html静态网站完整代码;静态网页制作代码 ,对于想了解建站百科知识的朋友们来说,html静态网站完整代码;静态网页制作代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、背景介绍
随着互联网技术的飞速发展,网页制作已成为一项热门技术。其中,HTML作为网页制作的基础语言,为构建静态网站提供了基础框架。所谓静态网页,即页面内容固定不变,不需要后台数据库的实时动态处理。对于那些以展示信息为主的网站来说,HTML静态网站代码因其简单直观、易于维护的特点而备受青睐。本文将详细介绍HTML静态网站的完整代码及静态网页制作的相关技巧。
二、HTML基础结构
构建一个静态网站,首先要理解HTML的基础结构。一个基本的HTML页面包含以下几个部分:

1. 文档声明:每个HTML页面的开头应该是文档类型声明,例如对于HTML5,使用``。

2. 头部信息:``标签内包含元数据,如标题(`
`)、字符集声明等。
<p>3. 主体内容:`<body>`标签内包含网页的可见内容,如文本、图片、链接等。</p>
<p>通过简单的HTML标签,可以构建出页面的基本框架。</p>
<h2>三、页面布局设计</h2>
<p>在静态网页制作中,合理的布局设计是提升用户体验的关键。使用HTML和CSS,可以设计页面布局和样式。常用的布局方式有:</p>
<p>1. 固定布局:页面宽度固定,适用于简单的信息展示。</p>
<p>2. 响应式布局:能够自适应不同大小的屏幕,提高网站的移动端体验。</p>
<p>3. 流式布局:内容随浏览器窗口大小变化而流动,适合动态调整内容展示。</p>
<h2>四、页面元素丰富化</h2>
<p>除了基础的文本和图片展示,静态网页还可以包含其他元素来丰富内容,如:</p>
<p>1. 超链接:使用`<a>`标签实现页面间的跳转。</p>
<p>2. 图片展示:通过`<img>`标签展示图片。</p>
3. 列表展示:使用`<ul>`、`<li>`等标签创建无序列表或有序列表。
<p>4. 表单交互:通过`<form>`标签创建表单,实现用户输入等功能。</p>
<h2>五、样式美化与JavaScript增强</h2>
<p>为了提升页面的美观性和用户体验,可以引入CSS进行样式美化,以及JavaScript来实现更复杂的功能,如动画效果、表单验证等。通过外部链接或内嵌样式表的方式,将CSS样式应用到HTML元素上;而JavaScript则可以通过嵌入脚本或外部文件的形式添加到页面中。</p>
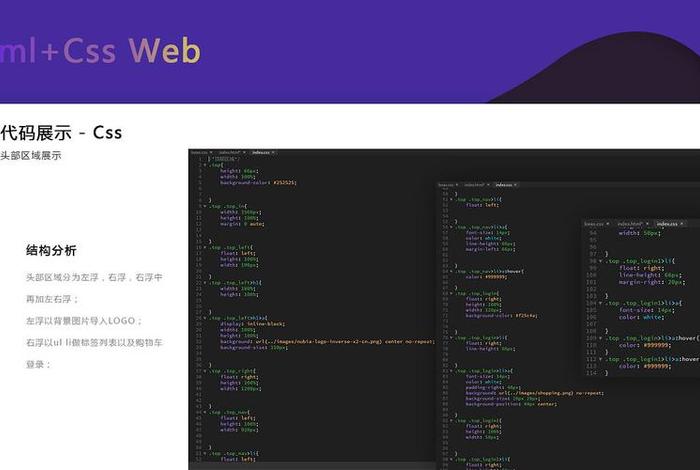
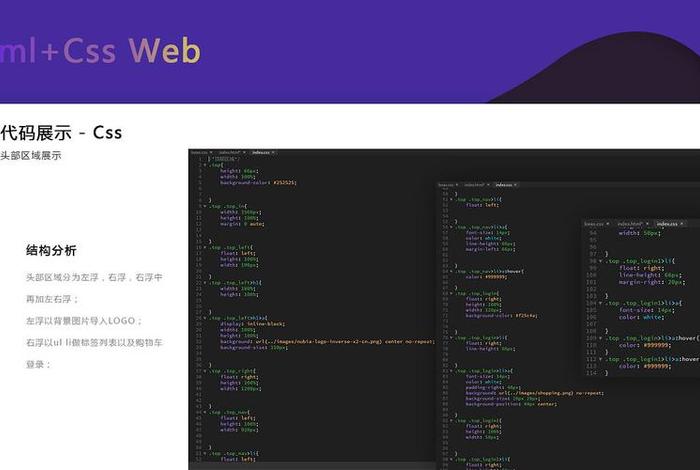
<p style="text-align: center;"><img src="/uploads/allimg/20241020/879b48a74fb6d934c1a318cb014dd957.jpg" alt="html静态网站完整代码;静态网页制作代码" title="html静态网站完整代码;静态网页制作代码"></p>
<h2>六、实际案例与代码分享</h2>
<p>为了更好地理解HTML静态网站的制作过程,可以通过实际案例来练习。分享一些简单的HTML代码示例,让读者动手实践,感受静态网页制作的魅力。还可以探讨在实际开发中可能遇到的问题及解决方案。</p>
<p>总结而言,HTML静态网站制作虽然基础但实用性强,掌握其完整代码和制作技巧对于构建简单的展示型网站至关重要。希望通过本文的介绍和案例分析,读者能够更深入地理解HTML静态网站的制作过程并付诸实践。</p>
<p>以上是关于html静态网站完整代码;静态网页制作代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。</p>
<p>本文标题:<a href="http://zwz66.cn/jianz/31615.html">html静态网站完整代码;静态网页制作代码</a>;本文链接:http://zwz66.cn/jianz/31615.html。</p>
</div>
</div>
</div>
<!--<div class="left-ad">
<script src='/plus/ad_js.php?aid=4' language='javascript'></script>
</div>-->
<!--<div class="shareBox">
<p><a href="javascript:;" class="sharebtn pay-author"><i class="iconfont icon-iconfontmoban"></i> 微信</a> <a href="javascript:;" class="sharebtn J_showAllShareBtn"><i class="iconfont icon-fenxiang1"></i> 分享</a> </p>
<div class="socialBox">
<div class="action-share">
<div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a></div>
</div>
<div class="panel-reward">
<ul>
<li class="weixinpay"><img alt="" src="http://zwz66.cn/skin/images/follow-weixin.jpg"><b>关注微信</b></li>
</ul>
</div>
</div>
</div>-->
<div class="yj-nei13">
<div class="yj-nei14"><span><span>上一篇:</span><a href='http://zwz66.cn/jianz/31614.html'>html零基础自学网页 自学html5要多久</a> </span></div>
<div class="yj-nei15"><span><span>下一篇:</span><a href='http://zwz66.cn/jianz/31616.html'>html静态网站模板免费、网页模板html代码</a> </span></div>
</div>
</div>
</div>
<div class="yj-lie05">
<h3 class="yj-zhu36"><span>猜你喜欢</span></h3>
<ul class="yj-lie07">
<li><a href="http://zwz66.cn/jianz/79832.html" title="博客网站源码 - 个人博客网站html源码">博客网站源码 - 个人博客网站html源码</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79831.html" title="博客网站注册,博客网站注册入口">博客网站注册,博客网站注册入口</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79830.html" title="博客网站注册入口 博客网账号注册">博客网站注册入口 博客网账号注册</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79829.html" title="博客网站怎么搭建 自建博客网站">博客网站怎么搭建 自建博客网站</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79828.html" title="博客网站在哪里(博客网址是什么)">博客网站在哪里(博客网址是什么)</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79827.html" title="博客网站wordpress怎么不能用了,wordpress博客主题哪个好">博客网站wordpress怎么不能用了,wordpress博客主题哪个好</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79825.html" title="南通营销型网站建设 - 营销型网站建设服务">南通营销型网站建设 - 营销型网站建设服务</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79824.html" title="南通网站建站服务,南通免费网站建站模板">南通网站建站服务,南通免费网站建站模板</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79815.html" title="南山网站建设,南山公司网站建设">南山网站建设,南山公司网站建设</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
<li><a href="http://zwz66.cn/jianz/79811.html" title="南山搭建网站,南山网站多少钱">南山搭建网站,南山网站多少钱</a>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2025-12-13</span>
</li>
</ul>
</div>
</div>
<!-- 右侧 -->
<div class="yj-you01">
<!--<div class="widget_ad">
<script src='/plus/ad_js.php?aid=1' language='javascript'></script>
</div>-->
<div class="yj-you02">
<h3><span>热门标签</span></h3>
<div class="yj-you03">
<div class="yj-you04"> </div>
</div>
</div>
<div class="yj-you02">
<h3><span>阅读排行</span></h3>
<ul class="yj-you05">
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36714.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="在线观看免费版b站;哔哩哔哩在线观看入口"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36714.html">在线观看免费版b站;哔哩哔哩在线观看入口</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 10091</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-10</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36407.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="免费的行情网站app入口 哪里可以免费看行情软件的APP"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36407.html">免费的行情网站app入口 哪里可以免费看行情软件的APP</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 9066</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-07</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/37310.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="成品网站源码78w78隐藏通道在线 - 成品78W78隐藏通道1农业数字化,为乡村振兴注入新动力"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/37310.html">成品网站源码78w78隐藏通道在线 - 成品78W78隐藏通道1农业数字化,为乡村振兴注入新动力</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 7858</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-14</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36639.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="国内免费精品亚州精品视频国内天堂综合、免费看电影的网站有哪些啊"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36639.html">国内免费精品亚州精品视频国内天堂综合、免费看电影的网站有哪些啊</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 7125</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-09</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36622.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="各种免费源码共享网站 - 成品网站源码1688免费推荐-智能化时代的挑战与机遇!"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36622.html">各种免费源码共享网站 - 成品网站源码1688免费推荐-智能化时代的挑战与机遇!</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 3892</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-09</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36423.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="免费网站b站(有哪些可以免费看b站视频的网站)"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36423.html">免费网站b站(有哪些可以免费看b站视频的网站)</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 3871</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-07</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/38219.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="黄页88登录入口、谁有黄页免费的网址大全"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/38219.html">黄页88登录入口、谁有黄页免费的网址大全</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 3732</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-21</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/36696.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="在线crm在线oa免费 - 有没有免费的OA系统呢"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/36696.html">在线crm在线oa免费 - 有没有免费的OA系统呢</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 3492</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-12-09</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/30518.html"><img src="http://zwz66.cn/uploads/allimg/20241020/f8a255fbbb8cd0b547c6097fb51cbb9f-lp.jpg" class="thumbnail" alt="amazon欧洲站和日本站;日本专线fba"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/30518.html">amazon欧洲站和日本站;日本专线fba</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 2774</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-10-22</span>
</div>
</li>
<li>
<div class="yj-you06"><a href="http://zwz66.cn/jianz/35520.html"><img src="http://zwz66.cn/images/defaultpic.gif" class="thumbnail" alt="192.168.100.1随身wifiadmin;192.168.100.1随身wifiadmin登录器"></a></div>
<div class="yj-you07">
<h4 class="yj-you08"><a href="http://zwz66.cn/jianz/35520.html">192.168.100.1随身wifiadmin;192.168.100.1随身wifiadmin登录器</a></h4>
<span class="yj-you09"><i class="iconfont icon-yanjing1"></i> 2382</span>
<span class="yj-you60"><i class="iconfont icon-iconfontshijian"></i> 2024-11-30</span>
</div>
</li>
</ul>
</div>
<div class="yj-you02">
<h3><span>推荐排行</span></h3>
<ul class="yj-you10">
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="yj-di01">
<div class="yj-zhu02">
<div class="yj-di02"> <a rel="nofollow" href="http://zwz66.cn/">网站首页</a> <a rel='nofollow' href='http://zwz66.cn/jianz/index.html' class='thisclass'>建站百科知识</a> <a rel="nofollow" href="http://zwz66.cn/seoy/index.html">SEO优化知识</a> <a rel="nofollow" href="http://zwz66.cn/hangy/index.html">建站行业动态</a> </div>
<div class="yj-di03">
<p>Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: <a href="http://beian.miit.gov.cn" target="_blank" rel="nofollow">苏ICP备18016903号-19</a> <img src="/skin/images/beian.png" alt="苏公网安备" style="width: 16px;"><a href="https://beian.mps.gov.cn/#/query/webSearch?code=32031202000909" rel="noreferrer" target="_blank">苏公网安备32031202000909</a> </p>
</div>
<div class="yj-di04"> <span>合作伙伴:</span>
<a href='https://www.jijinweb.cn/news/index.html' target='_blank' rel="nofollow">建站百科知识</a>
<a href='http://zwz66.cn' target='_blank'>建站百科知识</a>
<a href='https://www.spvi.cn/index.php/Knews/663.html' target='_blank' rel="nofollow">建站百科知识</a>
<a href='http://www.cuw68.com/wz/index.asp' target='_blank' rel="nofollow">建站百科知识</a>
</div>
<br>
<div style="text-align: center;">
<a href="http://www.cecdc.com" rel="nofollow" target="_blank">
<img src="/skin/images/chengxinOne.png" alt="中国互联网诚信示范企业"></a>
<a href="https://www.12377.cn/" rel="nofollow" target="_blank">
<img src="/skin/images/buliang.png" alt="违法和不良信息举报中心">
</a>
<a href="https://www.cdnet110.com/" rel="nofollow" target="_blank">
<img src="/skin/images/wangluo.png" alt="网络110报警服务">
</a>
<a target="_blank" rel="nofollow" href="http://www.isc.org.cn/">
<img src="/skin/images/hulianwangxiehui.png" alt="中国互联网协会">
</a>
<a target="_blank" href="https://knet.cn" rel="nofollow">
<img src="/skin/images/chengxin.png" alt="诚信网站">
</a>
</div>
</div>
</div>
<!-- 返回顶部按钮-->
<div class="backtop" id="backtop"><i class="iconfont icon-xiangshang"></i></div>
<!-- 搜索框-->
<div class="search-box">
<div class="search-close"><i class="iconfont icon-guanbi"></i></div>
<div class="search-con">
<form name="formsearch" action="http://zwz66.cn/plus/search.php">
<input type="hidden" name="kwtype" value="0" />
<dl class="se">
<dt>
<input name="q" type="text" class="search-keyword" id="search-keyword" value="输入搜索关键词" onfocus="if(this.value=='输入搜索关键词'){this.value='';}" onblur="if(this.value==''){this.value='输入搜索关键词';}" />
</dt>
<dd>
<button type="submit"><i class="iconfont icon-sousuo"></i></button>
</dd>
</dl>
</form>
<div class="search-tips">大家都在搜</div>
<div class="search-as"> <a href='http://zwz66.cn/plus/search.php?keyword=%E7%BD%91%E7%AB%99'>网站</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E7%82%92%E9%A5%AD'>炒饭</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E8%AE%A1%E7%AE%97%E6%9C%BA'>计算机</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E9%BB%84%E7%89%87'>黄片</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E4%B8%89%E7%BA%A7%E7%89%87'>三级片</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E5%A5%B3%E4%BA%BA%E9%AA%9A%E5%8F%AB%E5%A3%B0'>女人骚叫声</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E5%BF%AB%E6%92%AD'>快播</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E6%93%8D%E9%80%BC'>操逼</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E7%88%B1%E7%94%A8%E5%95%86%E5%9F%8E'>爱用商城</a> <a href='http://zwz66.cn/plus/search.php?keyword=2D%E8%BD%AC3D'>2D转3D</a> <a href='http://zwz66.cn/plus/search.php?keyword=89x6.cc'>89x6.cc</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E5%B1%B1%E9%A6%99%E6%95%99%E8%82%B2'>山香教育</a> <a href='http://zwz66.cn/plus/search.php?keyword=8x8x'>8x8x</a> <a href='http://zwz66.cn/plus/search.php?keyword=166.su'>166.su</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E4%B9%B1%E4%BC%A6'>乱伦</a> <a href='http://zwz66.cn/plus/search.php?keyword=MMMWWW'>MMMWWW</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E9%87%91%E5%BF%97%E6%81%92'>金志恒</a> <a href='http://zwz66.cn/plus/search.php?keyword=%E5%89%91%E6%9D%A5'>剑来</a> <a href='http://zwz66.cn/plus/search.php?keyword=29pen.com'>29pen.com</a> <a href='http://zwz66.cn/plus/search.php?keyword=17c'>17c</a> </div>
</div>
</div>
<script src="http://zwz66.cn/skin/js/yj-js01.js"></script>
<script src="http://zwz66.cn/skin/js/yj-js02.js"></script>
<script src="http://zwz66.cn/skin/js/yj-js03.js"></script>
</body>
</html>