html网页制作表格代码 - HTML+CSS网页设计与制作 ,对于想了解建站百科知识的朋友们来说,html网页制作表格代码 - HTML+CSS网页设计与制作是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在网页设计中,HTML和CSS扮演着至关重要的角色。HTML负责构建网页的结构,而CSS则负责美化这些结构,使其更具吸引力和用户友好。今天我们将深入探讨HTML和CSS如何联手制作出色的网页表格。让我们一起揭开表格代码的神秘面纱,探索其无穷的魔力。
一、HTML:构建基础表格框架
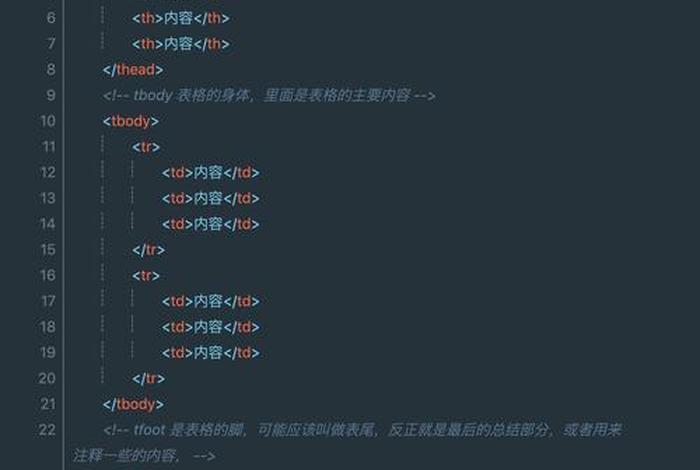
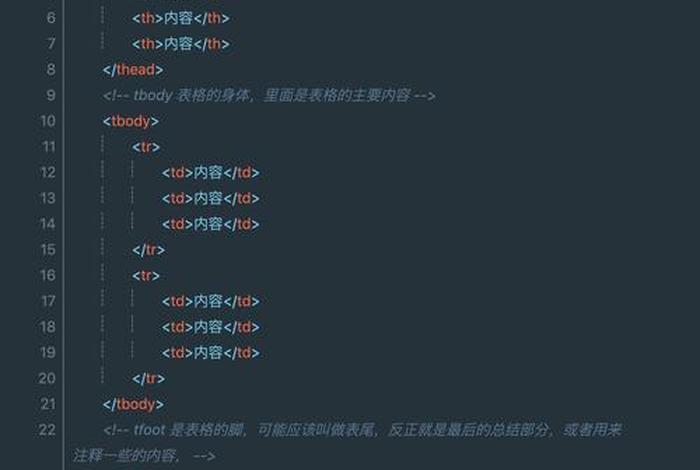
在网页设计中,表格是展示数据和信息的有效方式。使用HTML,我们可以轻松地创建一个基础的表格框架。只需使用
、(table row,表示行)、| (table data,表示数据单元格)等标签,便可以快速构建出一个简单的表格。例如:
```html
| 标题1 |
标题2 |
数据1 |
数据2 |
```
二、CSS:美化表格,提升用户体验

虽然HTML可以构建基础的表格,但真正的魅力在于CSS。通过CSS,我们可以对表格进行美化和优化,使其更符合设计需求,提升用户体验。例如,我们可以改变表格的颜色、字体、边框、间距等。以下是一个简单的CSS美化表格的示例:
```css
table {
width: 100%;
border-collapse: collapse; / 合并边框 /
th, td {
border: 1px solid black; / 添加边框 /
padding: 15px; / 内边距 /
text-align: left; / 文本对齐方式 /
th {

background-color: #f2f2f2; / 标题背景色 /
font-weight: bold; / 字体加粗 /
```
三、结合HTML和CSS,创建出色的网页表格
结合HTML和CSS,我们可以创建既实用又美观的网页表格。不仅可以展示数据,还可以提升用户体验,吸引更多的用户。通过使用不同的样式和布局,我们可以创建各种形式的表格,满足不同的需求。这不仅增加了搜索引擎的可见度,也提高了网站的吸引力。
HTML和CSS是网页设计中不可或缺的工具。通过学习和实践,我们可以掌握其技巧,创建出色的网页表格。让我们一起揭开表格代码的神秘面纱,探索更多的可能性,为网页设计注入更多的活力和创新。

在这个数字化时代,网页设计和用户体验至关重要。只有不断地学习和探索,我们才能创造出更好的网页,满足用户的需求。希望这篇文章能激发你对HTML+CSS网页设计与制作的兴趣,一起探索这个充满魔力的世界吧!
以上是关于html网页制作表格代码 - HTML+CSS网页设计与制作的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作表格代码 - HTML+CSS网页设计与制作;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31495.html。