html制作网站轮播图;自动轮播图html怎么做
-
html,制作,网站,轮播,图,自,动轮,播图,怎么,做,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 19:00
- 小虎建站百科知识网
html制作网站轮播图;自动轮播图html怎么做 ,对于想了解建站百科知识的朋友们来说,html制作网站轮播图;自动轮播图html怎么做是一个非常想了解的问题,下面小编就带领大家看看这个问题。
随着互联网的发展,网站轮播图已经成为了网站设计中的重要元素。它们不仅可以为你的网站增添视觉吸引力,还能帮助你传达信息,提高用户体验。那么,如何用HTML制作自动轮播图呢?接下来,我将为你详细介绍。

一、了解HTML的基本知识
你需要了解HTML的基本语法和标签。HTML是用于创建网页的标准标记语言,它通过使用不同的标签来描述网页的内容,如文字、图片、链接等。
二、选择合适的轮播图插件
为了实现自动轮播图,你需要使用一些插件。常见的插件有jQuery轮播插件、Bootstrap轮播插件等。这些插件提供了丰富的功能,如自动播放、手动切换、过渡效果等。
三、设置轮播图的基本结构
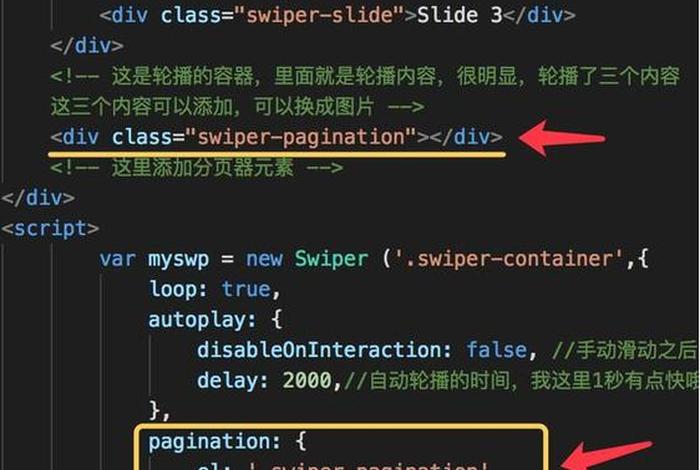
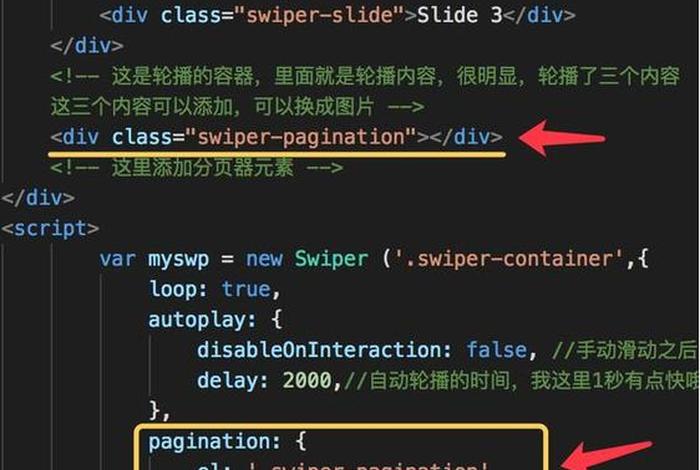
以下是一个简单的自动轮播图HTML结构的示例:
```html



```
在这个示例中,我们创建了一个名为"slider"的容器,其中包含一个名为"slider-container"的子容器。这个子容器包含了三张图片,它们将作为轮播图的轮换内容。
四、添加轮播图功能
接下来,你需要将上述HTML结构与插件进行整合,添加自动轮播图功能。具体步骤如下:
1. 在CSS中设置轮播图的样式,包括宽度、高度、边距等。

2. 在JavaScript中编写代码,实现自动轮播功能。通常,插件会提供相应的API,用于控制轮播图的播放、暂停、切换等操作。
3. 添加过渡效果,使图片切换更加平滑。可以使用CSS或JavaScript来实现过渡效果。
五、测试和优化
完成上述步骤后,你需要对轮播图进行测试和优化。确保图片能够正常显示,并且过渡效果流畅。检查是否有兼容性问题,确保在不同浏览器和设备上都能正常工作。

六、增加搜索引擎可见度
为了让搜索引擎更好地发现你的网站轮播图,你可以使用一些SEO技巧,如提供相关的关键词、优化页面结构、使用内部链接等。确保你的网站内容质量高、更新及时,以提高用户体验和搜索引擎排名。
通过以上步骤,你可以用HTML制作自动轮播图。在制作过程中,你需要掌握HTML的基本知识和选择合适的插件。完成制作后,对轮播图进行测试和优化,并使用SEO技巧提高搜索引擎可见度。这样,你的网站轮播图就能更好地吸引和留住用户了!
以上是关于html制作网站轮播图;自动轮播图html怎么做的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作网站轮播图;自动轮播图html怎么做;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31142.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















