html制作个人网页案例 - html简单页面代码
-
html,制作,个人,网页,案例,简单,页面,代码,一,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 14:00
- 小虎建站百科知识网
html制作个人网页案例 - html简单页面代码 ,对于想了解建站百科知识的朋友们来说,html制作个人网页案例 - html简单页面代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
一、引言
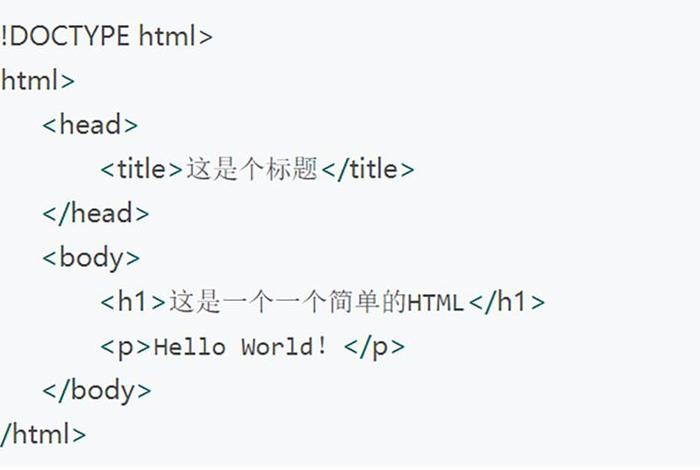
随着互联网的普及,个人网页已成为展示自我、分享信息与作品的重要平台。HTML作为网页制作的基础语言,其简单易学的特性使得初学者能够快速上手。本文将通过实际案例,详细解析如何使用HTML制作个人网页,并深入探讨简单页面代码的应用。

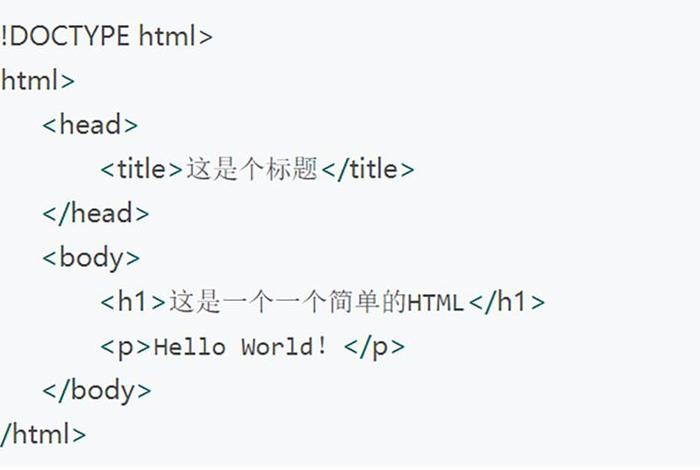
二、页面结构
1. 首页设计:一个优秀的个人网页,首要任务是吸引访客的目光。我们可以使用简单的HTML代码构建一个包含标题、导航栏和简介的页面。标题使用标签,强调页面的主题;导航栏通过和- 标签创建链接,引导访客浏览不同页面;简介部分则可介绍个人的基本信息。
2. 内容展示:个人经历、作品展示是个人网页的核心内容。通过标签进行内容的区块划分,结合
标签展示文本信息,而图片则可以通过![]() 标签嵌入。若展示多个作品,可使用列表
标签嵌入。若展示多个作品,可使用列表
和列表项- 标签,让内容更有条理。
3. 样式美化:在基础的HTML代码之上,我们可以加入CSS样式来美化页面。例如,使用CSS修改标题的字体、颜色以及背景,调整导航栏的位置和样式,增加鼠标悬停效果等。这样可以让网页更具吸引力。
三、功能拓展
1. 交互设计:除了静态内容展示,交互功能也是个人网页的重要组成部分。使用HTML表单元素如文本框、按钮等收集访客信息;利用超链接标签实现页面间的跳转;通过JavaScript增加动态效果和用户交互体验。

2. 响应式设计:随着移动设备的普及,响应式设计对于个人网页尤为重要。通过使用媒体查询和流式布局,确保网页在不同屏幕尺寸上都能良好显示。这不仅提升了用户体验,也是现代网页设计的基本要求。
3. 社交媒体整合:集成社交媒体按钮是个人网页的常用做法。利用HTML嵌入社交媒体图标链接,访客可以直接点击进行分享或关注,扩大个人影响力。
四、总结与展望
HTML制作个人网页是一个从基础到进阶的过程。通过简单的页面代码,我们可以构建出功能齐全、外观美观的个人网页。未来随着技术的不断发展,HTML5与CSS3等技术的融合将为个人网页设计带来更多可能性和创新空间。对于想要学习网页设计的朋友来说,掌握HTML基础是迈向成功的第一步。希望本文的解析与案例能够帮助大家更好地理解HTML在个人网页制作中的应用。

以上是关于html制作个人网页案例 - html简单页面代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作个人网页案例 - html简单页面代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31115.html。
标签展示文本信息,而图片则可以通过标签嵌入。若展示多个作品,可使用列表
- 和列表项
- 标签,让内容更有条理。
3. 样式美化:在基础的HTML代码之上,我们可以加入CSS样式来美化页面。例如,使用CSS修改标题的字体、颜色以及背景,调整导航栏的位置和样式,增加鼠标悬停效果等。这样可以让网页更具吸引力。
三、功能拓展
1. 交互设计:除了静态内容展示,交互功能也是个人网页的重要组成部分。使用HTML表单元素如文本框、按钮等收集访客信息;利用超链接标签实现页面间的跳转;通过JavaScript增加动态效果和用户交互体验。

2. 响应式设计:随着移动设备的普及,响应式设计对于个人网页尤为重要。通过使用媒体查询和流式布局,确保网页在不同屏幕尺寸上都能良好显示。这不仅提升了用户体验,也是现代网页设计的基本要求。
3. 社交媒体整合:集成社交媒体按钮是个人网页的常用做法。利用HTML嵌入社交媒体图标链接,访客可以直接点击进行分享或关注,扩大个人影响力。
四、总结与展望
HTML制作个人网页是一个从基础到进阶的过程。通过简单的页面代码,我们可以构建出功能齐全、外观美观的个人网页。未来随着技术的不断发展,HTML5与CSS3等技术的融合将为个人网页设计带来更多可能性和创新空间。对于想要学习网页设计的朋友来说,掌握HTML基础是迈向成功的第一步。希望本文的解析与案例能够帮助大家更好地理解HTML在个人网页制作中的应用。

以上是关于html制作个人网页案例 - html简单页面代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html制作个人网页案例 - html简单页面代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31115.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28
热门标签
阅读排行
推荐排行
Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: 苏ICP备18016903号-19  苏公网安备32031202000909
苏公网安备32031202000909














