html代码大全贪吃蛇 贪吃蛇游戏js源码
-
html,代码,大全,贪吃,蛇,游戏,源码,你,是否,

- 建站百科知识-小虎建站百科知识网
- 2024-10-27 05:40
- 小虎建站百科知识网
html代码大全贪吃蛇 贪吃蛇游戏js源码 ,对于想了解建站百科知识的朋友们来说,html代码大全贪吃蛇 贪吃蛇游戏js源码是一个非常想了解的问题,下面小编就带领大家看看这个问题。
你是否曾被这款经典的游戏所吸引,想亲手制作属于自己的贪吃蛇游戏?今天我们将详细介绍html代码大全贪吃蛇游戏的源码,以及如何使用JavaScript实现这款经典游戏。在开始之前,我们先来了解一下背景信息:贪吃蛇游戏是一款非常经典的2D游戏,玩家需要控制一条小蛇,使其在屏幕上移动并吃掉食物。这款游戏不仅简单易学,而且具有很强的趣味性,深受广大玩家的喜爱。
一、游戏概述
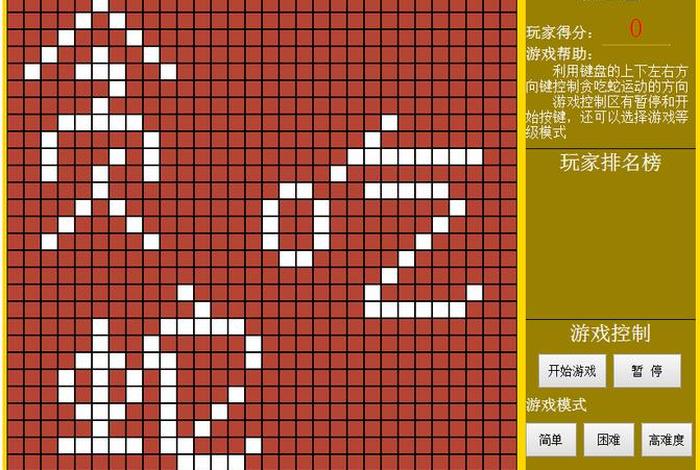
我们需要了解游戏的基本框架和组成部分。游戏界面主要由蛇、食物、游戏区域和得分栏组成。玩家通过键盘控制蛇的移动,使其吃到食物并躲避障碍物。游戏的得分取决于玩家吃掉的食物数量和躲避障碍物的能力。
二、HTML代码解析
接下来,我们将详细解析HTML代码部分,包括游戏界面的布局、元素添加和样式设置。
1. 游戏区域的创建:使用HTML的canvas元素创建游戏区域,并设置合适的尺寸和背景色。

2. 蛇的绘制:使用Canvas API绘制蛇的形状,包括其移动的动画效果。
3. 食物的添加:使用随机函数在游戏区域内生成食物,并设置其位置和大小。
4. 障碍物的添加:根据游戏难度,可以添加不同大小的障碍物,例如其他蛇、石头等。
5. 得分栏的设置:使用HTML和CSS设置得分栏的位置和样式。
三、JavaScript代码解析

HTML代码只是游戏的一部分,我们需要使用JavaScript来实现游戏逻辑和控制。
1. 游戏的开始和结束条件:根据玩家是否吃到食物或碰到障碍物来控制游戏是否结束。
2. 蛇的移动:使用JavaScript的事件监听器来监听键盘按键,控制蛇的移动。
3. 碰撞检测:使用Canvas API检测蛇和食物、障碍物之间的碰撞,并相应地更新游戏状态。
4. 游戏音效和提示:使用JavaScript添加音效和提示,增加游戏的互动性和趣味性。
5. 分数计算和显示:使用JavaScript计算玩家的得分,并将其显示在得分栏中。
四、优化与改进
完成基本的游戏逻辑后,我们还可以对游戏进行优化和改进,以提高游戏的可玩性和挑战性。
1. 增加难度:通过添加不同速度和大小的食物、障碍物和墙壁,增加游戏的难度和趣味性。
2. 皮肤定制:允许玩家定制游戏的皮肤,增加游戏的个性化元素。
3. 多人对战:支持多人在线对战,增加游戏的社交性和互动性。
4. 排行榜和成就:设置排行榜和成就系统,让玩家可以和朋友比较分数和展示自己的成就。
五、总结与展望
通过以上对html代码大全贪吃蛇游戏js源码的详细解析,我们可以看到,制作一款贪吃蛇游戏需要掌握HTML、CSS和JavaScript等基础知识,以及游戏开发的基本思路和方法。这款游戏不仅具有很强的趣味性和互动性,而且可以通过优化和改进来提高游戏的可玩性。未来,我们可以进一步研究如何使用WebGL等技术来制作更为真实感和沉浸感的贪吃蛇游戏。随着人工智能和机器学习技术的发展,我们还可以尝试将贪吃蛇游戏与这些技术相结合,探索新的游戏玩法和体验。
以上就是我们对于html代码大全贪吃蛇游戏js源码的详细解析,希望能够对大家有所帮助。也希望大家能够通过制作自己的贪吃蛇游戏,享受到游戏的乐趣和挑战。

以上是关于html代码大全贪吃蛇 贪吃蛇游戏js源码的介绍,希望对想了解建站百科知识的朋友们有所帮助。
本文标题:html代码大全贪吃蛇 贪吃蛇游戏js源码;本文链接:http://zwz66.cnhttp://zwz66.cn/jianz/31070.html。
猜你喜欢
- html怎样模仿简易百度首页;制作html简易个人主页 2024-10-28
- html怎么设置跳转至新网页,html内部跳转网页 2024-10-28
- html怎么生成网站 - 如何把自己写的html变成网站 2024-10-28
- html怎么查看成品、成品网站源码的用途是什么 2024-10-28
- html怎么建立一个网站;HTML页面网站模板免费下载 2024-10-28
- html怎么发布成网址 - html如何发布网页 2024-10-28
- html怎么制作网页 - HTML怎么做网页 2024-10-28
- html怎么制作动态网站;h5网页设计与制作 2024-10-28
- html怎么做网页动态背景,html模板源码下载 2024-10-28
- html怎么做出动态时间,js动态显示当前时间 2024-10-28















