html网页布局排版、HTML网页中一般用什么布局
-
html,网页,布局,排版,、,HTML,中,一般用,什么,

- 建站百科知识-小虎建站百科知识网
- 2024-10-31 00:40
- 小虎建站百科知识网
html网页布局排版、HTML网页中一般用什么布局 ,对于想了解建站百科知识的朋友们来说,html网页布局排版、HTML网页中一般用什么布局是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
随着互联网的普及,网页布局设计成为决定用户体验的重要因素之一。HTML作为网页开发的基础语言,其布局排版技术直接影响着网页的呈现效果。本文将深入探讨HTML网页布局排版及其一般使用的布局方式,帮助读者更好地理解和应用网页布局设计。
二、HTML网页布局排版概述

HTML网页布局是指通过HTML元素和CSS样式,将网页中的各个部分进行合理的排列和组织。一个好的布局能够有效地提升网页的美观度、可读性和用户体验。在网页设计中,常用的布局方式包括固定布局、流式布局、响应式布局等。
三、固定布局
固定布局是指网页元素的位置和大小在不同屏幕尺寸和分辨率下保持不变。这种布局方式适合于内容较为固定、不需要适应多种设备的网页。在HTML中,可以通过设置元素的宽度、高度、位置等属性来实现固定布局。但固定布局可能在小屏幕设备上导致用户无法完全看到内容,因此需要谨慎使用。
四、流式布局
流式布局是指网页元素随着浏览器窗口大小的变化而自适应调整位置和大小。在HTML中,可以通过设置元素的百分比宽度、浮动等属性来实现流式布局。流式布局能够更好地适应不同尺寸的屏幕,提高网页的可读性和用户体验。

五、响应式布局
响应式布局是一种能够适应不同设备和屏幕尺寸的网页布局方式。通过媒体查询(Media Query)等技术,响应式布局能够根据设备的特性调整网页的布局和样式。这种布局方式在现代网页设计中广泛应用,尤其是在移动设备的普及背景下,响应式布局显得尤为重要。
六、网格布局
网格布局是现代网页设计中常用的一种布局方式,它能够将页面划分为多个列和行,使内容更加有序地展示。通过CSS的Grid布局系统,设计师可以轻松实现复杂的网格布局。网格布局能够提高页面的可读性和美观度,是创建现代网页的重要技术之一。
七、页面元素与排版
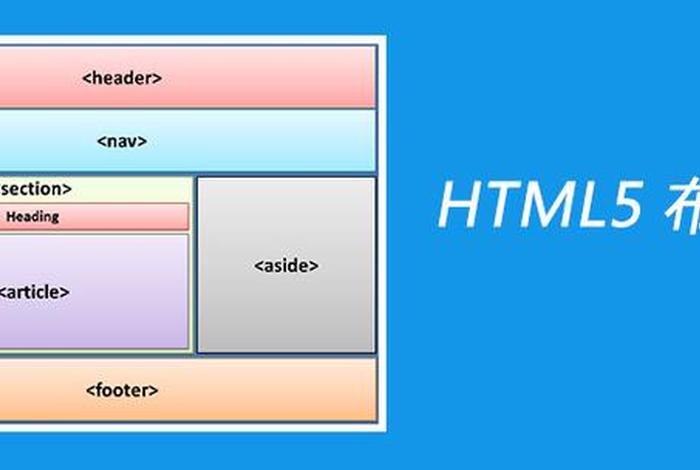
HTML网页的布局排版离不开各种页面元素。合理地使用标题(H标签)、列表(ul、li)、段落(p)、图片(img)等元素,能够使页面更加清晰、有条理。通过CSS样式,可以进一步调整元素的样式、颜色、边距等,使页面更加美观。
HTML网页布局排版是网页设计的重要组成部分。选择合适的布局方式,能够有效地提升网页的美观度、可读性和用户体验。固定布局、流式布局、响应式布局和网格布局是常见的布局方式,各有优缺点,需要根据具体需求进行选择。合理地使用HTML页面元素和CSS样式,能够使页面更加清晰、有条理。希望本文能够帮助读者更好地理解和应用HTML网页布局设计。未来的研究方向可以包括更加智能的响应式布局技术,以及基于人工智能的网页自动排版技术等。

以上是关于html网页布局排版、HTML网页中一般用什么布局的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页布局排版、HTML网页中一般用什么布局;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31512.html。
猜你喜欢
- html网页快速跳转;html如何跳转页面 2024-10-31
- html网页布局、网页的布局 2024-10-31
- html网页完整代码;介绍家乡网页html代码 2024-10-31
- html网页完整代码作业高中、html简单登录界面代码 2024-10-31
- html网页完整代码作业简单,HTML5的新的特性 2024-10-30
- html网页完整代码作业3页,免费网页代码大全 2024-10-30
- html网页完整代码作业 网页设计模板网站 2024-10-30
- html网页如何制作;网页设计鼠标经过文字变色 2024-10-30
- html网页大全,html简单页面代码 2024-10-30
- html网页在线制作,H5页面制作平台 2024-10-30















