html和css零基础入门,htmlCSS基础
-
html,和,css,零,基础,入门,htmlCSS,在,数

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 05:40
- 小虎建站百科知识网
html和css零基础入门,htmlCSS基础 ,对于想了解建站百科知识的朋友们来说,html和css零基础入门,htmlCSS基础是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在数字时代,网页已成为我们获取信息、进行交流的重要平台。而对于想要学习网页开发的初学者来说,HTML和CSS是不可或缺的基础知识。本文将为读者介绍HTML和CSS的基本概念,帮助大家快速入门网页开发领域。
一、HTML:网页的骨架
HTML,全称为HyperText Markup Language,即超文本标记语言,是用于创建网页的标准语言。通过HTML,我们可以将文字、图片、音频、视频等多媒体元素组合在一起,构建成丰富多彩的网页内容。
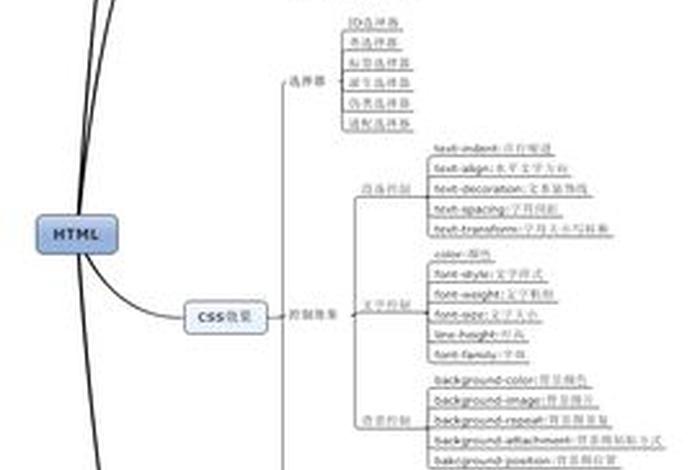
在HTML中,每个元素都用特定的标签来表示,如表示段落, 二、CSS:网页的外观 CSS,全称为Cascading Style Sheets,即级联样式表,是用于控制网页外观和布局的语言。通过CSS,我们可以设置网页的颜色、字体、背景、边框等样式,以及控制元素的排列方式、大小、旋转角度等布局属性。 CSS的出现使得网页的外观和布局更加灵活多样,开发者可以根据需要随时调整网页的外观样式,以满足不同用户的需求。 三、HTML+CSS:构建网页的基石 HTML和CSS的结合使用,可以让我们在构建网页时更加得心应手。通过HTML搭建网页的骨架,再通过CSS设置网页的外观和布局,我们就可以快速打造出美观、实用的网页内容。 现在还有许多开发工具和技术可以帮助我们更高效地编写HTML和CSS代码,如使用框架(如Bootstrap)、预处理器(如Sass或Less)等,可以大大提高我们的开发效率和体验。 HTML和CSS是网页开发的基石,掌握它们对于成为一名优秀的网页开发者至关重要。希望本文能够帮助读者快速入门HTML和CSS,为未来的网页开发之路打下坚实的基础。 以上是关于html和css零基础入门,htmlCSS基础的介绍,希望对想了解建站百科知识的朋友们有所帮助。 本文标题:html和css零基础入门,htmlCSS基础;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31202.html。表示图片,表示链接等。这些标签共同构成了网页的骨架。



猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















