html入门教程 HTML的结构和表现
-
html,入门教程,HTML,的,结构,和,表现,在,数字化

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 12:10
- 小虎建站百科知识网
html入门教程 HTML的结构和表现 ,对于想了解建站百科知识的朋友们来说,html入门教程 HTML的结构和表现是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在数字化时代,互联网成为人们生活、学习和工作中不可或缺的一部分。而HTML(HyperText Markup Language,超文本标记语言)则是构建这个信息世界的基石。今天,就让我们一起踏入HTML的神秘世界,探索其结构和表现之美。
一、引人入胜的起点
在浩瀚的数字海洋中,HTML如同一位神秘的织梦师,用其独特的标记语言编织出一个个丰富多彩的网页梦境。这里,每一个字符、每一个标签,都承载着信息传递的力量。初探HTML,你或许会被其繁复的标签和结构所吸引,但深入其中,你会发现其结构与表现的魅力所在。
二、HTML:结构与表现的共舞

HTML是一种用于创建网页的标准标记语言,它由一系列的元素和标签组成。这些元素和标签共同构成了网页的基本骨架和内容。
1. 结构:骨骼与框架
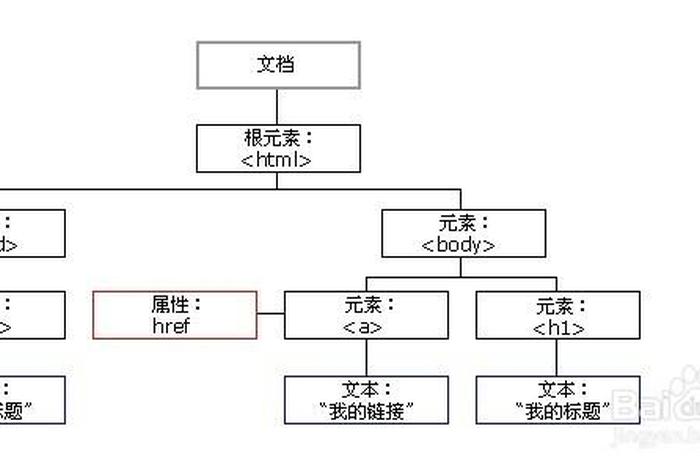
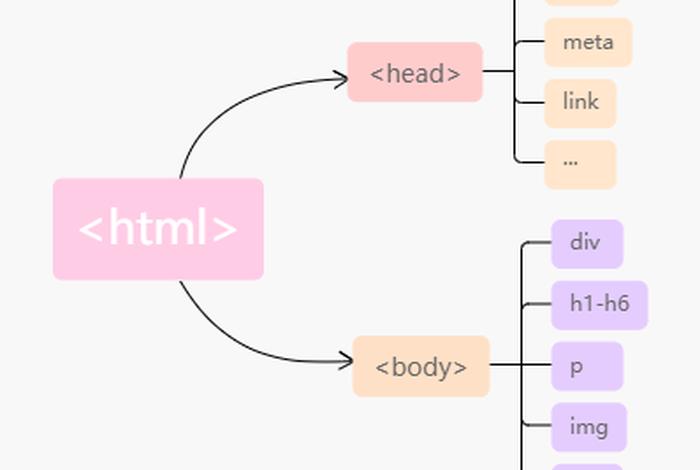
HTML的结构就像一座建筑的骨骼和框架。它定义了网页的基本布局和内容。一个HTML文档通常由头部(Head)和主体(Body)两部分组成。头部包含了元信息,如网页的标题、关键词等;而主体则是网页的主要内容,如文字、图片、链接等。这些元素通过不同的标签进行定义和区分,如``、``、``、``等。
2. 表现:色彩与风格
而HTML的表现则如同为这座建筑添加的色彩和风格。通过CSS(层叠样式表)技术,我们可以为HTML文档添加丰富的样式和效果,如颜色、字体、布局等。这些样式和效果使得网页更加美观和易于阅读。
三、如何学习HTML
想要掌握HTML的结构和表现之美,首先需要了解其基本语法和常用标签。可以通过阅读专业的教程、观看视频教程或参加在线课程来学习。实践是掌握HTML的关键。可以尝试自己编写一些简单的HTML页面,通过实践来加深对HTML结构和表现的理解。
四、增加搜索引擎可见度

为了使你的HTML页面更容易被搜索引擎找到,你需要遵循一些SEO(搜索引擎优化)的原则。如使用有意义的标题、关键词和描述;优化页面加载速度;确保页面结构清晰等。学习如何使用HTML标签来提高页面的可读性和搜索引擎友好性也是非常重要的。
HTML作为网页开发的基石,其结构和表现之美不容忽视。通过学习和实践,我们可以掌握其基本语法和常用标签,为创建丰富多彩的网页梦境打下坚实的基础。无论是为了个人兴趣还是职业发展,掌握HTML都是非常有价值的技能。让我们一起探索HTML的奥秘,共同创造美好的数字世界!

以上是关于html入门教程 HTML的结构和表现的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html入门教程 HTML的结构和表现;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31106.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















