html制作的代码、html制作购物网页代码
-
html,制作,的,代码,、,购物,网页,一,、,HTML,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 15:50
- 小虎建站百科知识网
html制作的代码、html制作购物网页代码 ,对于想了解建站百科知识的朋友们来说,html制作的代码、html制作购物网页代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、HTML制作代码的基础知识

HTML,全称为超文本标记语言,是一种用于创建网页的标准标记语言。它通过一系列标签来描述网页中的元素,如文本、图像、链接等。HTML代码的基本结构包括头部(head)、主体(body)以及两者之间的一些元素。其中,头部通常包含网页的标题、字符集、样式表等,而主体则包含网页的具体内容,如文本、图像、表格等。
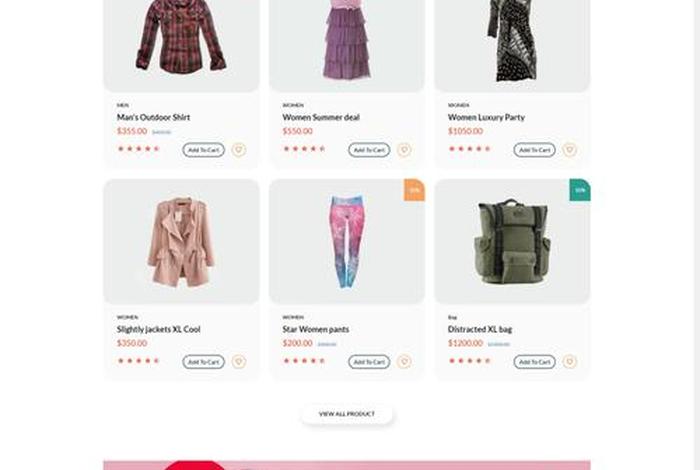
二、HTML制作购物网页的具体实践
1. 购物网页的架构设计:我们需要确定购物网页的整体架构,包括商品列表、商品详情、购物车、结算页面等。每个页面都需要有一个清晰的布局,以便用户能够快速地找到所需的信息。
2. HTML标签的选择与使用:在购物网页的设计中,我们需要选择合适的HTML标签来描述商品信息、页面布局等。例如,我们可以使用
3. 样式与布局的设置:为了提升购物网页的视觉效果,我们可以使用CSS(级联样式表)来设置页面的样式和布局。例如,我们可以设置商品列表的样式,使得商品信息能够清晰地显示在列表中;我们也可以设置结算页面的样式,使得用户能够快速地完成结算操作。
三、优化HTML制作购物网页的小技巧
1. 使用语义化的标签:在编写HTML代码时,我们可以尽量使用具有语义化的标签来描述页面内容。这样可以提高代码的可读性和可维护性,同时也有助于搜索引擎的优化。
2. 压缩代码:为了减小页面的体积,我们可以对HTML代码进行压缩。例如,我们可以删除空格、换行符等无关紧要的字符,使得代码更加紧凑。

3. 利用缓存:为了提高页面的加载速度,我们可以利用浏览器的缓存机制。例如,我们可以设置页面的有效期,使得用户在有效期内访问页面时能够直接从缓存中获取数据,而不需要重新向服务器发送请求。
HTML制作购物网页需要综合考虑多个因素,包括页面的架构、标签的选择、样式的设置等。通过掌握这些基础知识并灵活运用一些优化技巧,我们可以创建出功能丰富、视觉效果良好的购物网页,为用户提供优质的购物体验。

以上是关于html制作的代码、html制作购物网页代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作的代码、html制作购物网页代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31125.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28
热门标签
阅读排行
推荐排行
Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: 苏ICP备18016903号-19  苏公网安备32031202000909
苏公网安备32031202000909














