web网站首页制作教程 ps制作网站首页步骤
-
web,网站首页,制作教程,制作,步骤,随着,

- 建站百科知识-小虎建站百科知识网
- 2024-11-07 07:30
- 小虎建站百科知识网
web网站首页制作教程 ps制作网站首页步骤 ,对于想了解建站百科知识的朋友们来说,web网站首页制作教程 ps制作网站首页步骤是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着互联网的发展,网站已经成为我们获取信息、进行交流的重要平台。一个精美的网站首页,不仅能够吸引用户的眼球,也能提升用户体验。本文将为大家介绍如何使用Photoshop(简称PS)来制作一个精美的网站首页,希望对那些对网页设计和PS软件感兴趣的读者有所帮助。
一、前期准备与页面规划
在开始制作之前,我们需要明确网站首页的整体风格和设计理念。了解目标用户的喜好,确定网站的颜色、字体、布局等。收集一些优秀的网站首页设计案例,作为参考和灵感来源。
二、创建基本框架

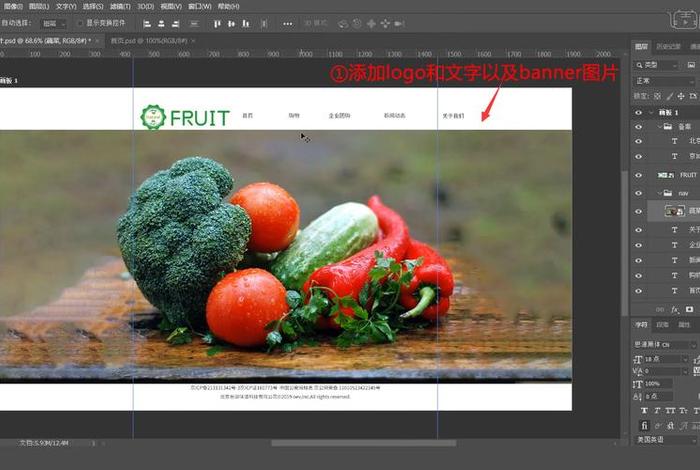
1. 打开Photoshop软件,新建一个页面,设定好页面尺寸,通常网站首页的尺寸会与显示器的分辨率相匹配。
2. 创建页面布局。可以使用参考线来划分页面,确定标题、导航栏、主要内容区、底部等位置。
三、设计标题与导航栏
1. 标题设计:标题是网站的核心,要突出、醒目。可以使用大字号、特殊字体和颜色来突出标题。
2. 导航栏设计:导航栏是用户访问网站各页面的路径,要简洁明了。将主要页面分类,如“首页”、“关于我们”、“产品展示”等。
四、设计主要内容区
主要内容区是展示网站内容的地方,也是吸引用户的关键。
1. 图文结合:使用图片和文字的搭配,展示产品、服务或内容。
2. 布局设计:可以采用网格布局、全屏图片等现代设计手法,使页面更加生动。
3. 响应式设计:考虑不同设备的显示效果,确保页面在不同屏幕尺寸下都能正常显示。
五、添加交互元素
为了提升用户体验,可以在页面中添加一些交互元素,如滚动效果、点击按钮等。这些元素能够增强页面的动态效果,提升用户参与度。
六、色彩与字体搭配

1. 色彩搭配:选择与网站风格相符的颜色,注意颜色的搭配和对比。
2. 字体选择:选择易读性强的字体,确保用户能够轻松阅读页面内容。
七、完成与测试
完成设计后,要进行全面的测试,确保页面在各种浏览器和设备上都能正常显示。可以邀请朋友或同事对页面进行评估,收集反馈意见,进行改进。

八、导出与切片
将设计好的页面导出为图片格式,如JPEG、PNG等。然后使用Photoshop的切片工具,将页面切割为适合网页制作的小图片和CSS样式文件。
通过以上步骤,我们就可以使用Photoshop软件制作出一个精美的网站首页。这只是一个基础教程,实际制作中还需要考虑很多因素,如用户体验、SEO优化等。希望本文能够给初学者提供一些帮助和指导。
以上是关于web网站首页制作教程 ps制作网站首页步骤的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:web网站首页制作教程 ps制作网站首页步骤;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/32450.html。
猜你喜欢
- web网页下载 开发人员web简历作品 2024-11-07
- web网站首页代码、web浏览器网页入口 2024-11-07
- web网站设计源代码、HTML静态网页作业 2024-11-07
- web网站设计代码大全、html简单页面代码 2024-11-07
- web网站策划 网站策划是什么 2024-11-07
- web网站生成源代码软件、web制作网页代码样例 2024-11-07
- web网站演示视频;iframe网站演示 2024-11-07
- web网站源码设计 web前端项目实例网站含代码 2024-11-07
- web网站源代码免费下载,web网页设计源代码 2024-11-07
- web网站模板、一键制作网站 2024-11-07















