web个人信息页面制作;个人信息页面html模板
-
web,个人,信息,页面,制作,html,模板,在,当今,

- 建站百科知识-小虎建站百科知识网
- 2024-11-06 11:30
- 小虎建站百科知识网
web个人信息页面制作;个人信息页面html模板 ,对于想了解建站百科知识的朋友们来说,web个人信息页面制作;个人信息页面html模板是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在当今数字化的世界中,个人信息的展示和保护变得越来越重要。为此,我们需要制作一个美观、易用的web个人信息页面,同时也要考虑到用户体验和数据安全。本文将详细介绍web个人信息页面的制作过程,以及个人信息页面HTML模板的设计。我们希望能够激发读者的兴趣,并提供必要的背景信息。
二、web个人信息页面制作与HTML模板
1. 主题设计

我们需要确定个人信息页面的主题。主题应该反映个人的特点,例如个人兴趣、技能、职业经历等。我们建议使用清晰、简洁的标题和副标题,来传达页面的主要信息。
例如,“张三的专业与兴趣:软件开发与摄影”,这样的标题不仅清晰地传达了个人信息,还为用户提供了一种快速了解页面的方式。

2. 页面布局
布局是个人信息页面的重要部分,它决定了页面的视觉效果和用户体验。一个好的布局应该简洁明了,易于导航,并使用户能够快速找到所需信息。
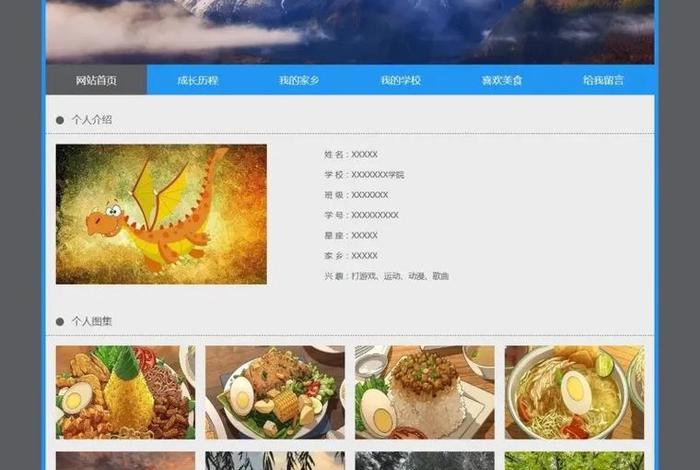
HTML模板通常包括头部、导航栏、主要内容区域和页脚。头部包含网站标志、标题和搜索栏;导航栏提供链接到其他页面或个人信息的部分;主要内容区域展示个人信息;页脚包含版权信息等。
3. 内容展示
个人信息的内容应尽可能详细,包括教育背景、工作经历、技能爱好等。对于敏感信息,如联系方式或身份证号,应进行适当的保护或模糊处理。
在HTML模板中,可以使用列表、图片、表格、视频等多种方式来展示信息。为了提高用户体验,应使用适当的字体、颜色和排版。
4. 交互功能
为了增强个人信息的互动性,可以考虑添加一些功能,如用户评论、点赞、分享等。这些功能可以提高用户的参与度,同时也能帮助用户更好地了解自己的需求和喜好。
通过以上四个方面的详细阐述,我们已经展示了web个人信息页面制作和HTML模板的设计过程。这样的页面不仅可以展示个人信息,还能提高用户体验,增强互动性。我们相信,这样的页面将有助于个人品牌的塑造,并有助于个人在网络世界中的发展。
一个好的web个人信息页面需要综合考虑美观、易用、安全和互动性。我们期待读者能够根据这些建议,制作出既符合自己需求又具有个性的web个人信息页面。我们也希望读者能在实践中不断探索和创新,使自己的页面更具吸引力。
在文章的我们重申了制作web个人信息页面的重要性,并强调了它对个人在网络世界中的地位和形象的塑造作用。我们鼓励读者根据自己的需求和兴趣,不断优化和完善个人信息页面,使其成为个人网络形象的重要组成部分。

以上是关于web个人信息页面制作;个人信息页面html模板的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:web个人信息页面制作;个人信息页面html模板;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/32341.html。
猜你喜欢
- web个人博客源代码,web网页设计源代码 2024-11-06
- web个人主页设计制作;如何制作自己的网站 2024-11-06
- webstorm网页制作,如何往web里面添加图片 2024-11-06
- web3运营入门 - web3.0项目有哪些 2024-11-06
- web3普通人从哪里入手;web3.0元宇宙下载 2024-11-06
- web3教程,h3c打开web界面命令 2024-11-06
- web3入门教程 - Web 3.0的应用程序 2024-11-06
- web3使用教程 - Java中websocket教程 2024-11-06
- web3s、人工智能web3领域是什么 2024-11-06
- web3j、web3和web2区别 2024-11-06















