html网页代码素材;网页制作代码
-
html,网页,代码,素材,网页制作,一,、,引言,

- 建站百科知识-小虎建站百科知识网
- 2024-10-29 21:00
- 小虎建站百科知识网
html网页代码素材;网页制作代码 ,对于想了解建站百科知识的朋友们来说,html网页代码素材;网页制作代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
随着互联网的普及,网页制作已成为一项热门技能。HTML作为网页制作的基础语言,对于想要踏入网页制作领域的新手,或是希望提升技能的老手来说,掌握HTML是必不可少的。本文将带领大家一探HTML网页代码素材的奥秘,深入了解网页制作代码的魅力,带您走进丰富多彩的网页世界。
二、HTML概述
HTML,全称为超文本标记语言(HyperText Markup Language),是用于创建网页的标准标记语言。HTML使用一系列的标签来描述网页的结构和内容,通过这些标签,开发者可以告诉浏览器如何展示网页上的文本、图像、音频、视频等元素。掌握HTML是网页制作的基础,对于任何想要涉足网页开发的人来说都是至关重要的技能。
三、HTML网页代码素材分析
1. 基本结构:一个完整的HTML页面包括头部(head)和身体(body)两部分。头部包含元数据,如标题、字符集等;身体部分则包含用户能在网页上看到的所有内容,如文本、图片、链接等。
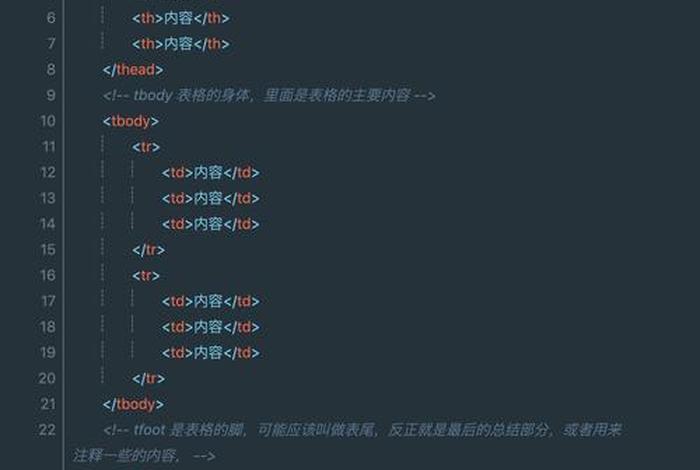
2. 常用标签:如``至``用于标题,`
`用于段落,` 3. 表格与布局:HTML中的``用于图片,``用于链接等。了解这些标签的用途和属性,是制作网页的基础。