html卡片信息模板 - 信息卡片的样式css
-
html,卡片,信息,模板,的,样式,css,一,、,引言,

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 04:10
- 小虎建站百科知识网
html卡片信息模板 - 信息卡片的样式css ,对于想了解建站百科知识的朋友们来说,html卡片信息模板 - 信息卡片的样式css是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
随着网络的发展与数字化时代的来临,网页设计中各类元素的展现方式也愈加丰富多彩。在众多设计元素中,HTML卡片信息模板因其简洁、直观、信息量大等特点,被广泛应用于各类网站中。其中,信息卡片的样式CSS起到了关键作用,它不仅为网页带来了美观的视觉体验,还能有效组织和管理页面内容。今天,我们将详细介绍HTML卡片信息模板以及信息卡片的样式CSS,带您走进卡片设计的精彩世界。
二、卡片模板简介
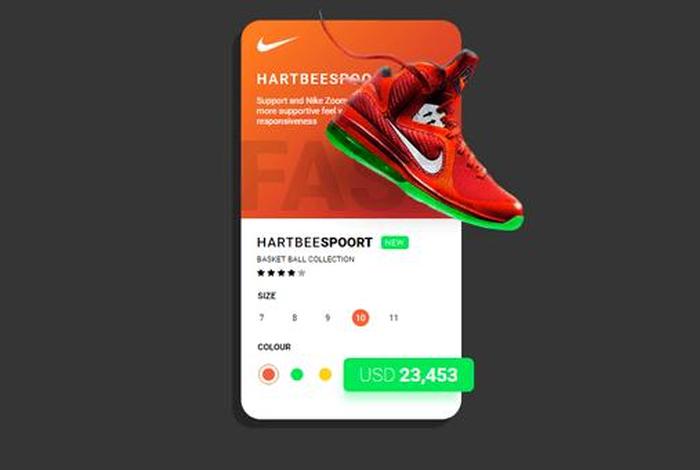
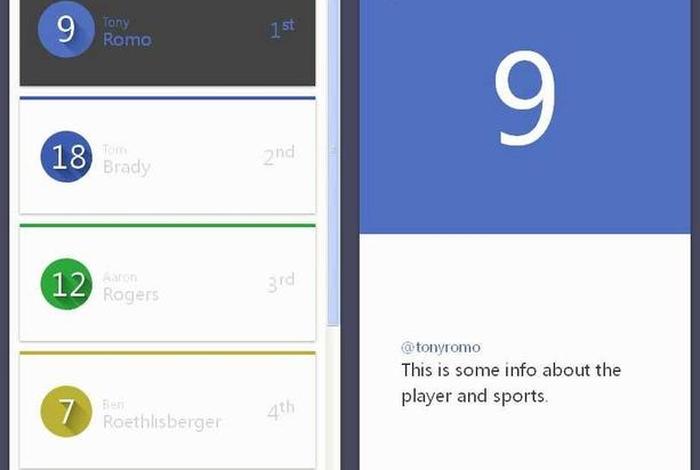
HTML卡片信息模板是一种流行的网页布局方式,它通过卡片形式展示内容,便于用户浏览和获取信息。这种设计方式能够很好地适应各种屏幕尺寸和设备,确保用户在不同场景下都能获得良好的阅读体验。卡片模板的灵活性和适应性使其能够承载各种类型的网页内容,如新闻资讯、产品展示、个人简介等。
在HTML卡片信息模板的制作过程中,通常会涉及多种元素和技术,包括基本的HTML标签、CSS样式表以及可能的JavaScript交互效果等。其中,HTML标签用于定义卡片的结构和内容,CSS样式表则用于美化卡片的外观和行为。通过合理使用这些技术,可以创建出具有吸引力的卡片模板。
三、信息卡片的样式CSS详解
信息卡片的样式CSS是卡片设计中的核心部分,它决定了卡片的外观和表现方式。下面从几个方面详细介绍信息卡片的样式CSS:
1. 布局设计:通过CSS的盒子模型,可以设定卡片的布局结构。包括卡片的宽度、高度、内边距和外边距等,以确保卡片在网页中的位置以及与其他元素的间距合理。
2. 颜色与字体:利用CSS的颜色属性,可以为卡片设置背景色、文字颜色等。通过字体设置,可以调整卡片的字体大小、字体类型等,以符合设计风格和用户体验需求。

3. 边框与阴影:通过添加边框和阴影效果,可以增强卡片的立体感和视觉吸引力。CSS提供了丰富的边框样式和阴影属性,可以根据需要进行灵活设置。
4. 响应式设计:随着移动设备的普及,响应式设计已成为网页设计的标配。通过媒体查询和CSS的弹性布局技术,可以确保卡片在不同屏幕尺寸下都能正常显示和适应。

四、实际应用与前景展望
HTML卡片信息模板在信息展示类网站中的应用尤为广泛。例如新闻网站、电商网站等都可以利用卡片设计来展示内容。随着设计理念和技术的不断进步,卡片设计将在未来发挥更大的作用,如通过动态效果和交互设计来提升用户体验等。
HTML卡片信息模板与信息卡片的样式CSS为网页设计带来了丰富的视觉体验和便捷的信息展示方式。通过深入了解并掌握相关技术,设计师可以创造出更多具有吸引力和实用性的网页作品。希望本文的介绍能够帮助读者对HTML卡片信息模板和信息卡片的样式CSS有更深入的了解,并激发大家在设计领域的创新热情。

以上是关于html卡片信息模板 - 信息卡片的样式css的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html卡片信息模板 - 信息卡片的样式css;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31193.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















