html制作简单的个人网页代码 - 网页模板免费html
-
html,制作,简单,的,个人,网页,代码,网页模板,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 16:10
- 小虎建站百科知识网
html制作简单的个人网页代码 - 网页模板免费html ,对于想了解建站百科知识的朋友们来说,html制作简单的个人网页代码 - 网页模板免费html是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
随着互联网的发展,个人网页已经成为展示自我、分享经历的重要平台。无需复杂的编程技能,使用HTML语言,我们可以轻松制作一个个人网页。而网页模板,更是让我们可以快速上手,节省大量时间。本文将介绍如何使用HTML制作简单的个人网页代码,以及免费网页模板HTML的使用。

二、HTML基础
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。要制作个人网页,首先得了解HTML的基础语法。HTML文档主要由标签构成,包括头部(head)和主体(body)两部分。
在头部,我们可以设置网页标题、字符集等;在主体部分,我们可以添加内容,如文本、图片、链接等。
下面是一个简单的HTML示例:
```html
欢迎来到我的个人网页!
这里是我的个人简介...
```
三、免费网页模板HTML

对于初学者来说,从网页模板开始是一个很好的选择。网络上有很多免费的HTML网页模板,可以帮助我们快速搭建一个美观的网页。
使用这些模板,我们只需要替换其中的内容,调整布局和样式,就可以轻松拥有一个个性化的个人网页。
在选择模板时,要注意其兼容性、结构清晰、易于修改等特性。要确保模板的版权问题,避免使用有版权纠纷的模板。
四、添加个性化元素
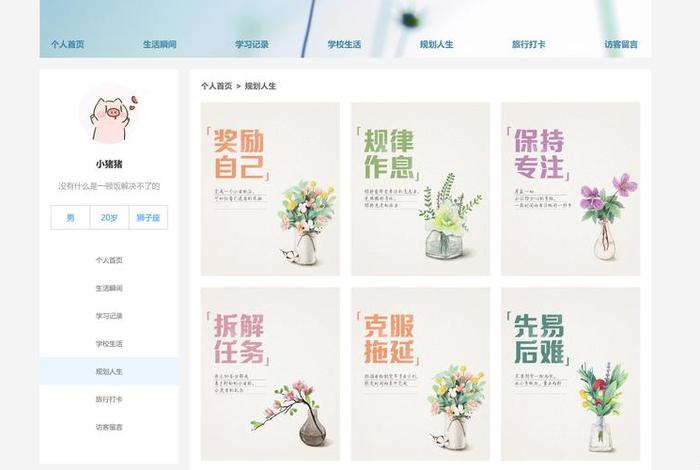
在基础模板上,我们可以进一步添加个性化元素,如自己的照片、特色文字、技能展示等。
通过HTML的标记,我们可以轻松地插入图片、音频和视频等内容。例如,使用``标签插入图片,使用`
还可以使用CSS(层叠样式表)来美化网页,调整字体、颜色、布局等。
五、完善网页内容
除了基本的个人信息,一个完善的个人网页还应包括联系方式、工作经历、项目展示、技能介绍等。使用HTML的列表、表格、表单等元素,可以有序地展示这些信息。

为了增强互动性,我们还可以添加一些交互元素,如点击按钮、下拉菜单等。
通过HTML制作个人网页,既是一种技能学习,也是一种个性展示。利用免费的网页模板HTML,我们可以快速搭建一个美观、个性化的个人网页。不断添加和完善内容,让我们的网页更加丰富多彩。
以上就是关于HTML制作简单的个人网页代码以及网页模板免费HTML的详细介绍。希望对你有所帮助,祝你制作出一个满意的个人网页!
以上是关于html制作简单的个人网页代码 - 网页模板免费html的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作简单的个人网页代码 - 网页模板免费html;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31127.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















