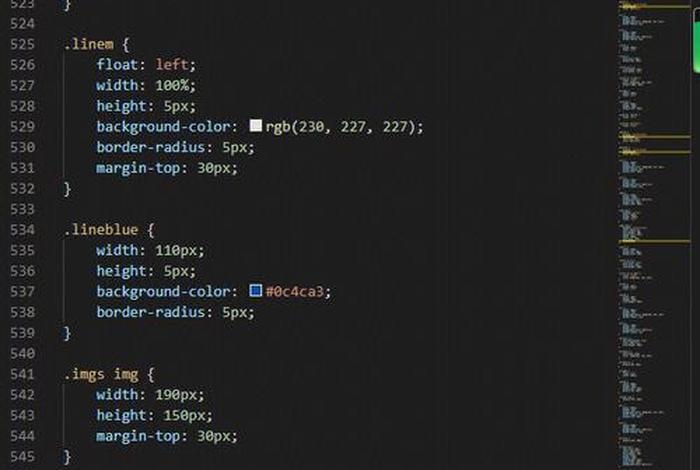
而网页设计的背后,是无数设计师的智慧结晶——网页设计的源代码。代码是网页的骨架,它决定了网页的互动性、布局、动画等各项功能。看似简单的几个单词或一组指令,其实都是程序员通过复杂编程实现的。这些代码是设计师们用智慧和汗水编织的魔法,它们让网页有了生命。

而网页设计的素材,则是这些魔法得以施展的原材料。从图片、文字到各种视觉元素,都是设计师们精心挑选和处理的。这些素材的选取和运用,直接影响到网页的整体风格和氛围。一个好的素材库,能够为设计师提供无限的创意灵感。
接下来,我们谈谈如何将这三者结合得恰到好处。一个成功的网页设计成品,离不开优秀的源代码和素材的支持。设计师们需要熟练掌握HTML、CSS等网页编程语言,以便更好地将创意转化为现实。他们也需要拥有敏锐的视觉感知力和审美能力,以便挑选出最合适的素材。在设计和制作过程中,他们还需要不断地尝试和调整,直到达到最佳的效果。
为了增加搜索引擎的可见度,吸引更多的读者,我们还需要注重SEO(搜索引擎优化)技术的应用。在设计和制作网页时,我们需要合理使用关键词、元标签等SEO技术,以提高网页在搜索引擎中的排名。我们还需要注重网页的内容质量和用户体验,这样才能真正吸引读者并留住他们。

网页设计成品、源代码与素材是相互依存、相互影响的。它们共同构成了一个成功的网页设计作品。作为设计师,我们需要不断学习和探索新的技术和方法,以便更好地将创意转化为现实。我们还需要注重用户体验和SEO技术的应用,以便让更多的人发现并欣赏我们的作品。
以上是关于web网页设计成品,网页设计源代码和素材的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:web网页设计成品,网页设计源代码和素材;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/32508.html。
猜你喜欢
- web网页设计教程 - 网页设计制作网站模板 2024-11-07
- web网页设计总结 网页设计与制作实训总结 2024-11-07
- web网页设计实例作业 web个人网页设计代码 2024-11-07
- web网页设计代码 - 设计一个简单的网页 2024-11-07
- web网页设计与制作;学生个人网页设计作品 2024-11-07
- web网页用什么软件开发,浏览web网页应使用的软件是 2024-11-07
- web网页版登录;web管理界面 2024-11-07
- web网页版登录入口 web端怎么进入 2024-11-07
- web网页版、web浏览器下载 2024-11-07
- web网页模板简单 - 网页设计模板网站 2024-11-07















