html作业最简单页面、html制作简单的个人网页代码
-
html,作业,最简单,页面,、,制作,简单,的,个人,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 07:30
- 小虎建站百科知识网
html作业最简单页面、html制作简单的个人网页代码 ,对于想了解建站百科知识的朋友们来说,html作业最简单页面、html制作简单的个人网页代码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
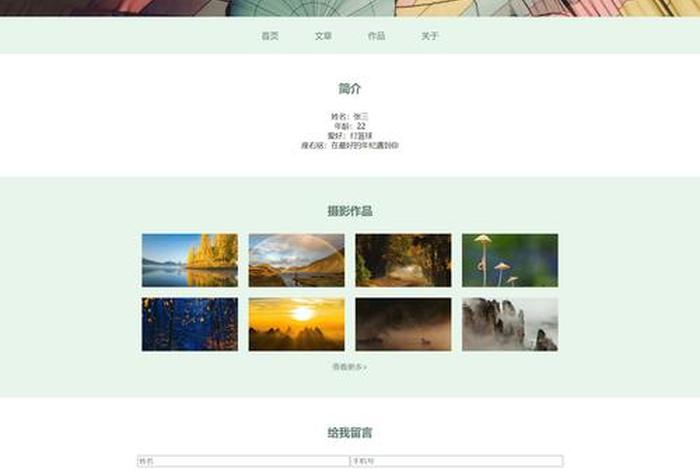
在数字时代,网络已经成为了人们获取信息与交流的重要平台。个人网页作为展示自我、分享生活与工作的窗口,越来越受到人们的青睐。HTML作为网页开发的基础语言,掌握其技巧与方法,可以让我们轻松制作个人网页。本文将介绍HTML作业中最简单的页面制作,以及如何用HTML制作简单的个人网页代码,旨在激发大家对网页制作的兴趣。
二、HTML作业最简单页面介绍

HTML(Hyper Text Markup Language)即超文本标记语言,是用于创建网页的标准语言。其最基本的功能就是定义网页内容的结构和表现。对于初学者来说,最简单的HTML页面主要包括以下几个部分:
1. 文档声明
每个HTML页面的开头应该是文档声明,告诉浏览器这是一个HTML文档。例如:。
2. 基本结构

一个基本的HTML页面结构包括头部(head)和主体(body)两部分。头部通常包含元数据,如标题、字符集等;主体则包含网页的可见内容,如文本、图片等。

3. 标题和段落
在主体部分,我们可以使用到的标签来定义标题,使用
标签来定义段落。这些都是HTML页面最基础的元素。
三、HTML制作简单的个人网页代码详解
要制作一个简单的个人网页,我们需要掌握以下几个关键的HTML元素和属性:
1. 样式设置
通过使用CSS(Cascading Style Sheets)内联样式或者外部样式表,我们可以为网页元素设置样式,包括字体、颜色、布局等。
2. 链接与导航
使用标签可以创建超链接,将不同的网页连接起来。对于个人网页来说,一个清晰的导航栏是必不可少的。
3. 图片与多媒体
通过标签可以插入图片,而嵌入视频、音频等多媒体内容则可以使用相应的标签,如
4. 列表与表格
使用- 、
- 标签可以创建无序和有序列表,而表格则可以通过
、
(行)、 (单元格)等标签来构建。 HTML作为网页开发的基础语言,学习起来并不困难。通过掌握基本的HTML标签和属性,我们就可以轻松制作出简单的个人网页。而对于想要进一步深入学习网页制作的朋友,还需要了解JavaScript、CSS等更多知识。希望本文的介绍能够激发大家对网页制作的兴趣,并迈出学习的第一步。
以上是关于html作业最简单页面、html制作简单的个人网页代码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html作业最简单页面、html制作简单的个人网页代码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31080.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28
热门标签
阅读排行
推荐排行
Copyright © 2002-2027 小虎建站知识网 版权所有 网站备案号: 苏ICP备18016903号-19
 苏公网安备32031202000909
苏公网安备32031202000909
- 和














