html网站成品;网页设计包括代码
-
html,网站,成品,网页设计,包括,代码,在,这个,

- 建站百科知识-小虎建站百科知识网
- 2024-10-29 17:40
- 小虎建站百科知识网
html网站成品;网页设计包括代码 ,对于想了解建站百科知识的朋友们来说,html网站成品;网页设计包括代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在这个信息爆炸的时代,网页设计不仅仅是科学,更是一门艺术。它融合了创造力、技术洞察力和用户体验的精细平衡。每一个成功的网页设计背后,都隐藏着设计师们无数个日日夜夜的辛勤付出,从最初的概念构思到最终的代码实现,每一个细节都值得我们细细品味。今天,我们将一起探索这个从无到有的奇妙旅程,揭秘网页设计的艺术与技术。
第一部分:概念的火花

网页设计的起点往往是一个简单的想法,一个能够吸引用户并引导他们行动的创意。在这个阶段,设计师们会运用他们的想象力,结合市场趋势和用户需求,构思出一个独特的概念。这个概念可能是一次颠覆性的用户体验,也可能是对现有设计的优雅改进。无论是哪种情况,这个阶段的关键在于创新和差异化。
第二部分:视觉的魔力

概念确定后,设计师们会着手创建网站的视觉效果,即用户界面(UI)设计。这一过程包括选择颜色、字体、图标和布局,以确保网站在视觉上吸引人,同时又保持高度的可用性。一个好的UI设计能够让用户在浏览网站时感到愉悦,并且能够轻松地找到他们需要的信息。
第三部分:交互的奥秘
用户界面设计完成后,设计师们需要考虑用户与网站的交互方式。这包括导航设计、表单交互、动画效果等。通过精心设计的交互,设计师可以引导用户完成预期的操作,提升用户留存率和转化率。交互设计是网页设计中至关重要的一环,它直接影响到用户对网站的整体印象。
第四部分:技术的支撑
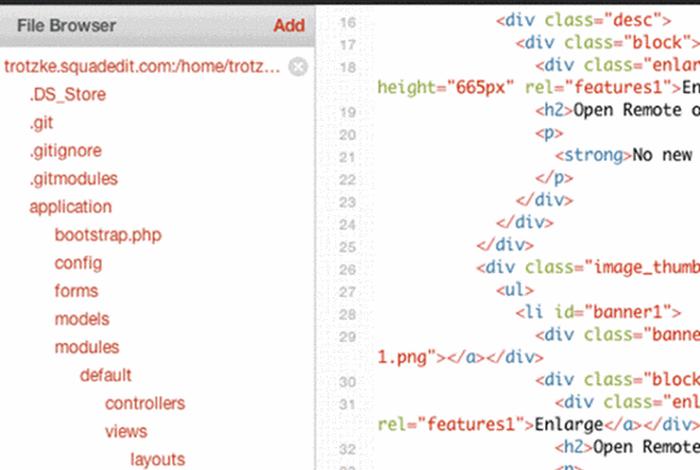
再美的设计也需要技术的支撑才能成为现实。网页设计师们需要了解各种前端技术,如HTML、CSS和JavaScript,以确保他们的设计能够在不同的设备和浏览器上正确显示。随着技术的不断进步,设计师们还需要不断学习新的框架和工具,以保持设计的领先性和适应性。

第五部分:搜索引擎的舞步
为了吸引更多的读者,网页设计必须考虑到搜索引擎优化(SEO)。这包括关键词研究、内容优化、链接构建等。通过这些策略,网站可以在搜索引擎中获得更高的排名,从而吸引更多的自然流量。用户友好的内容和结构也有助于提高用户体验,形成良性循环。
网页设计是一个充满挑战和机遇的领域,它要求设计师们既要有艺术家的创造力,又要有技术专家的严谨。从概念的火花到代码的实现,每一个环节都需要设计师们的精心雕琢。在这个过程中,设计师们不断地平衡美学与功能,用户体验与商业目标,最终创造出一个又一个令人惊叹的数字作品。随着科技的进步和用户需求的不断变化,网页设计将继续演变,为人们带来更加丰富和令人满意的在线体验。
结束语:
网页设计的艺术与技术之旅永无止境,每一次新的设计都是一个挑战,也是一个机会。让我们继续探索这个充满活力的领域,不断创造出更加精彩纷呈的数字世界。
以上是关于html网站成品;网页设计包括代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html网站成品;网页设计包括代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31350.html。
猜你喜欢
- html网站模板 模板之家官网 2024-10-29
- html网站开发流程 - HTML+CSS网页设计与制作 2024-10-29
- html网站完整代码、html代码 2024-10-29
- html网站制作 - 网页设计制作网站模板 2024-10-29
- html网站作业、web简单网页设计作业 2024-10-29
- html网站代码大全 - 代码html 2024-10-29
- html网上书店模板代码;网页设计制作网站模板图片 2024-10-29
- html编写简单的网页 大一html网页制作作业 2024-10-29
- html简单网页设计模板,大一html网页制作作业 2024-10-29
- html简单网页设计教程,HTML网页设计 2024-10-29















