html动态生成;html怎么制作动态网站
-
html,动态,生成,怎么,制作,网站,一,、,什么,是,

- 建站百科知识-小虎建站百科知识网
- 2024-10-28 03:30
- 小虎建站百科知识网
html动态生成;html怎么制作动态网站 ,对于想了解建站百科知识的朋友们来说,html动态生成;html怎么制作动态网站是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、什么是HTML动态生成?
HTML动态生成指的是通过编程或脚本技术,在服务器上或客户端动态地创建、修改或更新HTML页面的过程。这种技术允许开发者根据用户的需求和交互,实时地生成和更新网页内容。HTML动态生成在Web应用程序中非常常见,例如新闻网站、社交媒体平台、电子商务网站等。
二、如何实现HTML动态生成?
实现HTML动态生成的方法有多种,以下是几种常见的方法:
1. 使用服务器端编程语言(如Python、JavaScript等),通过编写代码来生成HTML页面。
2. 使用模板引擎(如Jinja2、Handlebars等),通过定义模板和变量来生成HTML内容。
3. 使用JavaScript框架(如React、Vue等),通过编写组件和状态管理来生成HTML页面。
三、HTML动态生成的优势
HTML动态生成具有多种优势,以下是其中的几点:
1. 灵活性:动态生成允许开发者根据用户的需求和交互,实时地创建和更新网页内容,从而实现更高的灵活性和响应性。

2. 个性化:通过动态生成,开发者可以根据每个用户的偏好和需求,生成个性化的网页内容,从而提高用户体验和满意度。
3. 高效性:动态生成可以显著提高网页的加载速度和性能,因为只有在需要时才会生成和传输HTML内容。
四、HTML动态生成的应用场景
HTML动态生成在Web应用程序中有广泛的应用场景,例如:
1. 新闻网站:通过动态生成,可以根据新闻分类和发布时间实时更新网页内容。

2. 社交媒体平台:可以生成个性化的用户主页、时间线、评论等内容,以满足用户的需求和交互。
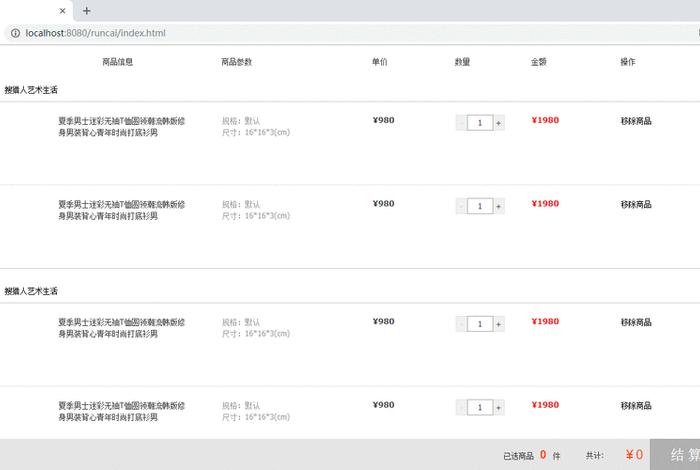
3. 电子商务网站:通过动态生成商品列表、购物车、结算页面等,实现商品的实时展示和交易功能。

HTML动态生成是一种强大的Web开发技术,可以实现网页内容的实时创建、修改和更新。通过选择适当的编程语言和框架,以及利用模板引擎等技术,开发者可以轻松地实现HTML的动态生成,并应用于各种Web应用程序中。
以上是关于html动态生成;html怎么制作动态网站的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html动态生成;html怎么制作动态网站;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31190.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















