html网页制作模板带背景图,html网页背景图片怎么设置
-
html,网页制作,模板,带,背景,图,网页,背景图片,

- 建站百科知识-小虎建站百科知识网
- 2024-10-30 15:10
- 小虎建站百科知识网
html网页制作模板带背景图,html网页背景图片怎么设置 ,对于想了解建站百科知识的朋友们来说,html网页制作模板带背景图,html网页背景图片怎么设置是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、介绍
在网页设计中,背景图片的选择和设置是非常重要的。一个好的背景图片可以使网页看起来更加美观,同时也能提升用户体验。今天,我们将介绍一个HTML网页制作模板,并详细讲解如何设置背景图片。
二、背景图制作模板
这个模板提供了一个简洁而现代的布局,你可以轻松地根据自己的需求进行修改。模板包含了一个主要的body元素,其背景默认设置为一张背景图片。该图片居中显示,使得整个页面看起来更加协调。
三、如何设置背景图片

要设置背景图片,你可以使用CSS的background-image属性。具体步骤如下:
1. 将你想要设置为背景的图片放在网页的相同目录下,并确保图片文件名没有多余的扩展名。
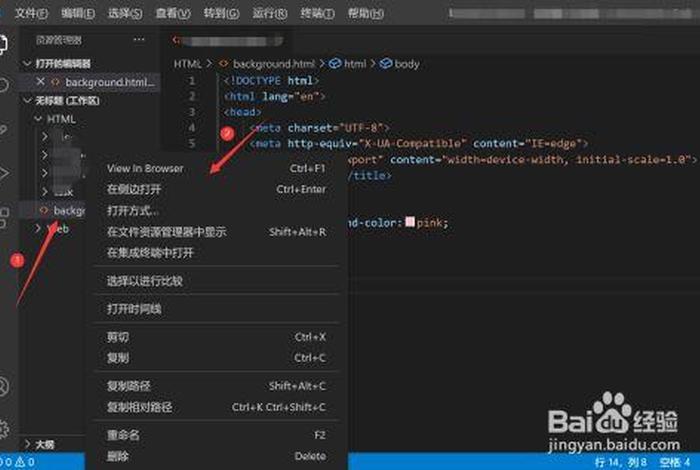
2. 在HTML文件中,找到body标签,并在其中添加一个style属性,该属性用于设置背景图片。例如:
```html
```
在上面的代码中,'your-image.jpg'应替换为你的图片文件名。此代码将body元素的背景设置为名为'your-image.jpg'的图片。
四、背景图片居中设置
如果你想让背景图片在页面上居中显示,可以使用background-position属性。例如:
```html
```
在上面的代码中,'center center'将背景图片居中显示。你也可以使用其他值,如left top、left center、left bottom等来设置不同的对齐方式。
五、背景图片大小设置
你可以使用background-size属性来设置背景图片的大小。例如:
```html

```
在上面的代码中,'cover'将背景图片调整为覆盖整个body元素,同时保持图片的宽高比。这样,背景图片可以被拉伸或缩小以适应body元素的大小。
六、其他注意事项

除了以上提到的几个方面,还有一些其他的注意事项需要注意:
1. 确保你的图片文件名没有多余的扩展名,并且文件路径正确。如果文件路径不正确,浏览器将无法找到图片并显示为空白。
2. 在某些情况下,你可能需要使用相对路径而不是绝对路径来引用图片。相对路径是相对于当前HTML文件的位置来指定图片的位置。
3. 在某些情况下,你可能需要使用CSS的background-repeat属性来决定是否重复背景图片。例如,如果你希望背景图片只显示一次,而不重复,可以使用background-repeat: no-repeat;来设置。
以上就是关于HTML网页制作模板带背景图和如何设置背景图片的详细介绍。希望这些信息能够帮助你更好地理解和应用这些技术,制作出更加美观和用户体验友好的网页。
以上是关于html网页制作模板带背景图,html网页背景图片怎么设置的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网页制作模板带背景图,html网页背景图片怎么设置;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31463.html。
猜你喜欢
- html网页制作模板;h5页面制作平台 2024-10-30
- html网页制作模板图片 - dreamweaver网页制作 2024-10-30
- html网页制作模板免费、网页设计制作网站模板图片 2024-10-30
- html网页制作模板代码网站 - h5页面制作平台 2024-10-30
- html网页制作模板代码简单 - HTML期末设计思路 2024-10-30
- html网页制作模板代码怎么用 - 网页设计代码大全 2024-10-30
- html网页制作模板代码家乡;HTLM网页设计简介 2024-10-30
- html网页制作模板代码大全 html代码的用途 2024-10-30
- html网页制作模板代码免费版、网页设计代码大全 2024-10-30
- html网页制作模板代码免费 网页设计制作网站模板 2024-10-30















