html网页源代码,网站首页源代码
-
html,网页,源代码,网站首页,一,、,背景,概述,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 06:10
- 小虎建站百科知识网
html网页源代码,网站首页源代码 ,对于想了解建站百科知识的朋友们来说,html网页源代码,网站首页源代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、背景概述
在我们日常的生活中,互联网已经成为我们获取信息、交流互动的重要途径。而在众多的互联网产品中,一个优秀的网站常常会引发人们的兴趣和关注。当我们打开一个网站时,最先看到的就是它的首页。首页是网站的门面,也是用户体验的关键。而支撑起这个门面的,就是HTML网页源代码和网站首页源代码。那么,这两者究竟是什么?它们又如何影响一个网站的呈现和用户体验呢?接下来,我们就来详细探讨一下。
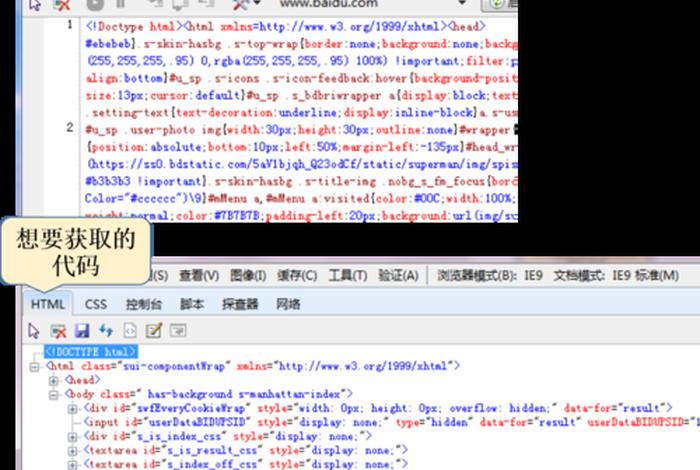
二、HTML网页源代码

HTML,全称为超文本标记语言,是构建网页的基础。它是一种标记语言,用于创建网页的结构和内容。HTML网页源代码就是指创建网页的代码,通过这些代码,我们可以看到网页的每一个元素是如何被构造出来的。例如,标题、段落、链接、图片、视频等。这些元素通过HTML标签进行定义和组织,从而形成了一个完整的网页。

三、网站首页源代码
网站首页源代码是HTML网页源代码的一种特殊形式,它通常包含一个网站的标志、导航栏、主要内容区域等核心元素。首页是用户进入网站的第一站,它的设计直接影响着用户对整个网站的印象和感受。首页源代码的设计需要兼顾美观、易用性和用户体验。
四、详细阐述
1. 结构布局:首页源代码的布局设计至关重要。合理的布局可以让页面看起来整洁有序,提高用户的阅读体验。常见的布局方式有垂直布局、水平布局、响应式布局等。
2. 色彩搭配:色彩是影响用户体验的重要因素。合适的色彩搭配可以吸引用户的注意力,传达出网站的情感和品牌形象。简洁明快的色彩搭配更适合首页。
3. 字体选择:字体是构成网页美感的重要元素之一。合适的字体可以让文字更具辨识度和美感,同时也能提升用户体验。无衬线字体在视觉效果上更为现代简洁,适合用于首页。
4. 响应式设计:响应式设计是一种根据用户行为以及环境灵活改变的设计方式。对于网站首页来说,响应式设计可以确保在不同的设备上都能有良好的呈现效果。
5. 互动性设计:随着互联网技术的发展,越来越多的网站开始注重互动性设计。优秀的互动性设计可以让用户更深入地参与和体验网站的内容。例如,动态展示、交互式表单等。
6. SEO优化:HTML网页源代码的编写也是SEO优化的基础。一个良好的首页源代码应该能够提供准确的元数据,包括标题、描述、关键词等,以帮助搜索引擎更好地理解网站的内容和目的。

网站首页源代码的设计和编写是一项复杂而重要的工作,它需要兼顾美观、易用性和用户体验。通过深入了解和掌握HTML网页源代码和网站首页源代码,我们可以更好地构建出优秀的网站,为用户提供更好的体验。
以上是关于html网页源代码,网站首页源代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页源代码,网站首页源代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31540.html。
猜你喜欢
- html网页源码打包 - html文件怎样生成网址 2024-10-31
- html网页游戏代码大全、怎么用html做一个小游戏 2024-10-31
- html网页模版、网页设计模板网站 2024-10-31
- html网页模板美食 - 美食网页css 2024-10-31
- html网页模板网站模板下载,h5页面制作平台 2024-10-31
- html网页模板网站 - html5模板网 2024-10-31
- html网页模板百度网盘 - dw网页模板免费 百度网盘 2024-10-31
- html网页模板源代码,网页制作源代码 2024-10-31
- html网页模板怎么用,网页设计制作网站模板图片 2024-10-31
- html网页模板图片、简单html网页范例 2024-10-31















