html做一个表格、html表格的元素介绍 ,对于想了解建站百科知识的朋友们来说,html做一个表格、html表格的元素介绍是一个非常想了解的问题,下面小编就带领大家看看这个问题。
在网页设计中,HTML表格是一种重要的元素,它被广泛用于展示数据和内容。本文将深入探讨HTML表格的元素,并从六个方面详细阐述其作用和功能。
一、HTML表格概述

HTML表格是一种用于组织和展示数据的元素,它们通常包含行和列,用于显示数字、数据和文本。表格在网页设计中扮演着重要的角色,可以帮助我们清晰地展示信息,同时保持页面的整洁和易读性。
二、HTML表格的基本元素
1. `
`: 这是HTML表格的根元素,用于定义一个表格。它通常包含 `` 元素来描述表格的标题。
2. `
`: 这是表格行的根元素,代表表格中的一行。每个 `
` 元素可以包含多个单元格。
3. `
` 或 ` | `: 这两个元素分别代表表格的数据单元格和表头单元格。它们包含了表格中的数据或标题。
4. ` `: 这是表格的标题元素,通常用于描述表格的内容。
5. ` ` 和 ``: 这两个元素用于定义一组列的样式,或者定义一个单独的列。
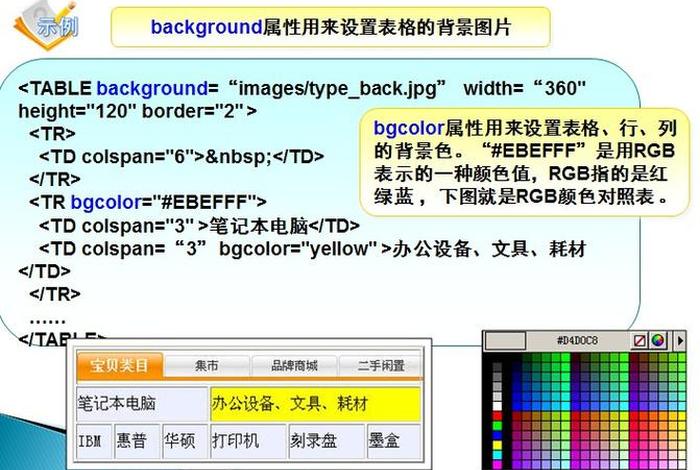
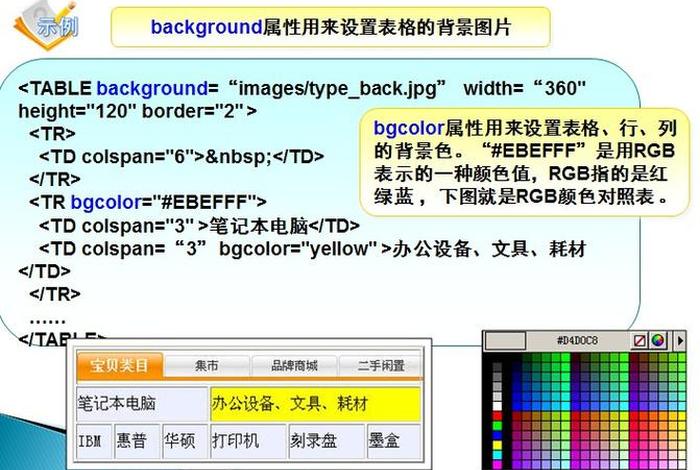
6. 属性:HTML表格还包含许多其他属性,如 `border`, `width`, `align`, `bgcolor` 等,用于控制表格的外观和布局。
三、HTML表格的其他元素
1. ``, ` |
`, 和 ``: 这些元素用于将表格分为表头、主体和底部,以便更好地组织数据。
2. `
`:它用于描述表格的标题,帮助读者理解表格的内容。

3. 样式:通过CSS,我们可以为HTML表格添加样式,如边框、背景色、对齐方式等。
四、响应式表格

HTML还提供了响应式表格的功能,它可以根据不同的屏幕尺寸自动调整表格的大小和布局。这使得网页在各种设备上都能提供良好的用户体验。
五、表格的数据验证和格式化
HTML表格可以包含各种数据类型,如数字、文本、链接等。通过使用HTML和CSS,我们可以对表格数据进行验证和格式化,以确保数据的准确性和美观性。
HTML表格在网页设计中起着至关重要的作用,它们可以帮助我们组织和展示数据,提供清晰的信息架构。通过深入了解HTML表格的元素和功能,我们可以更好地利用它们来创建美观、易读的网页。响应式表格和数据验证等新兴技术为网页设计提供了更多的可能性。掌握HTML表格及其相关元素对于网页设计师来说是至关重要的。
以上是关于html做一个表格、html表格的元素介绍的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html做一个表格、html表格的元素介绍;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31096.html。