html简单网站首页代码 网页模板html代码
-
html,简单,网站首页,代码,网页模板,【,震惊,

- 建站百科知识-小虎建站百科知识网
- 2024-10-29 09:10
- 小虎建站百科知识网
html简单网站首页代码 网页模板html代码 ,对于想了解建站百科知识的朋友们来说,html简单网站首页代码 网页模板html代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
【震惊世界:最全HTML网站首页模板大解密】揭秘从初稿到最终上线的全部过程!想知道如何构建一个令人惊叹的网站首页吗?答案就在这个全新的HTML模板代码解析文章中。今天,我们将带你领略最流行的HTML网站首页模板的魅力,让你轻松掌握网页设计的诀窍。让我们一起来看看,如何将一张白纸变成富有创意的网页吧!

我们需要明白HTML(HyperText Markup Language)是什么。HTML是一种标记语言,用于创建网页内容,通过浏览器进行展示。现在,让我们开始构建一个简单的网站首页模板。
第一步:构建基本框架
在编写HTML代码之前,我们需要先设计网页的布局。基本框架应该包括以下几个部分:头部(Header)、导航栏(Navigation Bar)、主要内容区(Main Content)、侧边栏(Sidebar)、页脚(Footer)。这些元素构成了网页的基本骨架。接下来,我们用HTML代码来实现这个框架。
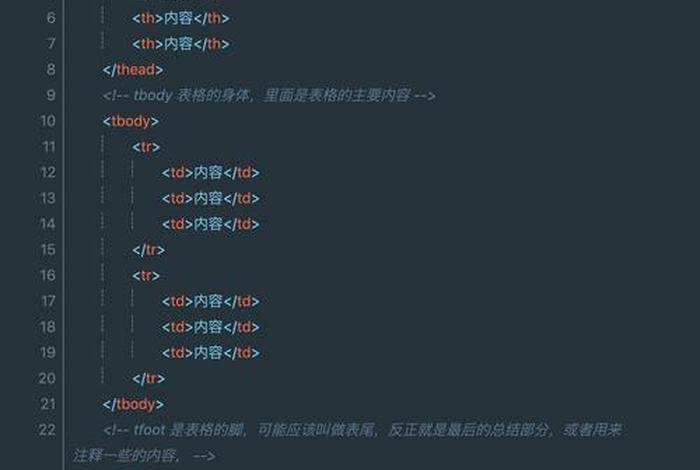
第二步:编写HTML代码
我们需要创建一个HTML文件,这个文件通常命名为index.html。接下来,我们按照设计的布局来编写代码。在头部部分,我们需要添加标题标签(title),描述网站的主题和内容。导航栏部分可以使用无序列表(ul)和列表项(li)来实现。主要内容区和侧边栏可以使用div标签来划分区域。在页脚部分,我们可以添加版权信息和链接等。以下是基本的HTML模板代码示例:
第三步:样式与美化

为了让网页更具吸引力,我们需要添加CSS样式表来美化页面。CSS可以定义颜色、字体、布局等样式属性。我们可以使用内联样式、外部样式表或内嵌样式表来定义样式。具体实现方法取决于个人需求和喜好。在CSS中,我们可以使用各种选择器来选择需要美化的元素,然后定义它们的样式属性。通过调整样式,我们可以使网页更加美观和易于使用。
第四步:搜索引擎优化(SEO)与响应式设计
为了让我们的网站在搜索引擎中更容易被发现,我们需要关注搜索引擎优化(SEO)。在编写HTML代码时,我们应该遵循搜索引擎友好的原则,例如使用适当的标题标签、元标签和文本内容来描述网页内容。我们还需要确保网站具有良好的响应式设计,以便在各种设备上都能正常显示和使用。这需要我们使用流式布局、弹性图片和媒体查询等技术来实现响应式设计。
我们了解了如何构建一个吸引人的网站首页模板。从设计基本框架到编写HTML代码、添加CSS样式表以及进行搜索引擎优化和响应式设计,每一步都至关重要。掌握这些技巧后,你将能够轻松地创建出令人惊叹的网站首页模板。快来试试吧!

以上是关于html简单网站首页代码 网页模板html代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html简单网站首页代码 网页模板html代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31303.html。
猜你喜欢
- html简单网页 HTML网页制作教程 2024-10-29
- html简单网站界面怎么写,怎样用html制作一个简单的网页 2024-10-29
- html简单网站开发案例;html制作一个网页 2024-10-29
- html简单网站制作,html模板源码下载 2024-10-29
- html简单网站 - html制作简单的个人网页代码 2024-10-29
- html简单的网页设计 - 用html制作简易网页的教程 2024-10-29
- html简单的网页代码 - HTML网页代码的构成 2024-10-29
- html简单的网站、设计一个简单的网页 2024-10-29
- html简单的浪漫代码,HTML表白代码 2024-10-29
- html简单电影介绍网页制作、电影介绍html代码 2024-10-29















